eCSStractor
Sublime Text plugin for extracting class names from HTML and generate CSS stylesheet for following work.
Details
Installs
- Total 19K
- Win 15K
- Mac 2K
- Linux 1K
| Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 2 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 1 |
| Mac | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
eCSStractor
Sublime Text plugin for extracting class names from HTML and generate CSS stylesheet for following work.
Default extracting:

With BEM nesting:

With BEM nesting and class names as comments:

Usage
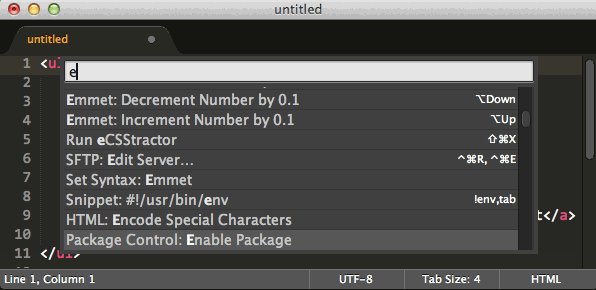
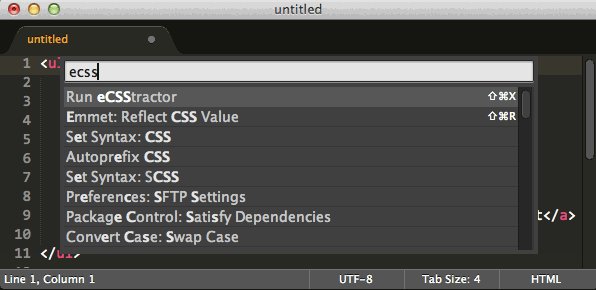
Open any document contain HTML and do one of the following:
- Press
Cmd+Shift+Xon Mac OS X orCtrl+Shift+Xon Windows/Linux. - Go to Tools → eCSStractor → Run
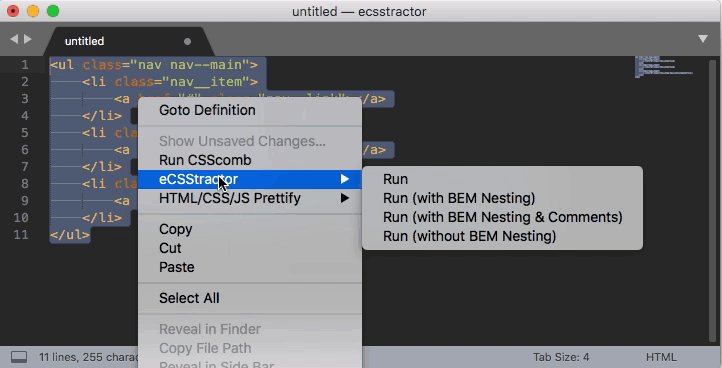
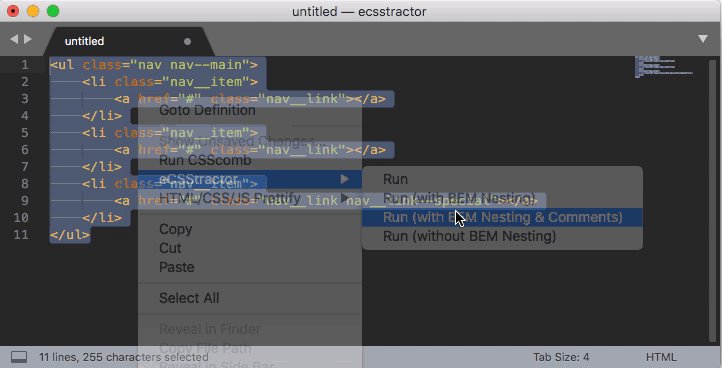
- Right click and select eCSStractor → Run
Then you will see new tab with CSS selectors extracted from document.
Plugin can process either selected text or whole file.
You can explicit Run (with BEM Nesting) or Run (without BEM Nesting) regardless bem_nesting option from Command Palette, Menu or Context Menu.
Options
The default settings can be viewed by accessing the Preferences → Package Settings → eCSStractor → Settings – Default menu entry. To ensure settings are not lost when the package is upgraded, make sure all edits are saved to Settings – User.
brackets
Add brackets. Useful for Sass syntax and Stylus.
Default: true
brackets_newline_after
Add new line after open bracket.
Default: true
attributes
HTML node attributes from which class names should be extracted.
Default: [“class”, “className”]
ignore
List of classnames to ignore. Useful for helper classes, that probably already described. Ex., clearfix. See Settings – Default for example.
Default: empty
ignore_regex
Similar to ignore option, but use RegEx to ignore. Ex., ^js- will ingore all classes started with js-. See Settings – Default for example.
Default: empty
destination
Where to put result: new tab (tab) or copy to clipboard (clipboard)
Default: tab
bem_nesting
BEM Nesting. Generate nested stylesheet for preprocessors rather simple stylesheet. See the difference in the Examples section.
Default: false
Options only for BEM Nesting is on
indentation
Indentation.
Default: \t
bem.element_separator
Separator between block and element names.
Default: __
bem.modifier_separator
Separator between block or element and they modifier.
Default: –
preprocessor.parent_symbol
Parent symbol. Ex.: &__element {}
Default: &
empty_line_before_nested_selector
Add empty line before nested element/modifier.
Default: false
add_comments
Generate full class names as a comments before nested BEM elements and modifiers. This is useful for finding selectors by class names. See the difference in the Examples section.
Default: false
comment_style
Comment style shows CSS (/* */) or SCSS (//) style comments. Works with add_comments enabled.
Default: “CSS”
Examples
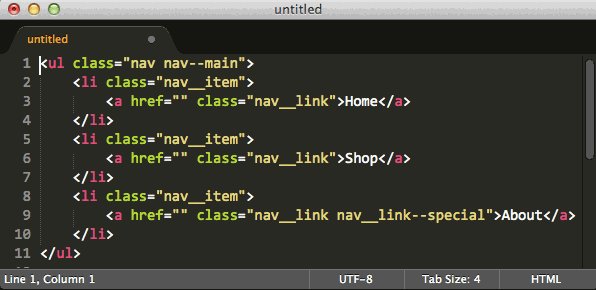
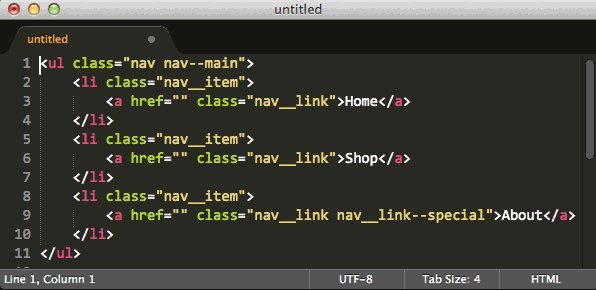
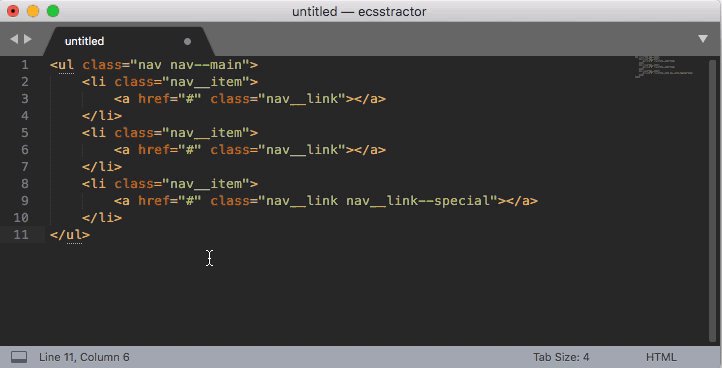
Source:
<ul class="nav nav--main">
<li class="nav__item"><a href="" class="nav__link">Home</a></li>
<li class="nav__item"><a href="" class="nav__link">Shop</a></li>
<li class="nav__item"><a href="" class="nav__link nav__link--special">About</a></li>
</ul>
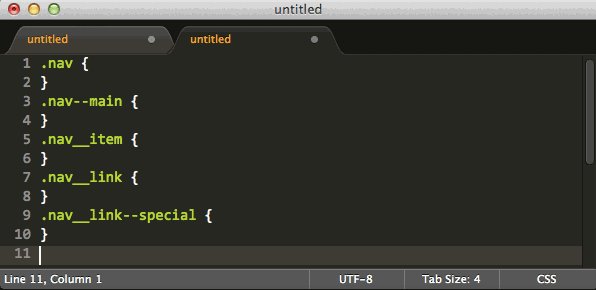
Run eCSStractor (BEM Nesting is off):
.nav {
}
.nav--main {
}
.nav__item {
}
.nav__link {
}
.nav__link--special {
}
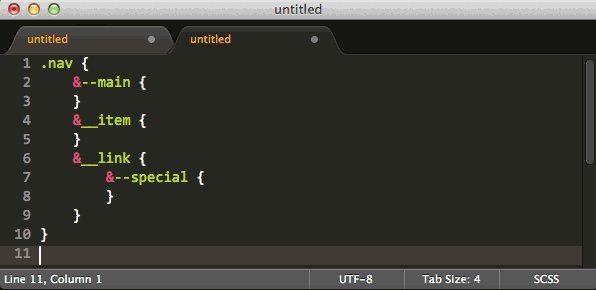
Run eCSStractor (BEM Nesting is on):
.nav {
&--main {
}
&__item {
}
&__link {
&--special {
}
}
}
Run eCSStractor (BEM Nesting and Comments are on):
.nav {
/* .nav--main */
&--main {
}
/* .nav__item */
&__item {
}
/* .nav__link */
&__link {
/* .nav__link--special */
&--special {
}
}
}
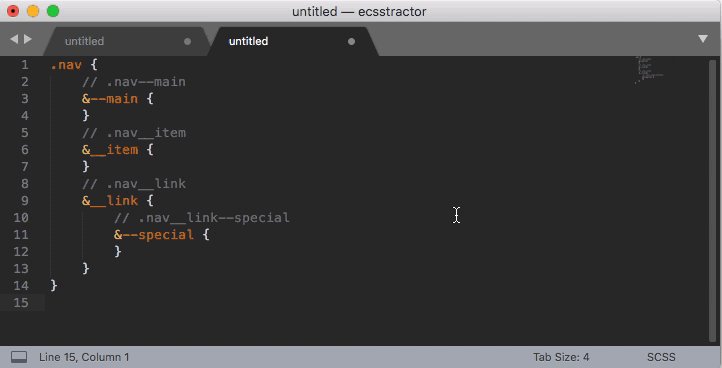
Run eCSStractor (BEM Nesting and Comments are on and comment style is SCSS):
.nav {
// .nav--main
&--main {
}
// .nav__item
&__item {
}
// .nav__link
&__link {
// .nav__link--special
&--special {
}
}
}
Installation
Most simple way it's install with Package Control.
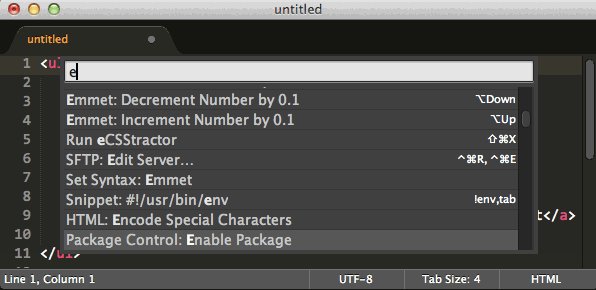
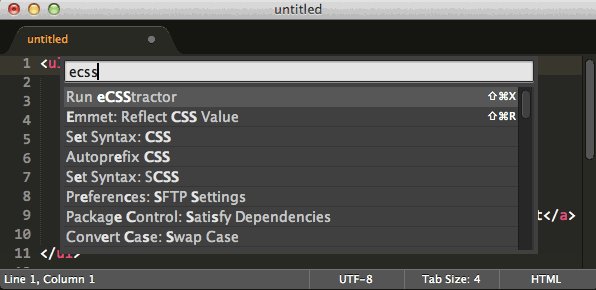
Open the Command Palette Cmd+Shift+P (OS X) or Ctrl+Shift+P (Linux/Windows) and select “Package Control: Install Package”, then search for eCSStractor.
Similar tool
I've been inspired by extractCSS online tool. This tool have much more functions, but not very convenient for regular use.
