Ublime Color Schemes
Colorful and Black & White color schemes for Sublime Text, and themes for Visual Studio Code, Textmate and Atom
Details
Installs
- Total 6K
- Win 3K
- Mac 1K
- Linux 1K
| Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Ublime
Colorful and black and white Color Schemes for Sublime Text, and themes for Visual Studio Code, TextMate and Custom.css themes for Chrome DevTools.
How to install on Sublime Text
Manual Download
- Download the repository in this zip file.
- Unzip the files and copy the folder
ublimeor the individual.tmThemefiles. - Paste the files anywhere in the Packages folder, which can be opened from Sublime Text via
Preferences > Browse Packages.
Automatic Download with Package Control
Just search for Ublime Color Schemes.
Applying the Color Schemes in Sublime Text
Select the Color Scheme via Preferences -> Color Schemes.
Tip
You can apply different color schemes to different filetypes (for example, one for .js, another for .css and a third one for the rest as default).
- In the menu go to
Preferences > Settings - More > Syntax Specific - User. - It will open a settings file for the extension of the current file.
- Just write the appropriate .json configuration.
Example:
{ "color_scheme": "Packages/LocationOfTheTheme/themeName.tmTheme" }
How to install on Visual Studio Code
Automatic Download
Visit https://marketplace.visualstudio.com/items?itemName=imagentleman.ublime-themes and click on “Install”.
Manual Download
- Download the repository in this zip file.
- Unzip the file and copy the vscode-ublime-themes folder.
- Paste the folder in Visual Studio Code's extensions folder, which can be found on
~/.vscode/extensionson Mac and onc:\Users\yourusername\.vscode\extensionson Windows.
How to install on Atom
Manual Download
- Download the repository in this zip file.
- Unzip the files and copy the individual theme folders (e.g.
gruntilda-syntax, the ones with the suffixsyntax, the others are for VS Code) you want. - Paste the files in Atom's Packages folder, which can be found on
~/.atom/packageson Mac and onc:\Users\yourusername\.atom\packageson Windows.
How to install on TextMate
Just double click the theme file (the file with a .tmTheme extension).
How to install on Chrome DevTools (Chrome 32-)
Replace the empty Custom.css file in the Chrome profile folder with the css file of the theme from the zip.
The Custom.css can be found in:
Mac: ~/Library/Application Support/Google/Chrome/Default/User StyleSheets/Custom.css
PC: C:\Users\ReplaceWithThisWithYourUsername\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css
Ubuntu (Chromium): ~/.config/chromium/Default/User StyleSheets/Custom.css
Note: Since Chrome 33 you need to enable a flag and use the custom.css file via an extension. Follow the instructions here, or use this sample extension, or read the whole story from the chromium people.
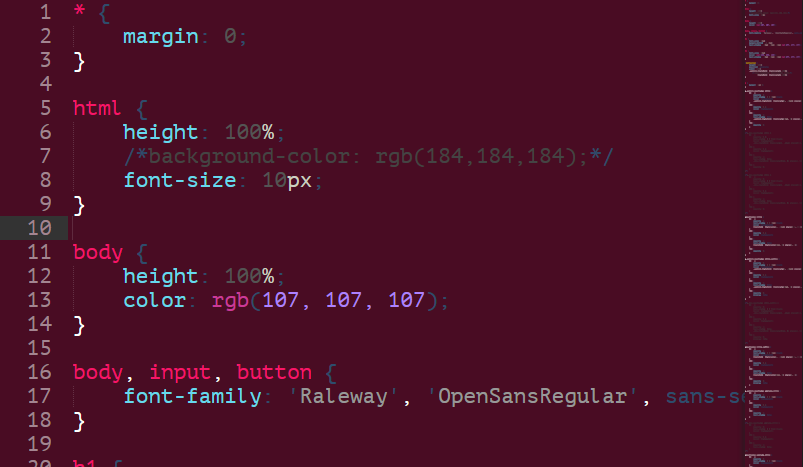
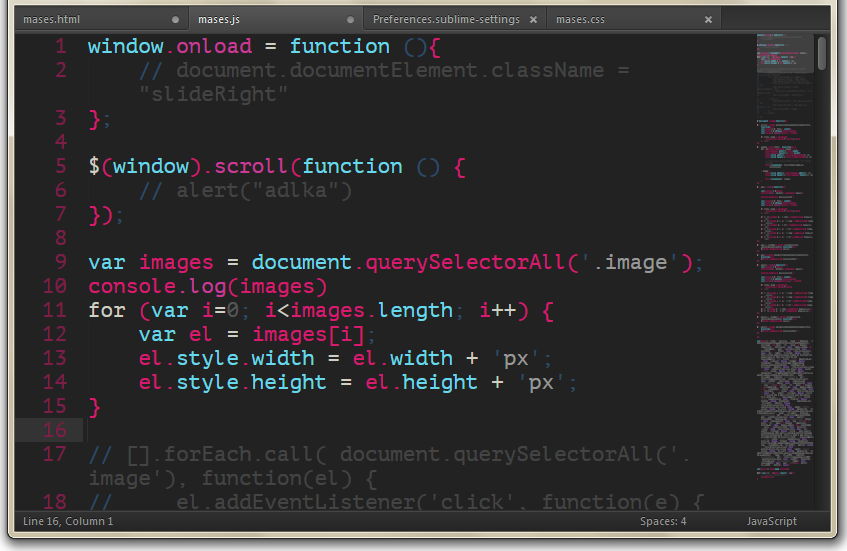
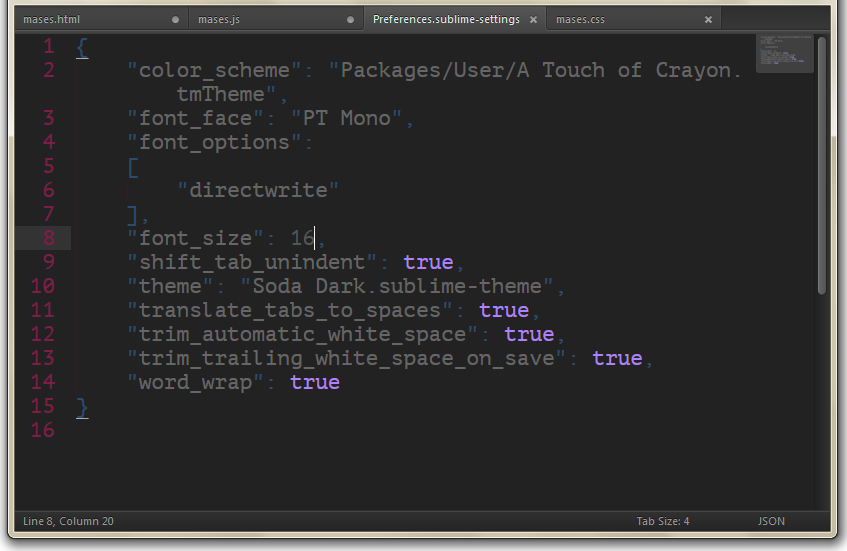
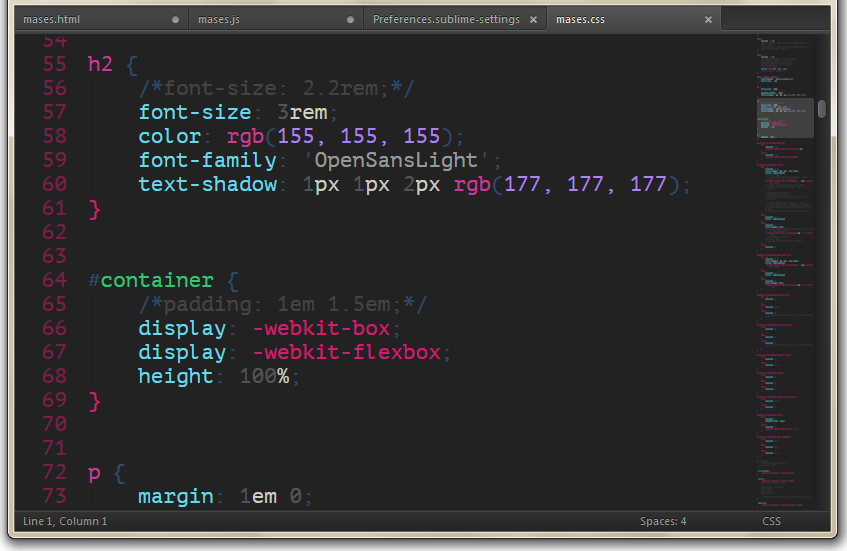
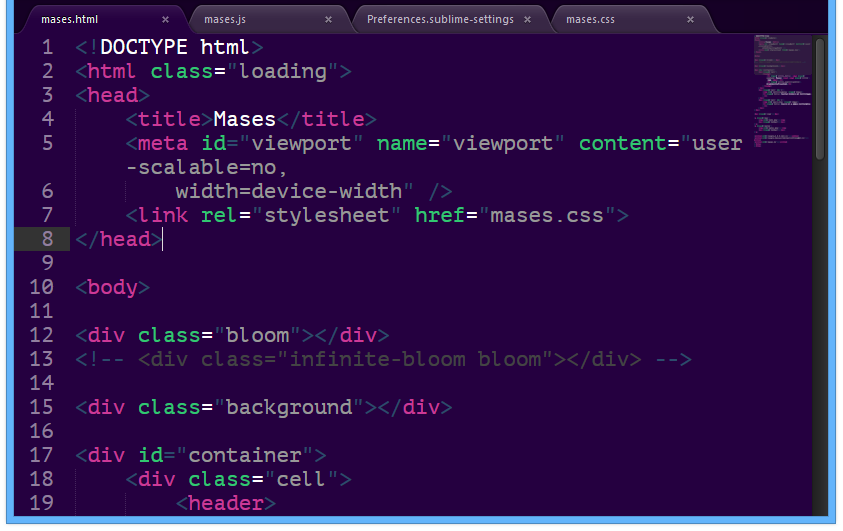
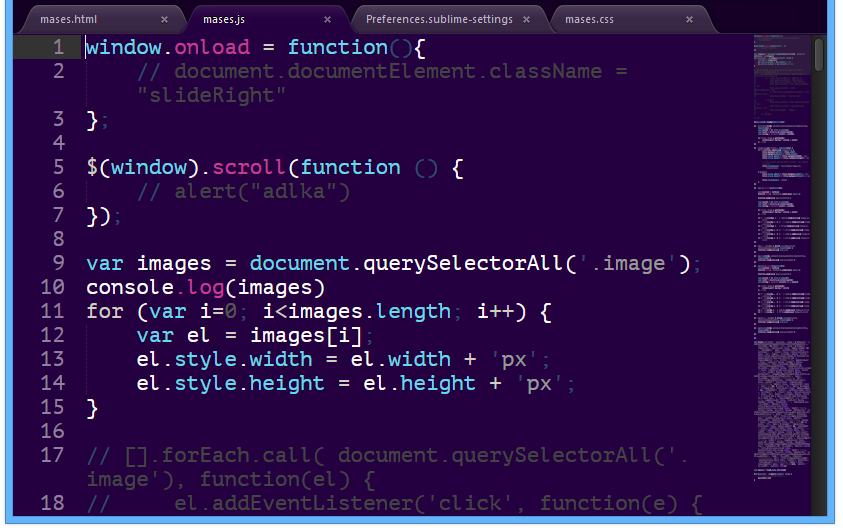
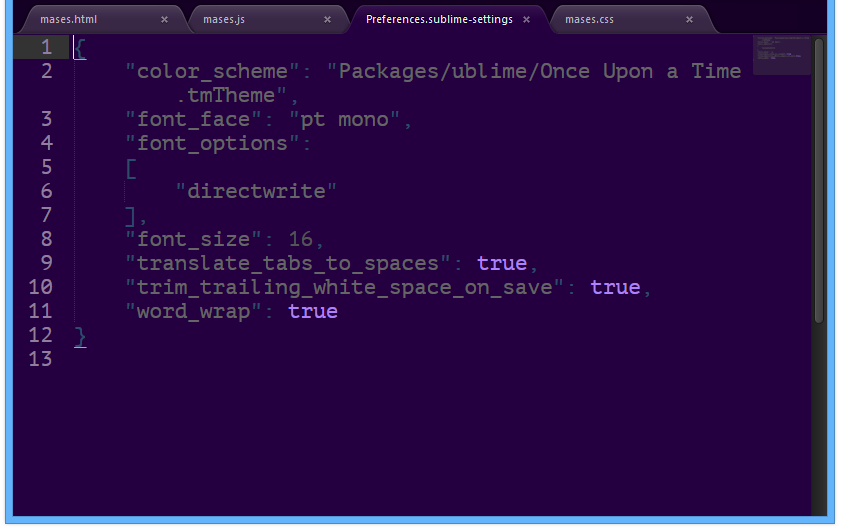
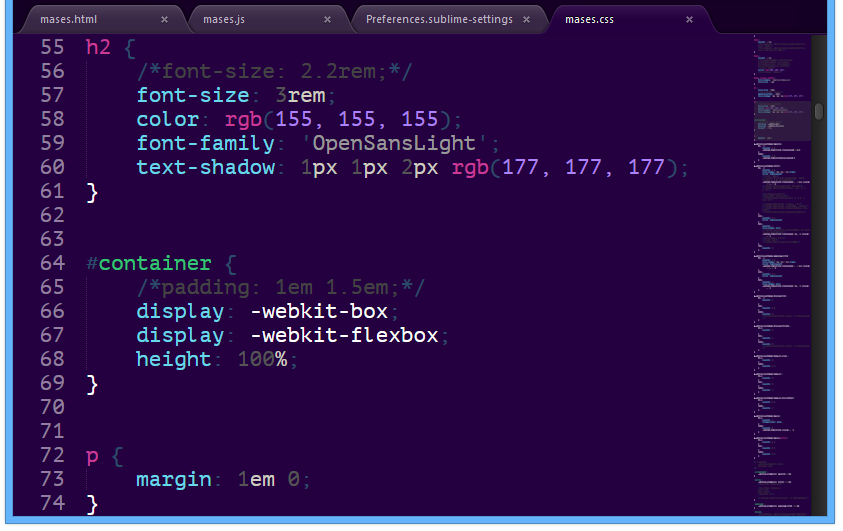
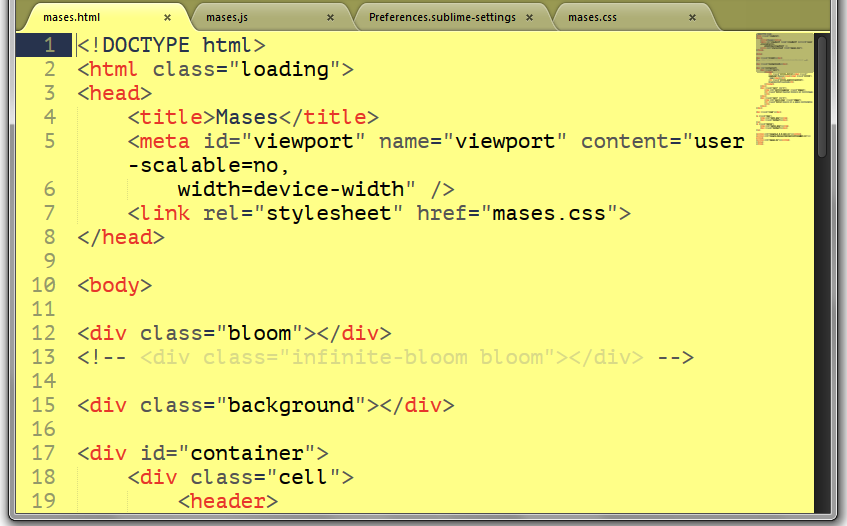
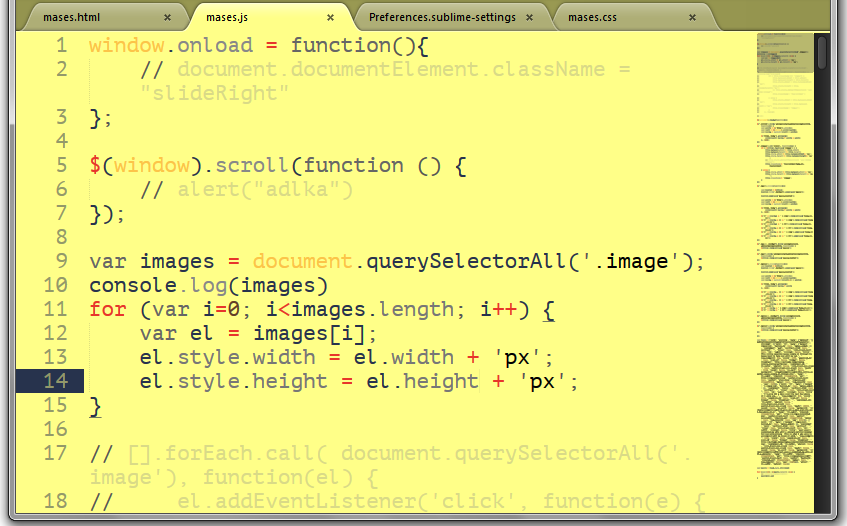
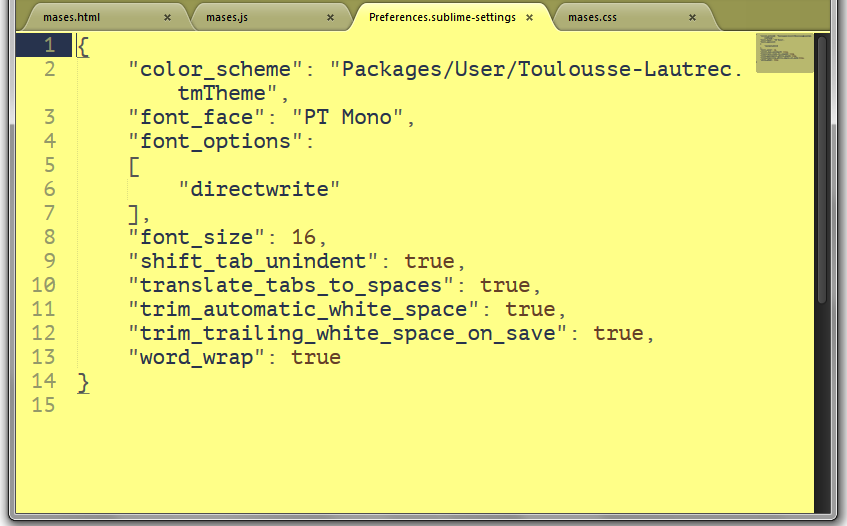
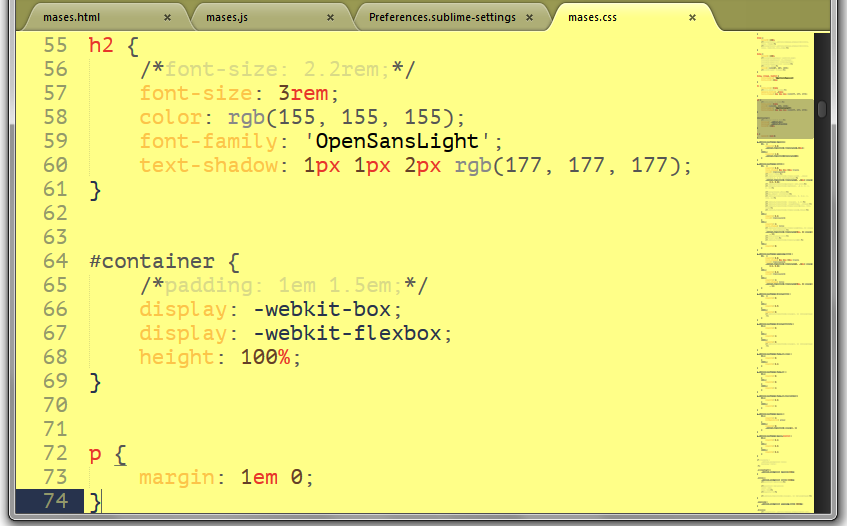
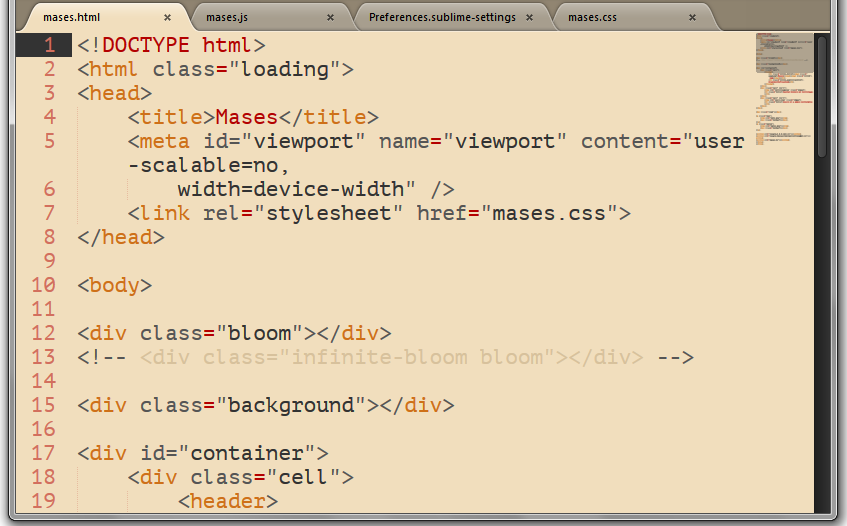
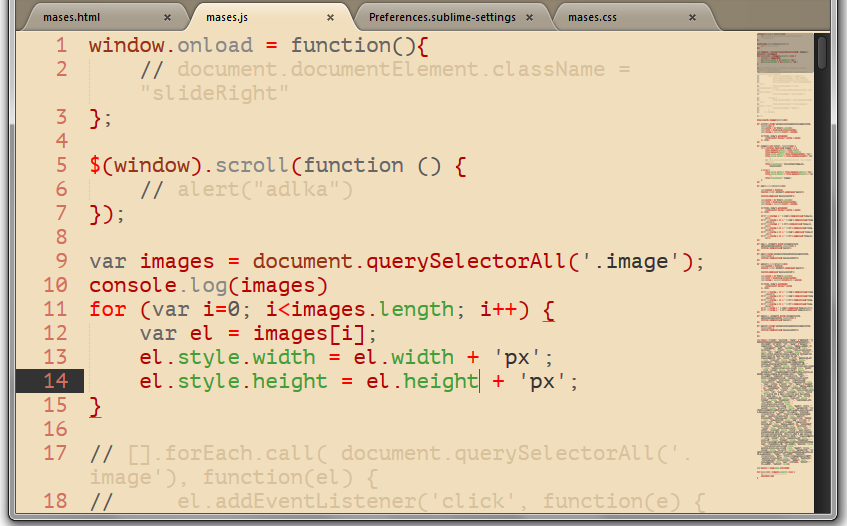
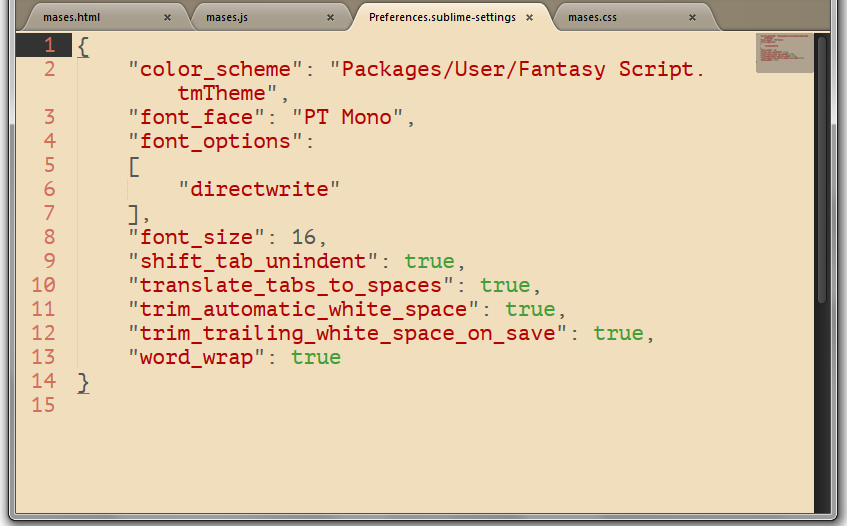
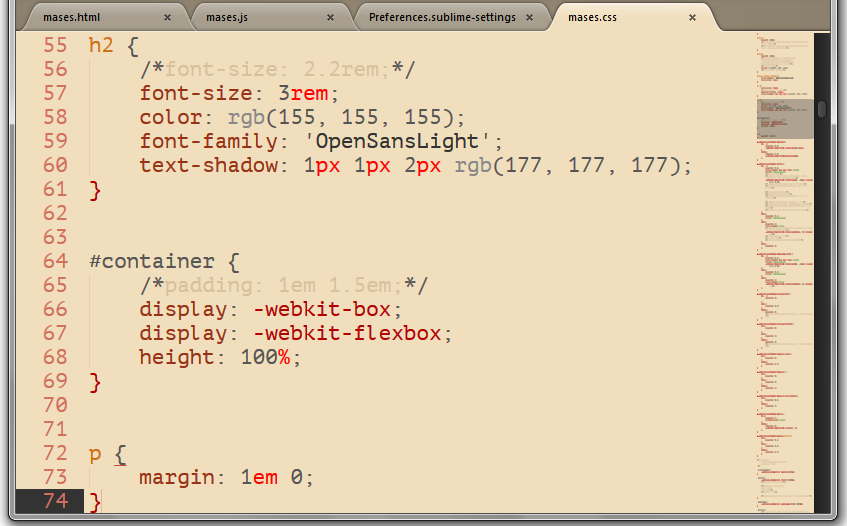
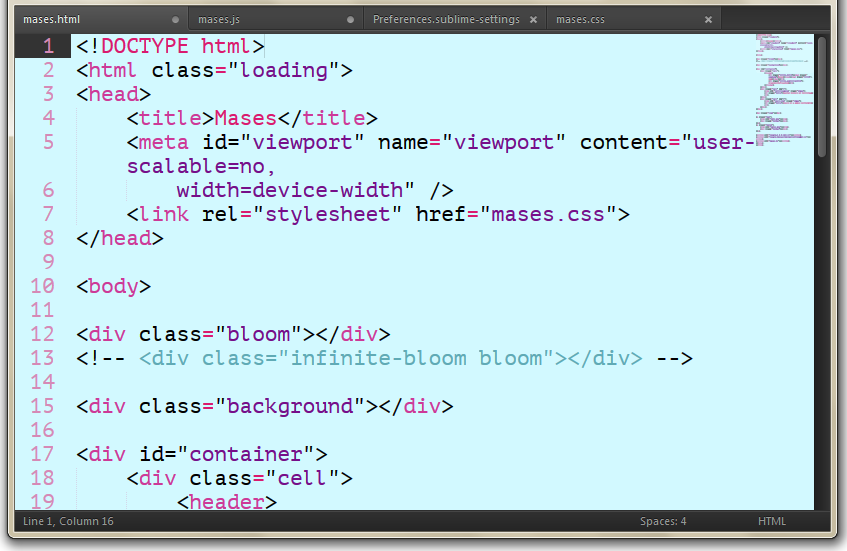
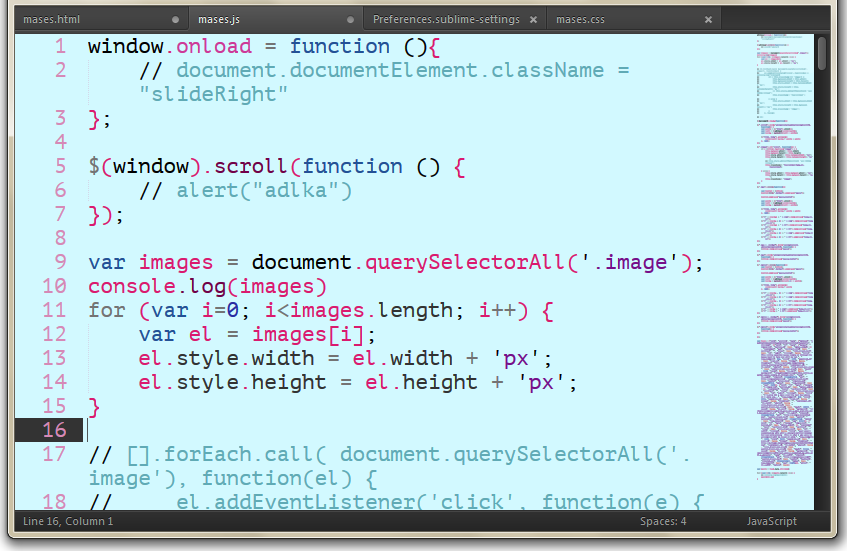
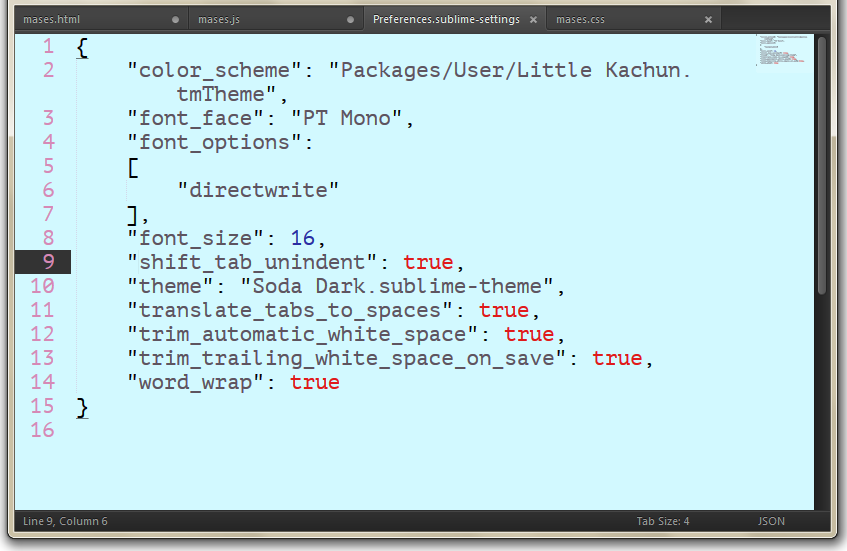
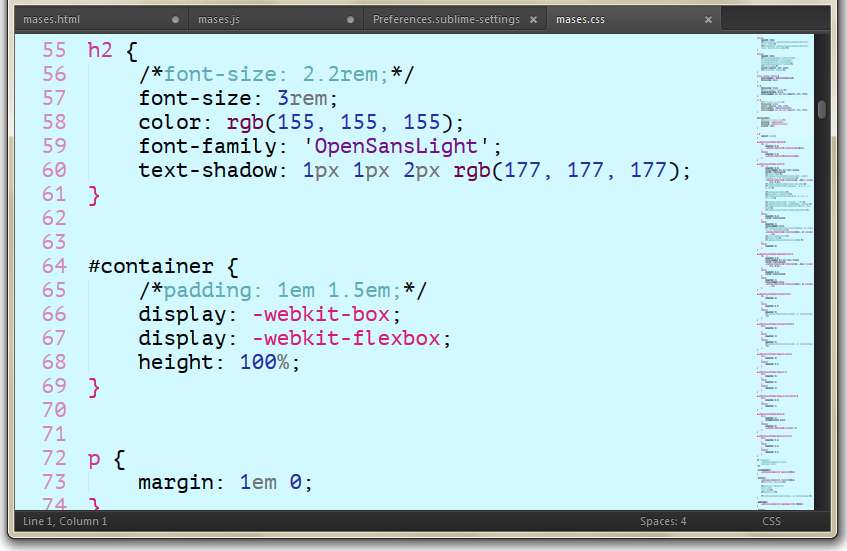
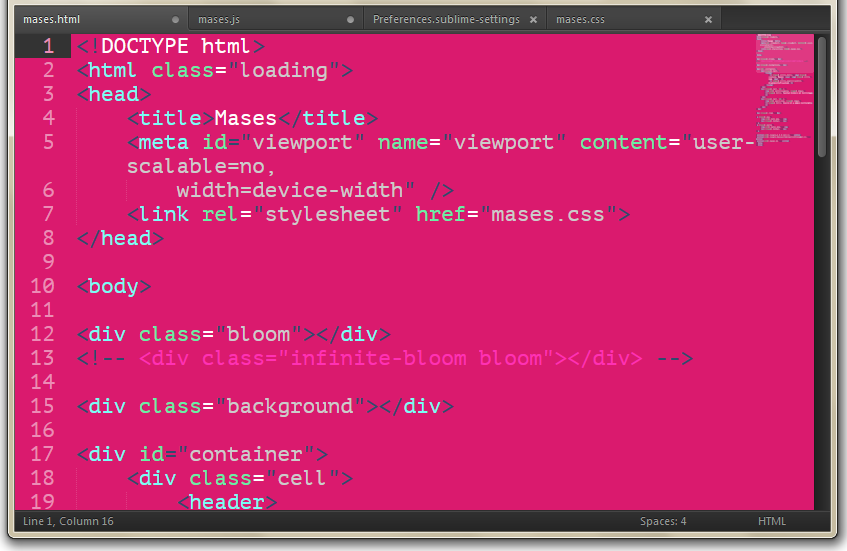
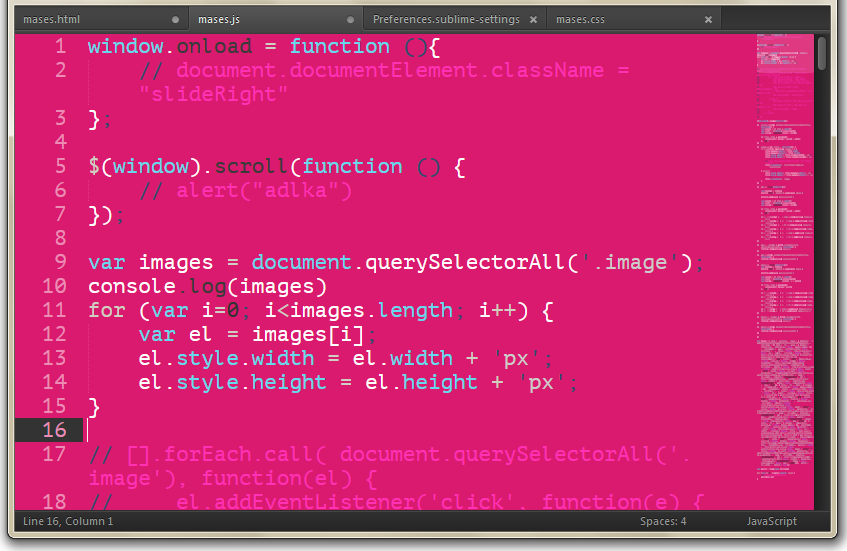
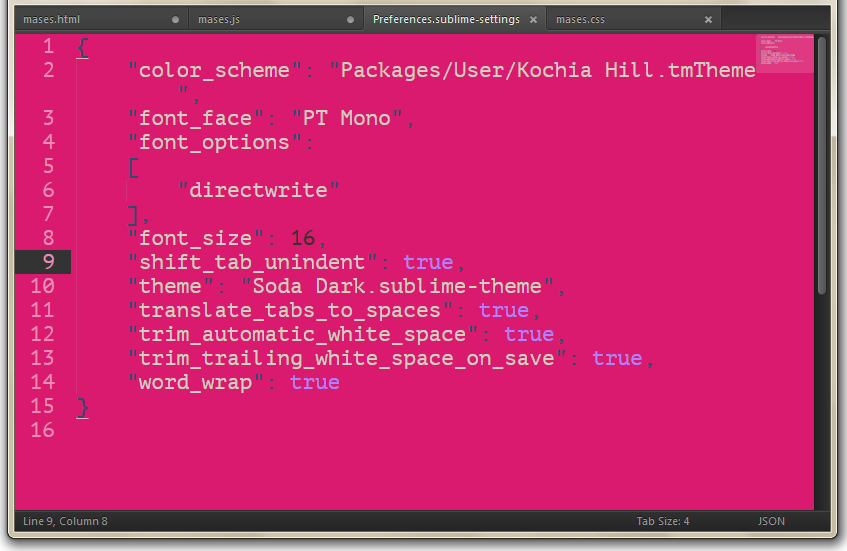
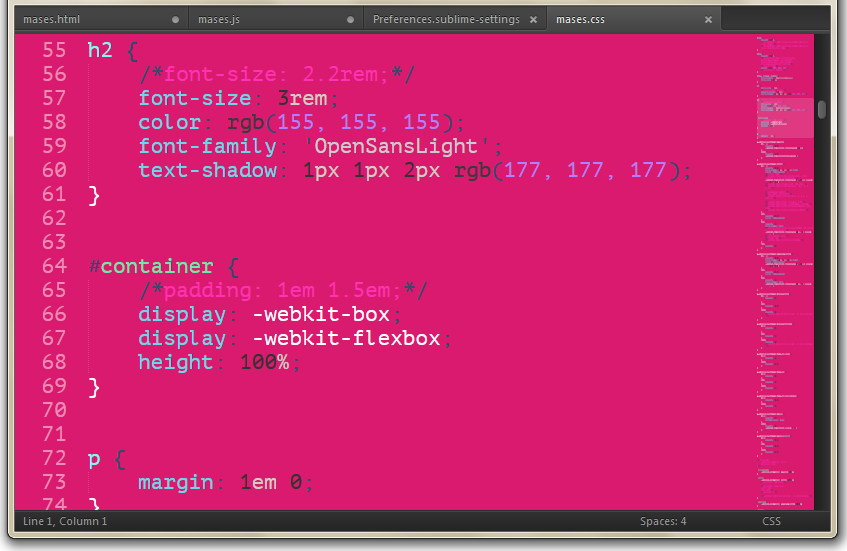
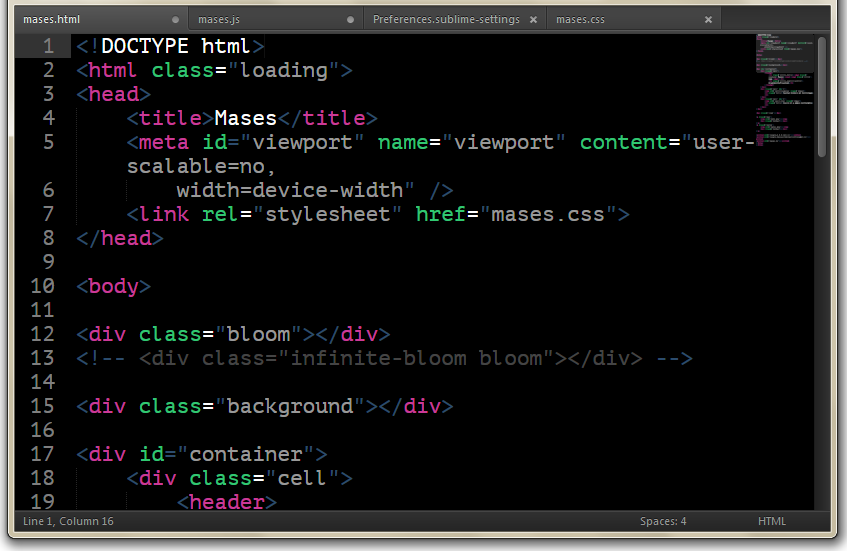
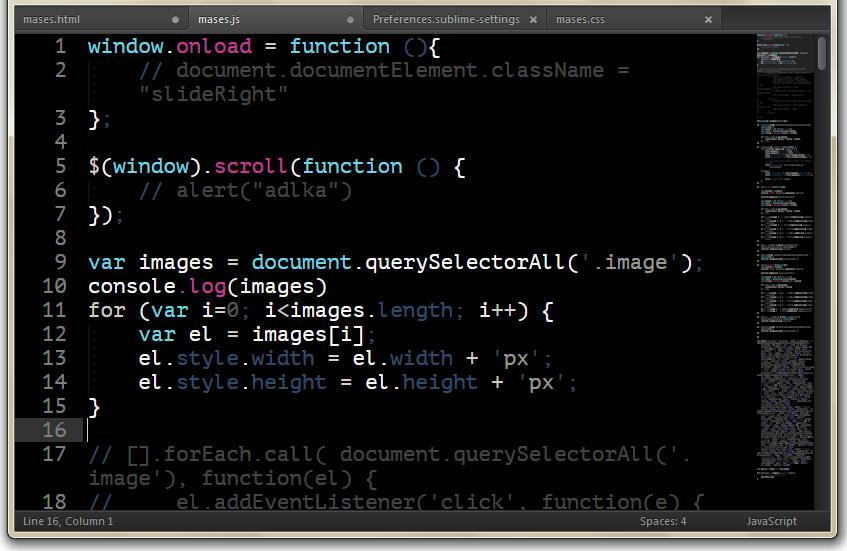
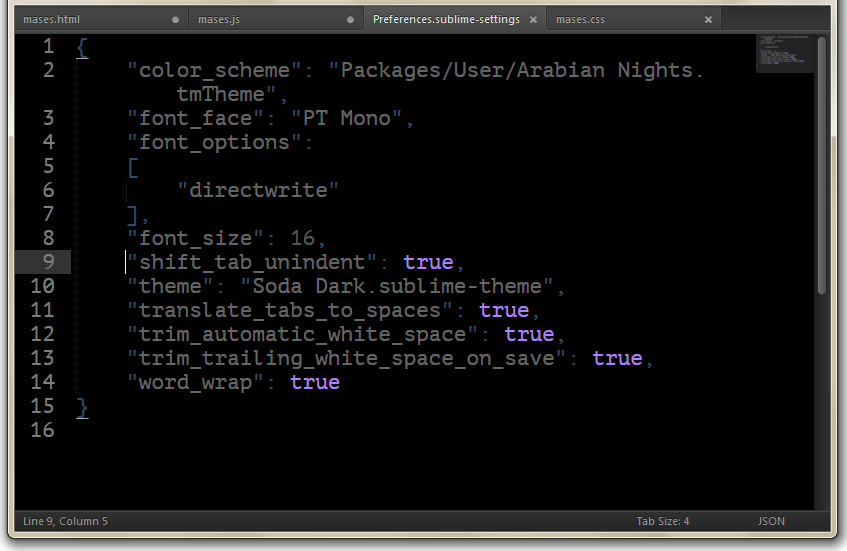
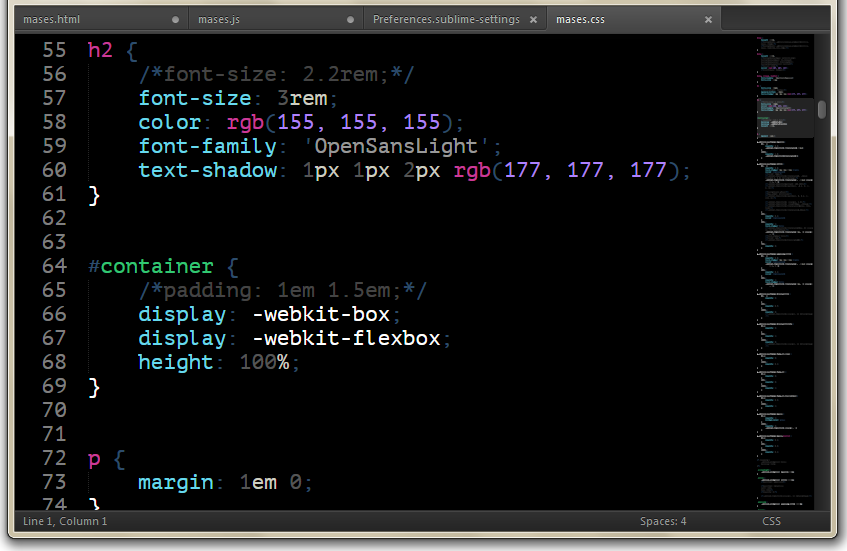
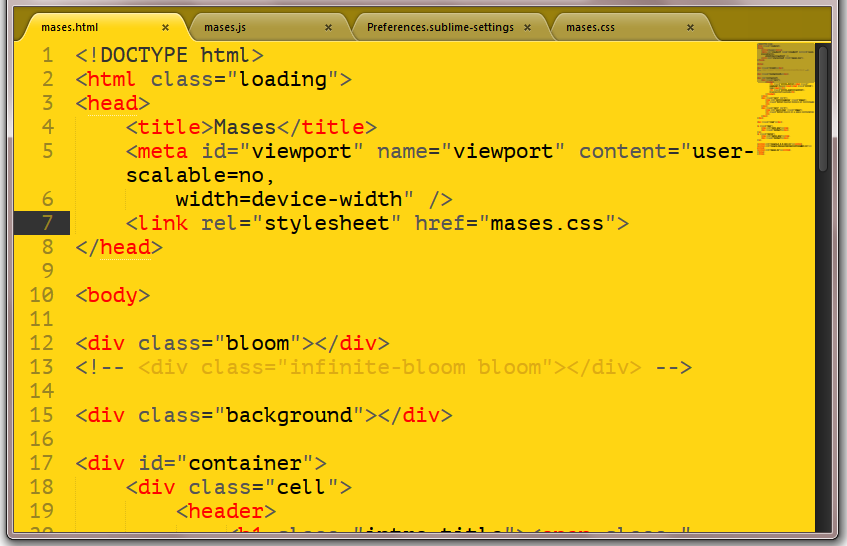
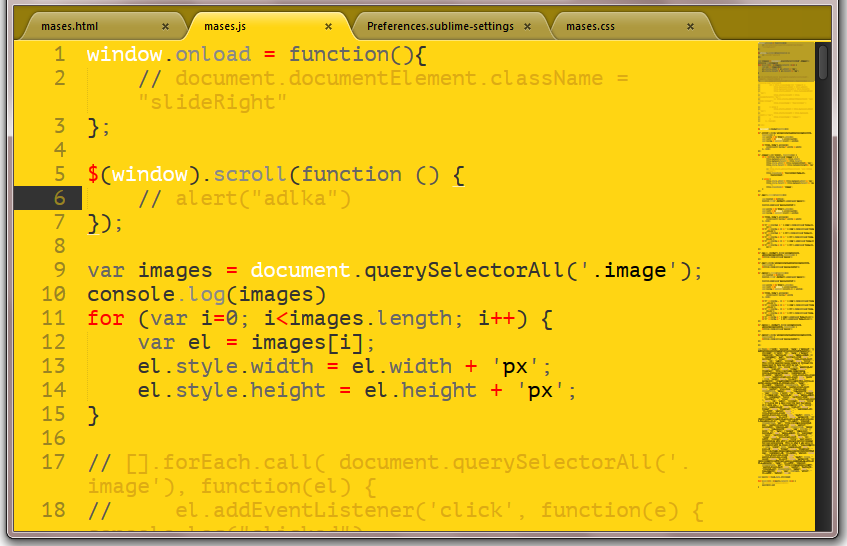
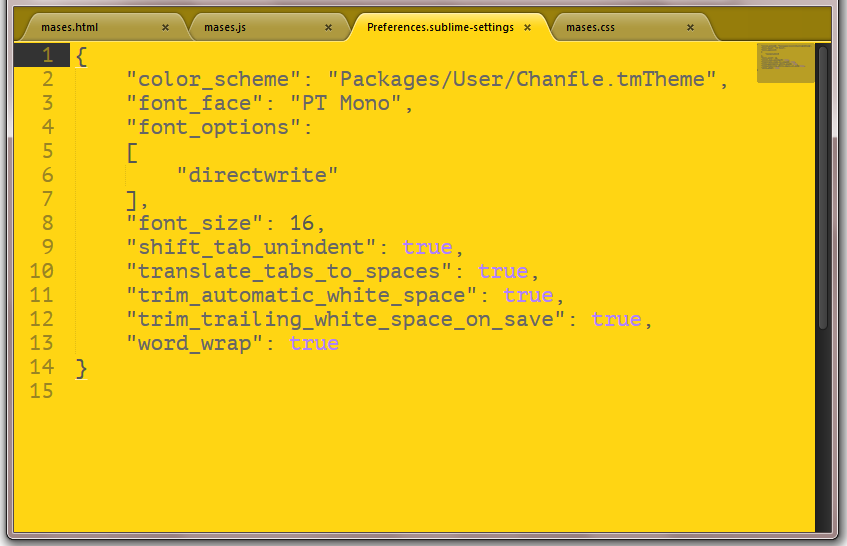
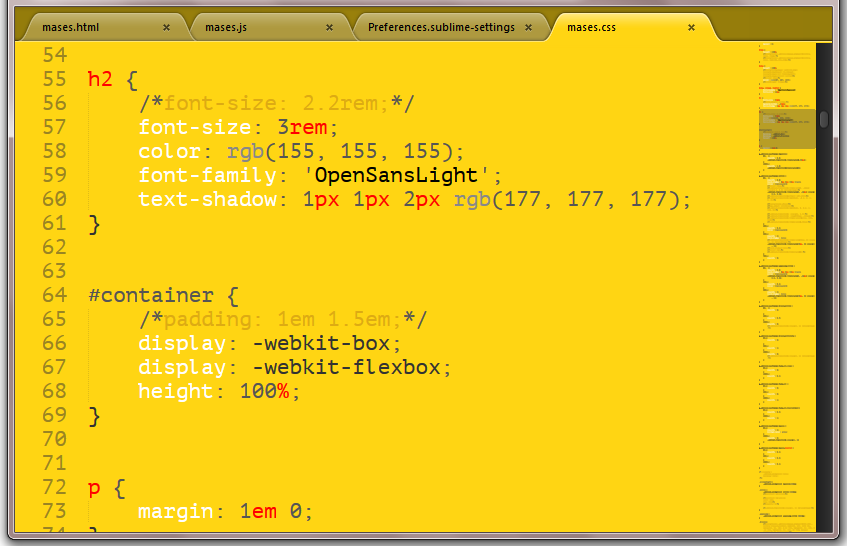
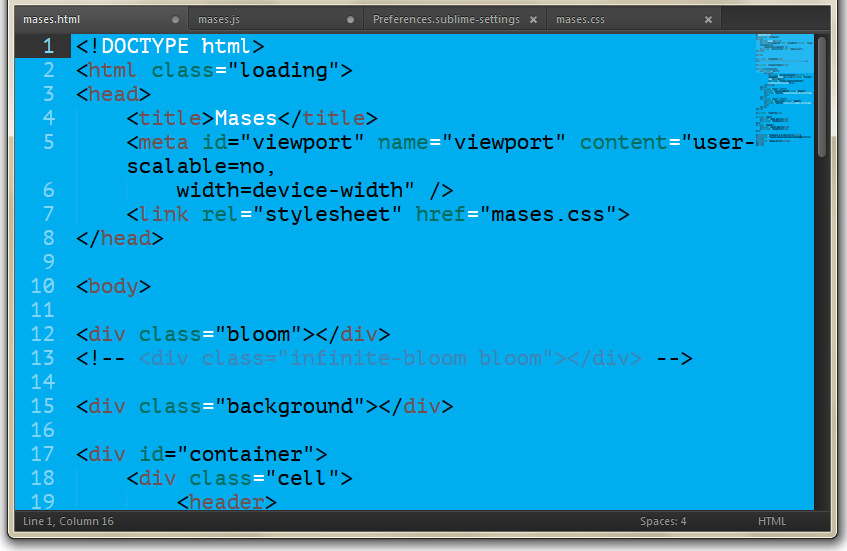
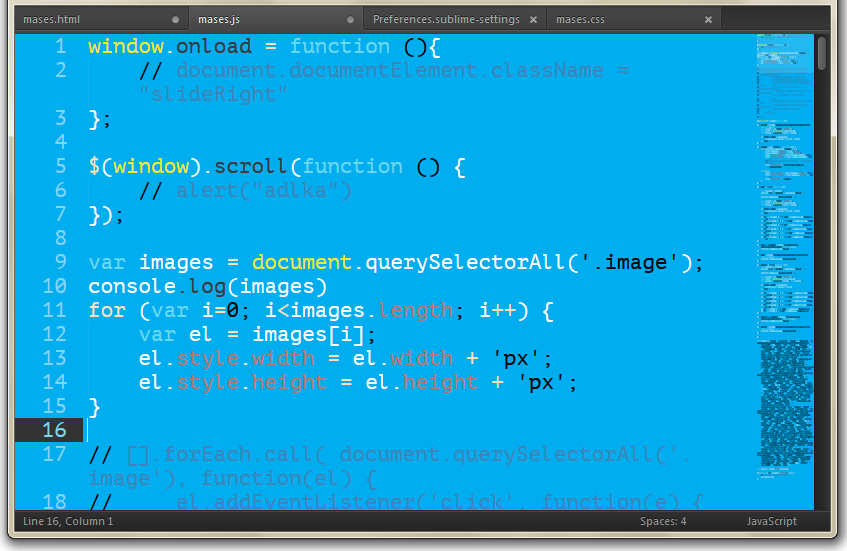
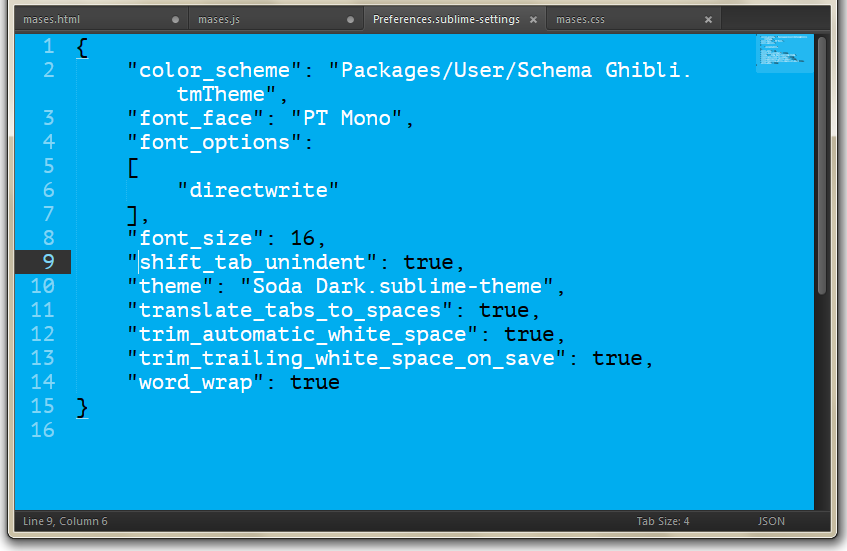
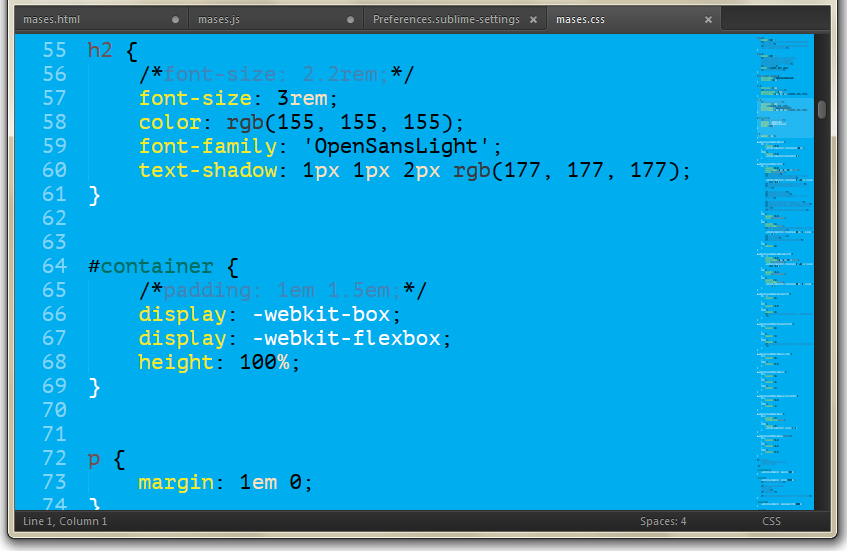
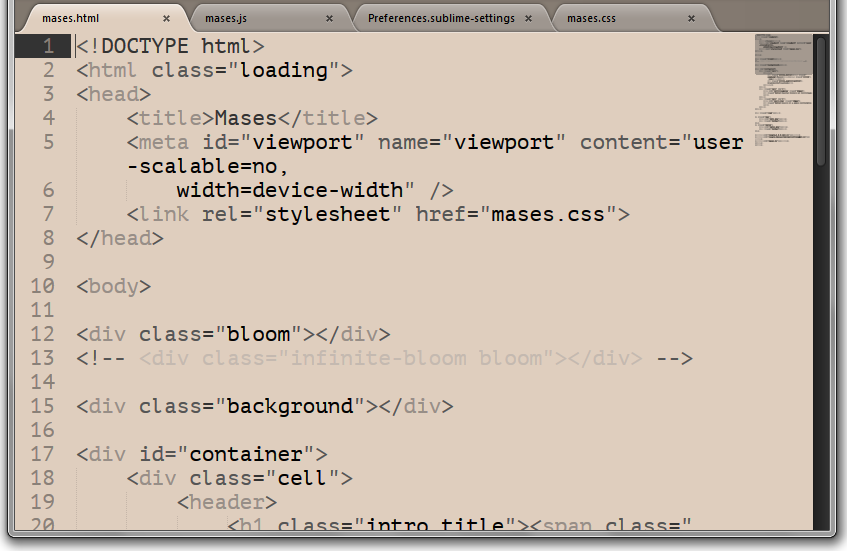
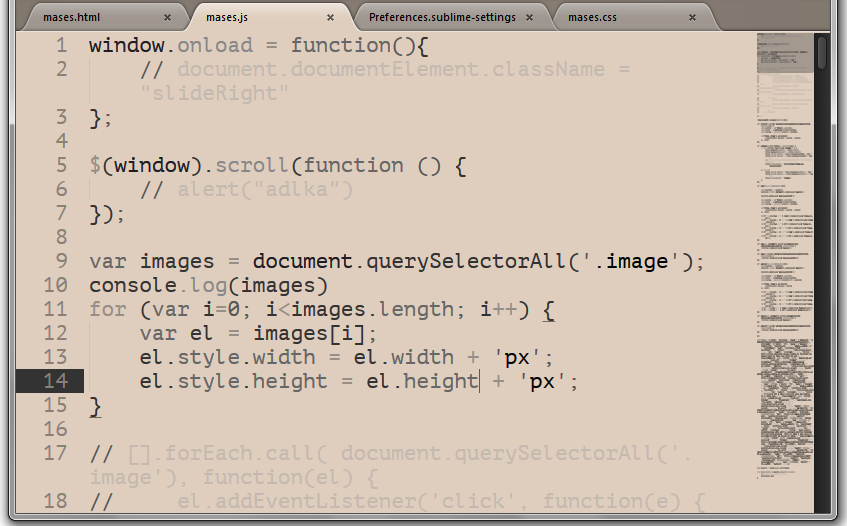
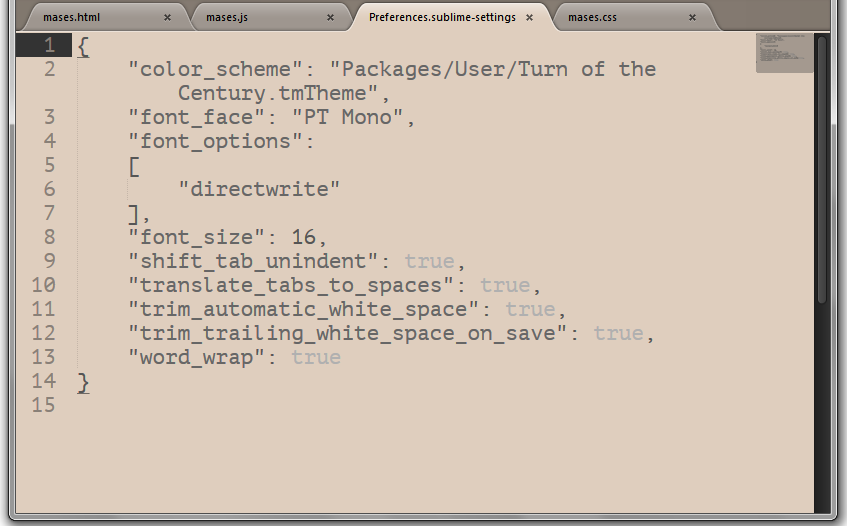
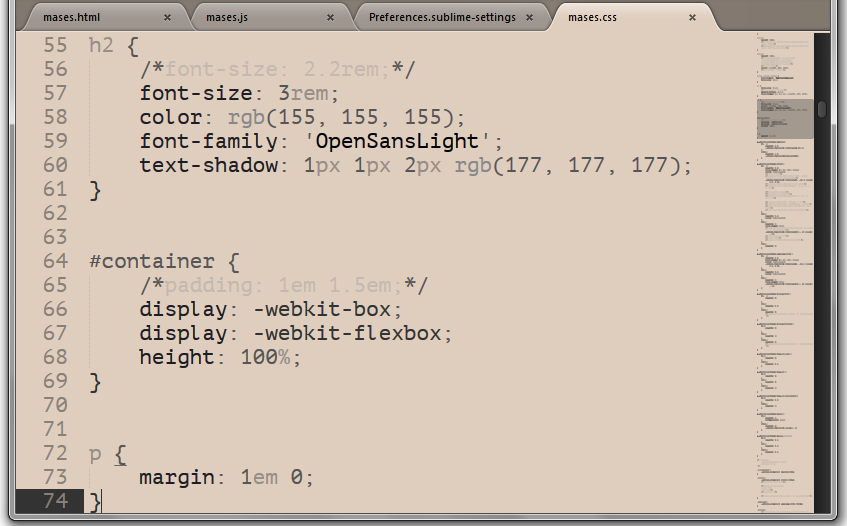
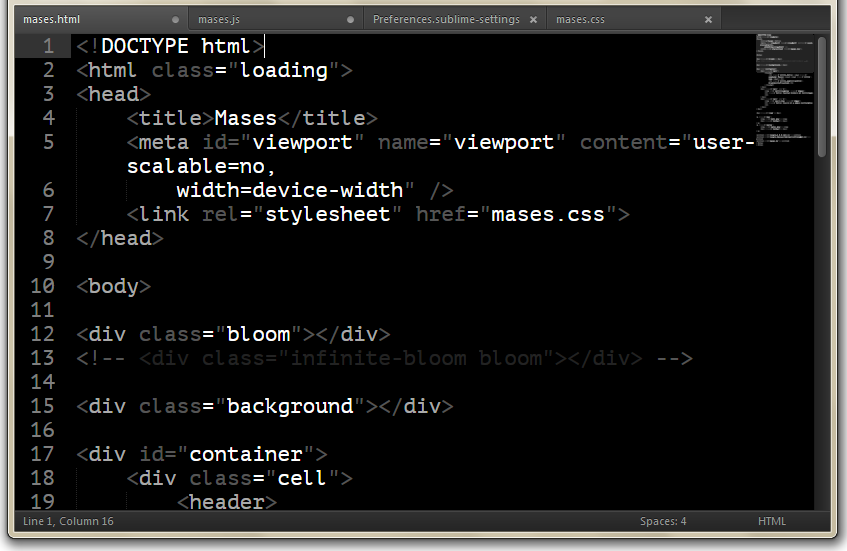
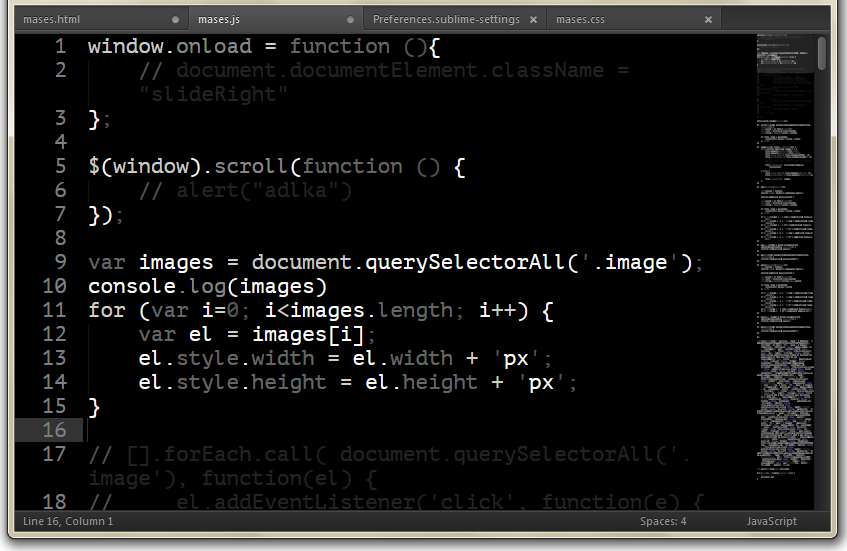
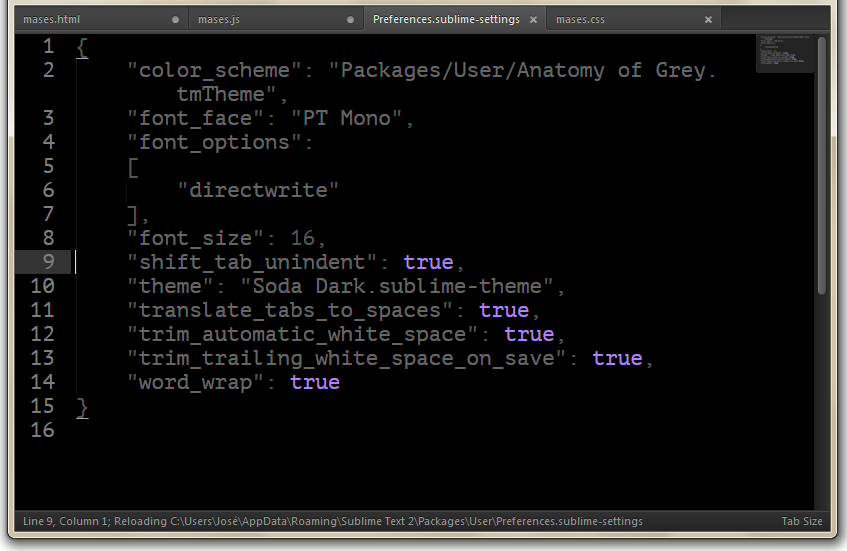
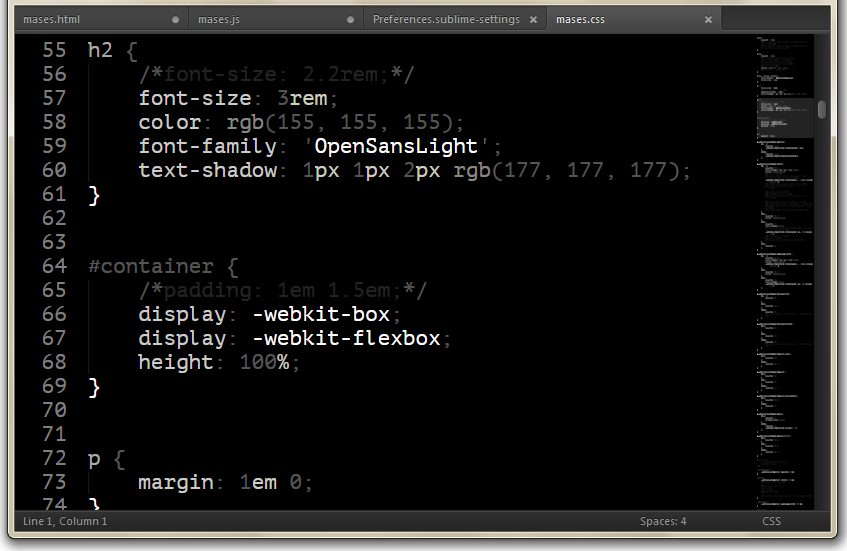
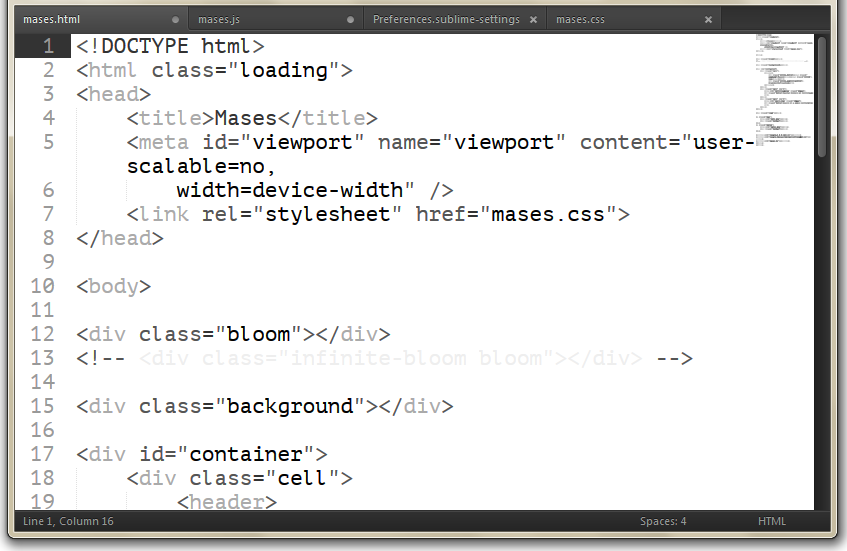
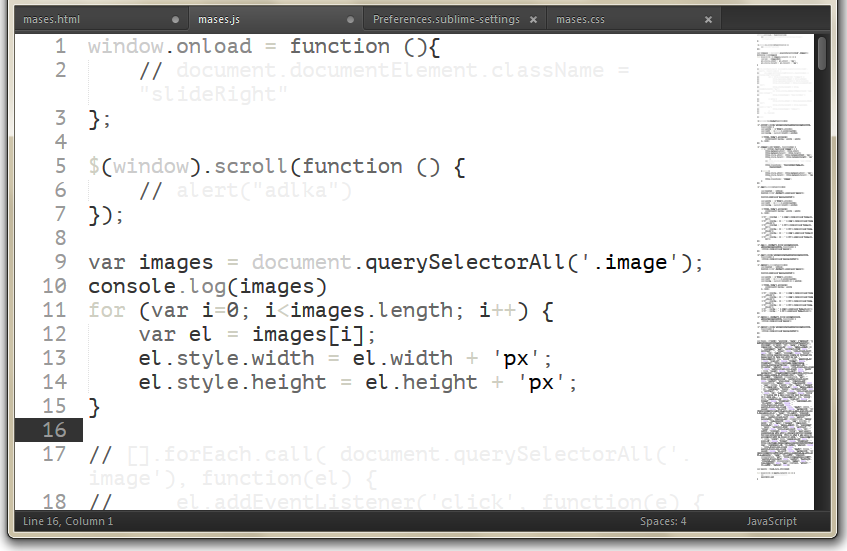
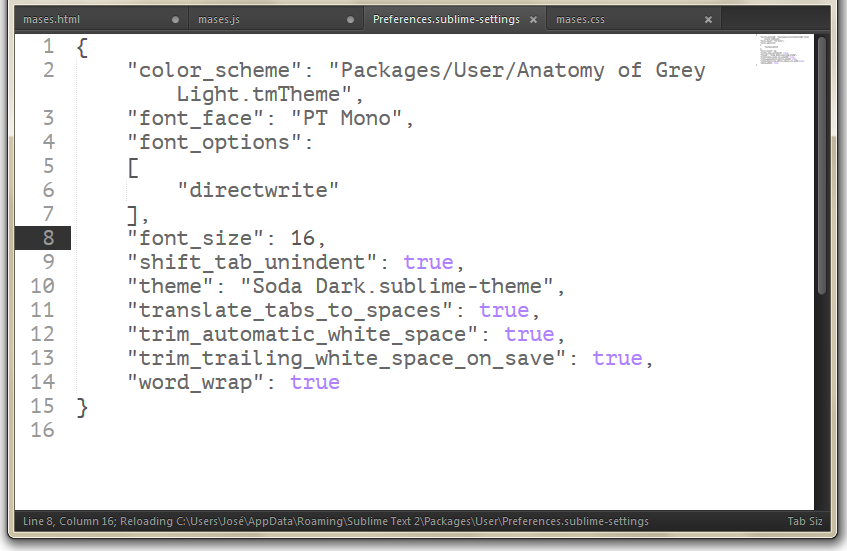
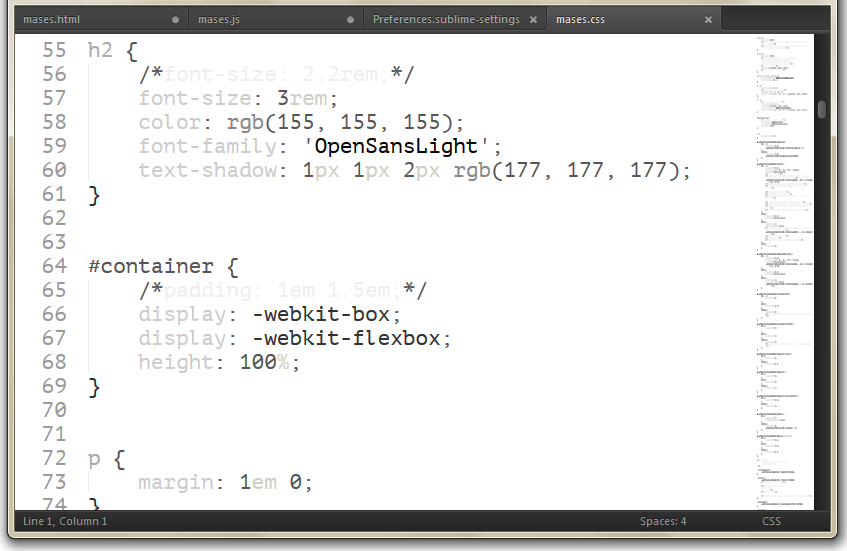
The Color Schemes
Gruntilda

A Touch of Crayon



Teito University

Lima

Limon

Cherry Blossom

Once Upon a Time




Toulouse-Lautrec




Fantasy Script




Little Kachun




Kochia Hill




Arabian Nights




Chanfle




Schema Ghibli




Turn of the Century




Anatomy of Grey




Anatomy of Grey Light




FAQ
Where does the name Ublime come from?
Shakira.
