Visual Studio Code Plus Scheme
Visual Studio Code Colour Scheme for Sublime
Labels color scheme
Details
Installs
- Total 17K
- Win 10K
- Mac 3K
- Linux 4K
| Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 2 | 14 | 9 | 15 | 9 | 4 | 2 | 5 | 3 | 3 | 1 | 0 | 4 | 4 | 4 | 6 | 5 | 2 | 1 | 7 | 3 | 3 | 8 | 3 | 1 | 1 | 3 | 5 | 1 | 4 | 1 | 2 | 2 | 0 | 4 | 2 | 6 | 2 | 1 | 0 | 6 | 0 | 3 | 5 | 6 | 2 |
| Mac | 2 | 2 | 1 | 0 | 2 | 5 | 4 | 0 | 1 | 0 | 0 | 0 | 2 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 2 | 1 | 5 | 0 | 0 | 1 | 2 | 1 | 1 | 1 | 2 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 3 | 2 | 1 | 1 |
| Linux | 2 | 2 | 2 | 4 | 1 | 3 | 1 | 0 | 0 | 1 | 2 | 4 | 1 | 1 | 3 | 2 | 1 | 0 | 2 | 0 | 2 | 1 | 3 | 1 | 5 | 5 | 2 | 2 | 4 | 0 | 2 | 2 | 2 | 2 | 1 | 2 | 2 | 0 | 0 | 3 | 0 | 0 | 2 | 1 | 0 | 1 |
Readme
- Source
- raw.githubusercontent.com
Visual Studio Code Plus Scheme
Visual Studio is a colour scheme for Sublime Text 3. It is inspired by the syntax highlighting found in the default installation of VSCode
Installation
Package Control
- Open the Command Pallette (Command+Shift+P on OSX, Ctrl+Shift+P on Windows/Linux) and choose Install Package
- Choose Visual Studio Colour Scheme from the list
- Select Visual Studio Colour Scheme from UI: Select Color Scheme from the Command Pallette
Manual
- Download the
Dark+.tmThemefile from GitHub Download theLight+.tmThemefile from GitHub - In Sublime Text, open the Command Pallette (Command+Shift+P on OSX, Ctrl+Shift+P on Windows/Linux) and choose Browse Packages.
- Place the
Dark+.tmTheme & Light+.tmThemefile into theUserdirectory. - Select Dark+ or Light+ from UI: Select Color Scheme from the Command Pallette
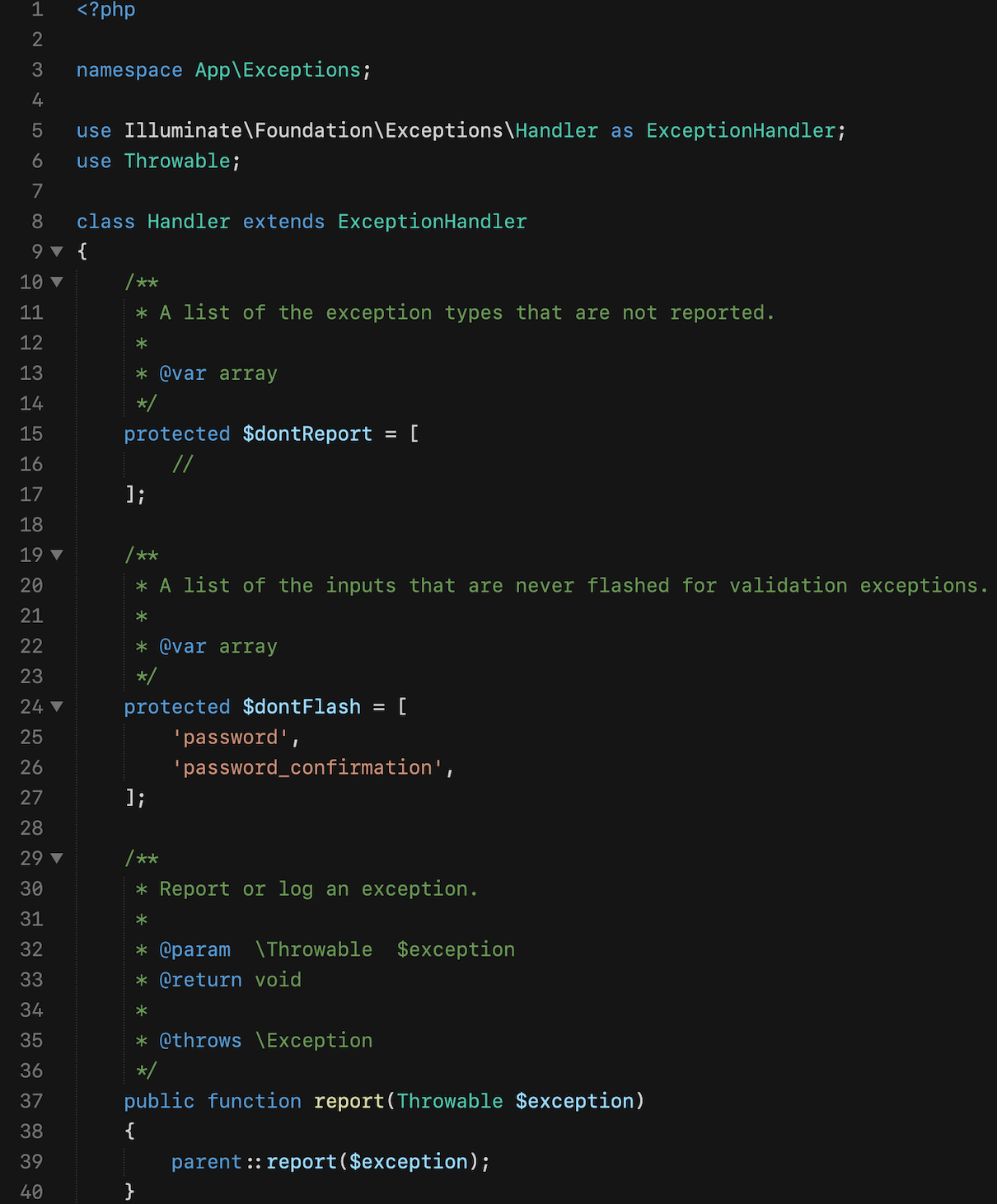
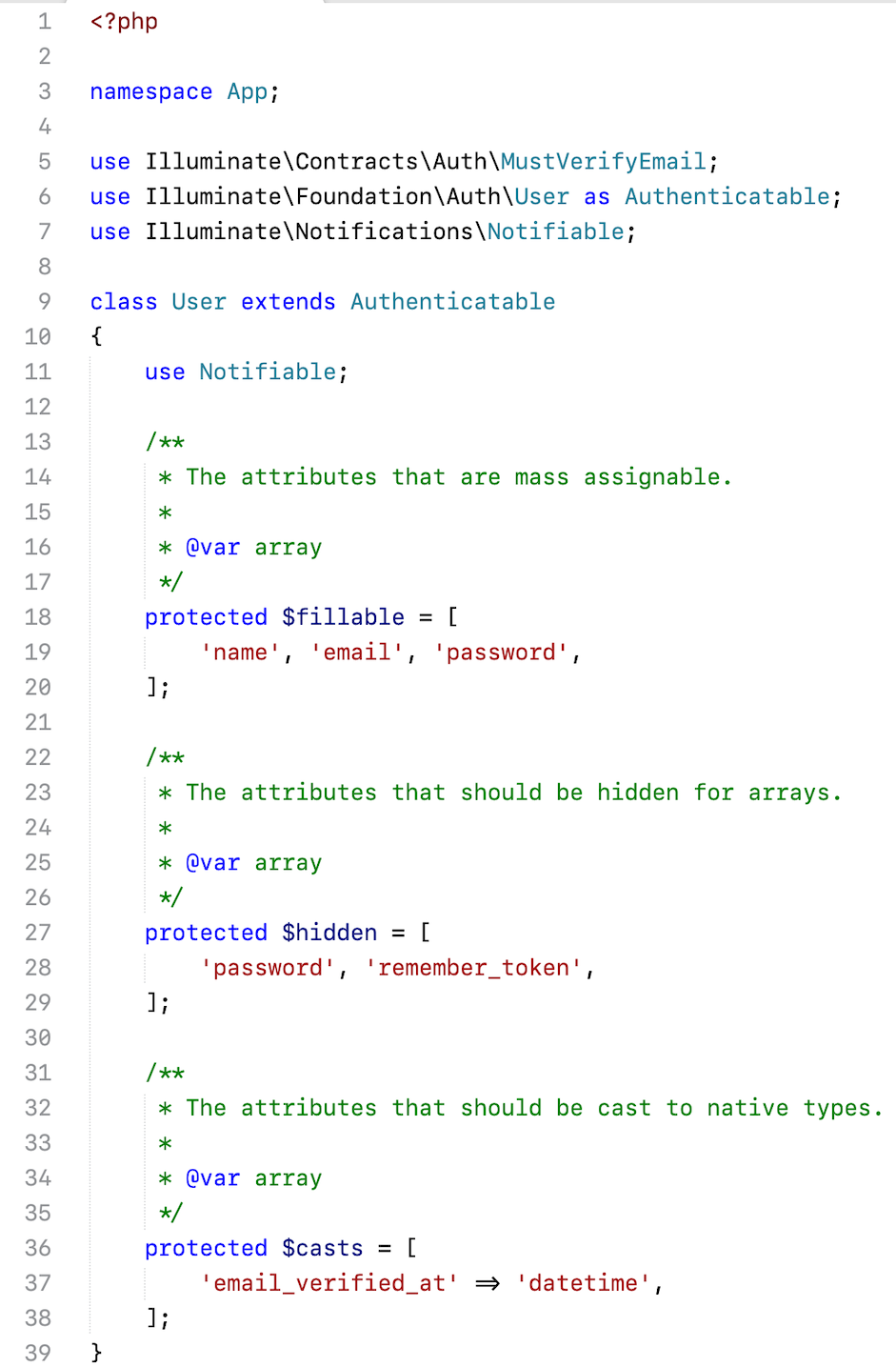
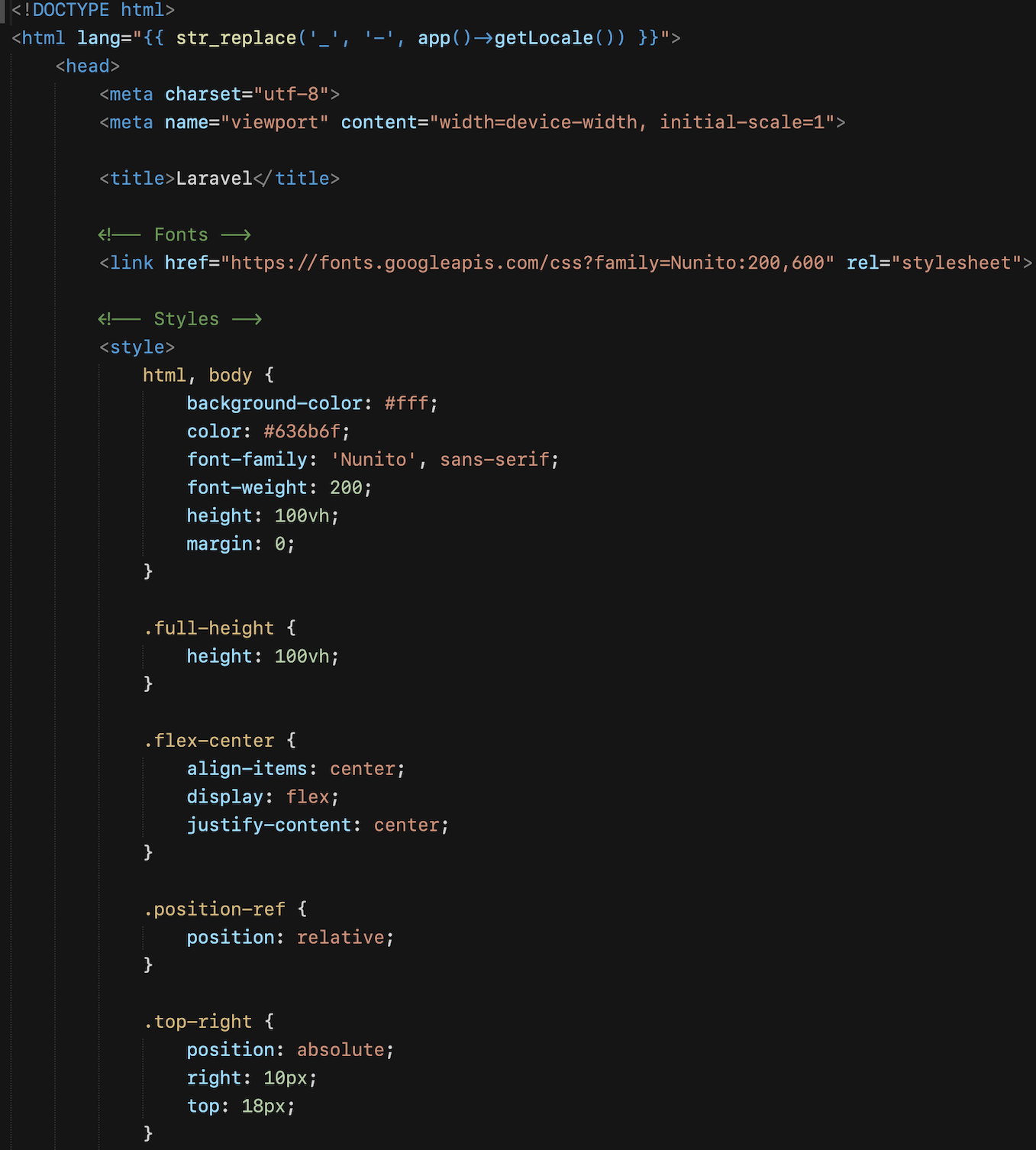
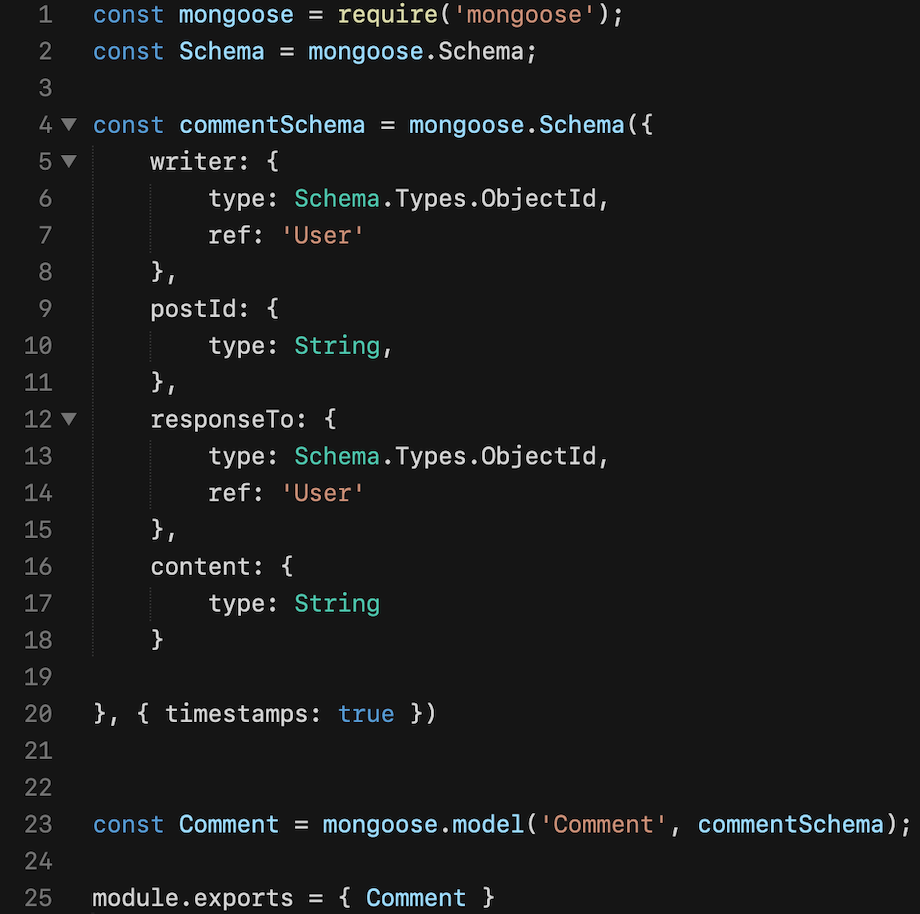
Screenshots
PHP


HTML


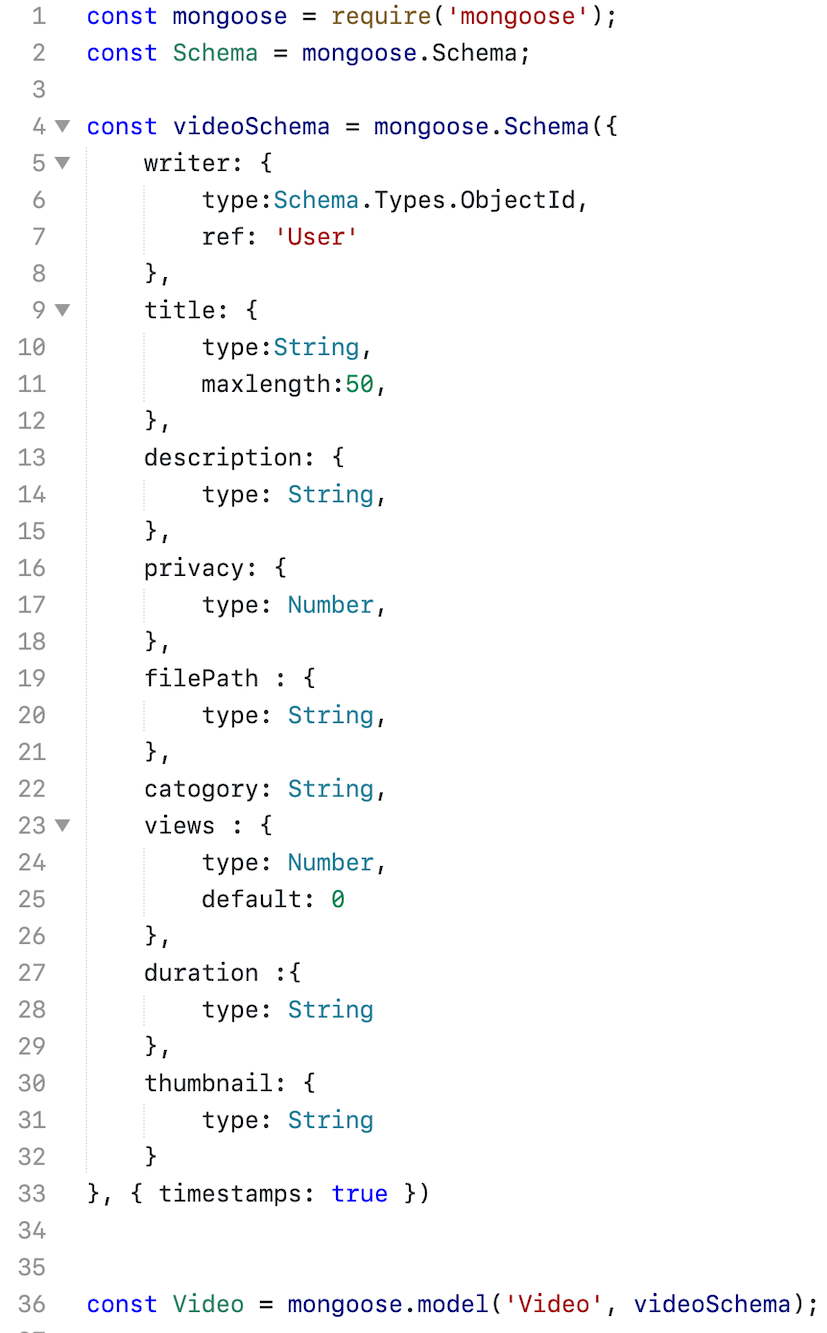
JavaScript/Vue


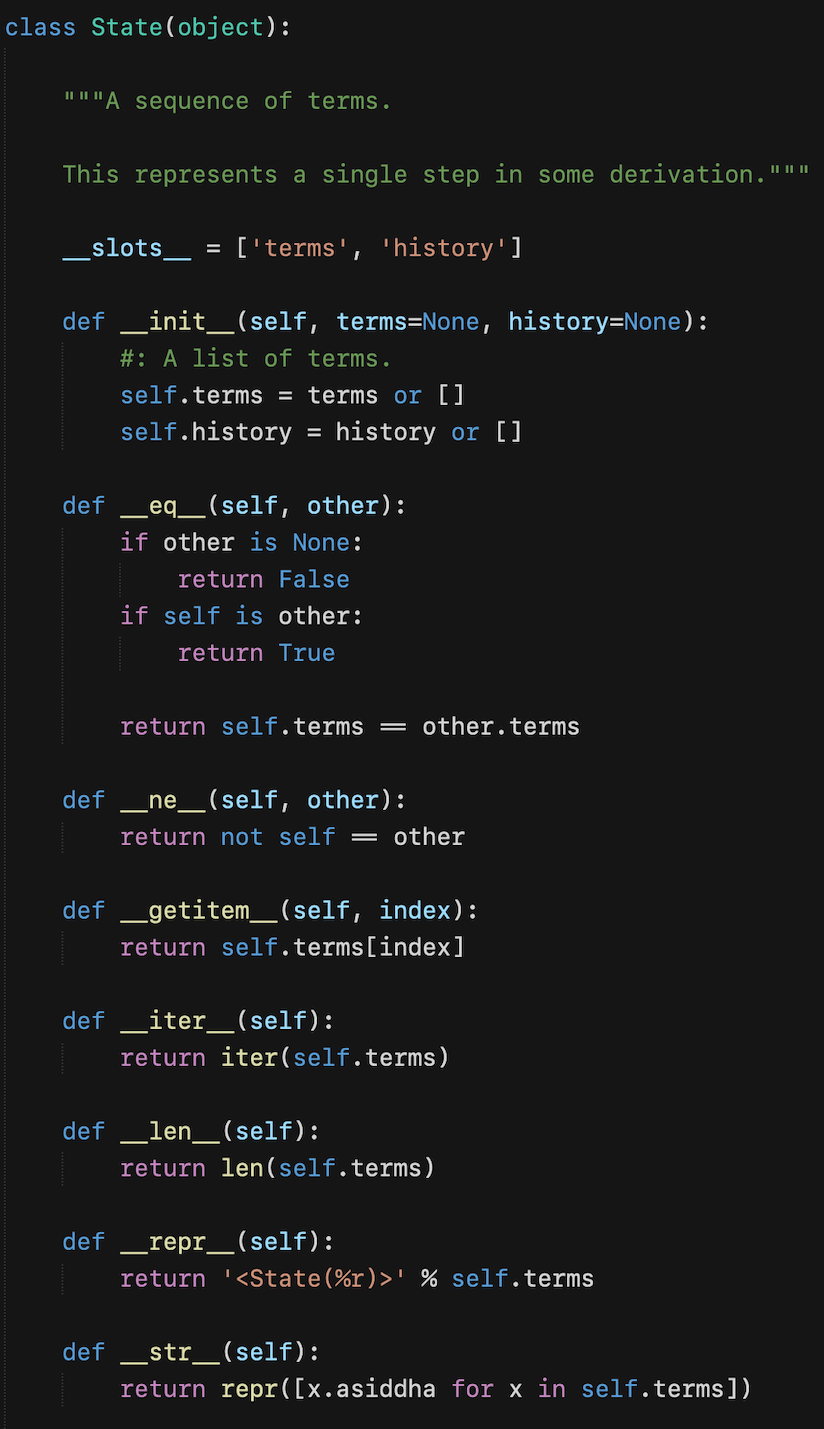
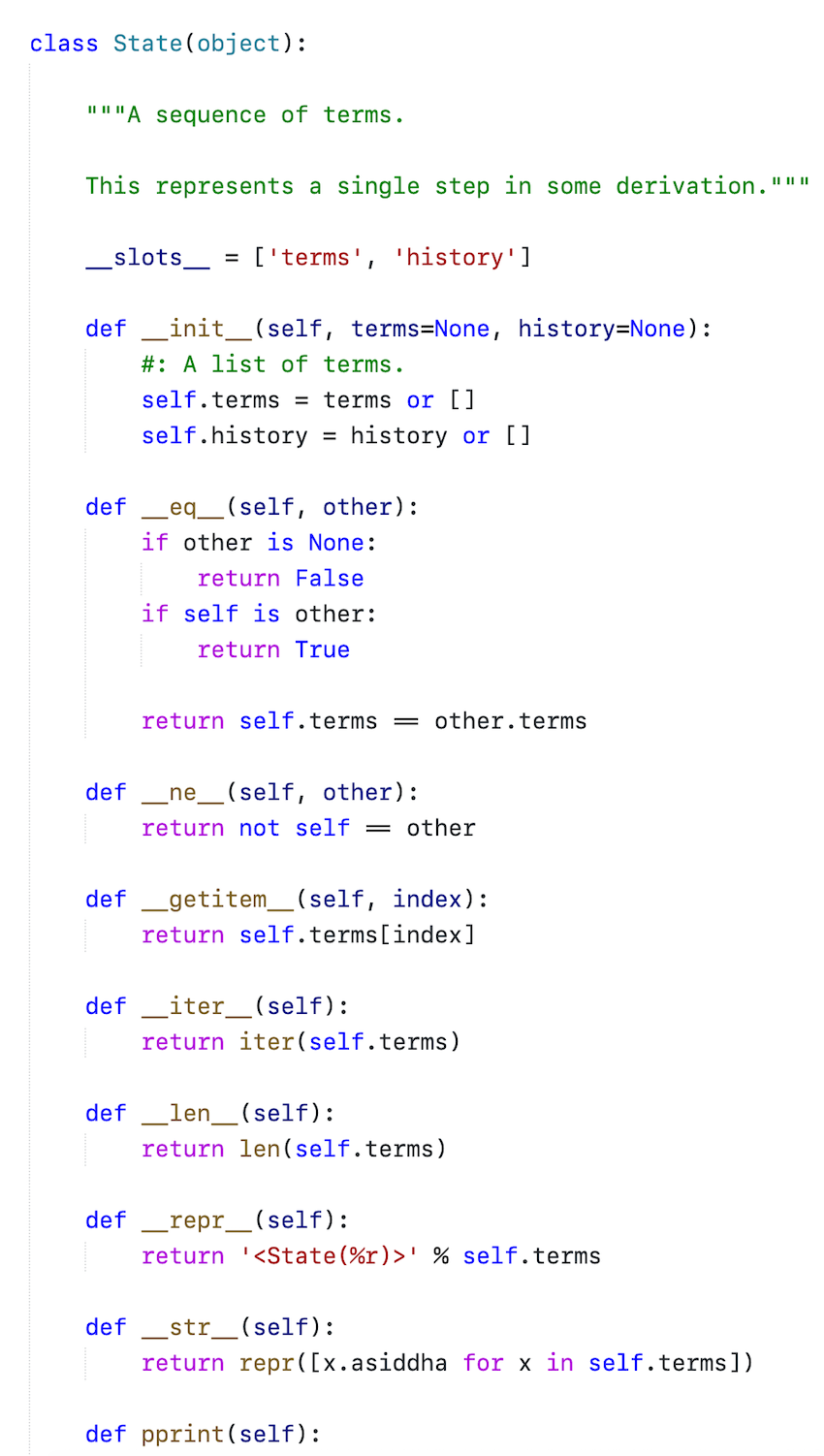
Python


Supported languages
This colour scheme ought to work with any language in Sublime Text, it has been specifically built and tested against such as
- PHP
- MySQL
- HTML/Blade
- JavaScript/Vue
- CSS/Sass/SCSS/Less
- JSON
- XML
- Markdown
- Python
- YML
About
Created by Vikram Bhaskaran. Copyright 2020. MIT Licensed.
