Babel
Syntax definitions for ES6 JavaScript with React JSX extensions.
Details
Installs
- Total 809K
- Win 373K
- Mac 300K
- Linux 135K
| Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 21 | 6 | 13 | 10 | 12 | 7 | 8 | 9 | 7 | 13 | 6 | 6 | 6 | 8 | 5 | 14 | 6 | 12 | 9 | 4 | 9 | 12 | 9 | 36 | 13 | 3 | 6 | 10 | 10 | 3 | 8 | 8 | 6 | 8 | 7 | 6 | 11 | 5 | 4 | 2 | 8 | 9 | 9 | 13 | 11 | 9 |
| Mac | 5 | 3 | 7 | 6 | 2 | 1 | 2 | 2 | 1 | 5 | 6 | 0 | 5 | 3 | 1 | 3 | 3 | 2 | 1 | 8 | 4 | 5 | 1 | 2 | 2 | 2 | 2 | 4 | 2 | 1 | 2 | 1 | 2 | 0 | 3 | 3 | 0 | 3 | 4 | 0 | 2 | 1 | 2 | 4 | 5 | 2 |
| Linux | 3 | 2 | 1 | 3 | 2 | 2 | 2 | 6 | 1 | 2 | 1 | 3 | 0 | 1 | 0 | 3 | 6 | 6 | 3 | 1 | 2 | 5 | 0 | 4 | 3 | 1 | 1 | 2 | 1 | 4 | 4 | 1 | 1 | 5 | 3 | 1 | 4 | 2 | 6 | 3 | 4 | 3 | 1 | 1 | 3 | 4 |
Readme
- Source
- raw.githubusercontent.com
babel-sublime
Language definition for modern JavaScript with JSX syntax, Flow typing, and Styled Components.
Installation
Find it as Babel through Package Control.
Setting as the default syntax
To set it as the default syntax for a particular extension:
- Open a file with that extension,
- From the
Viewmenu, selectSyntax→Open all with current extension as…→Babel→JavaScript (Babel) - Repeat this for each extension (e.g.:
.jsand.jsx).
Setting a Color Scheme
Babel comes bundled with Next from Benvie/JavaScriptNext.tmLanguage. From the command palette, select UI: Select Color Scheme and select Next.
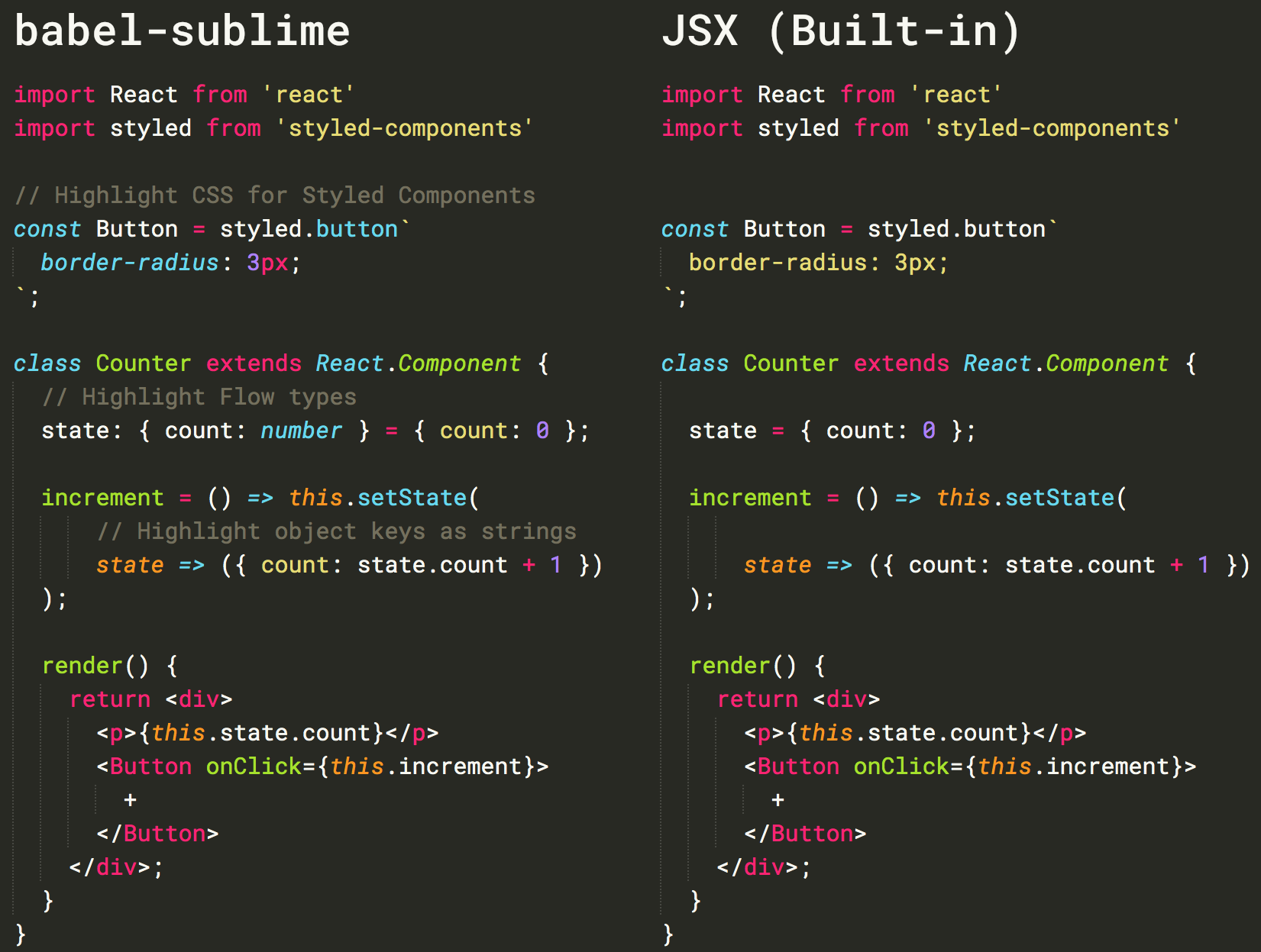
Screenshots

Snippets
Find them separately at babel/babel-sublime-snippets or as Babel Snippets through Package Control.
About
Under the hood, babel-sublime's syntax definition is built using JS Custom. JS Custom is based on Sublime's core JavaScript syntax, which is in turn descended from Benvie/JavaScriptNext.tmLanguage. Special thanks go to @jgebhardt and @zpao.
Contributing
The JavaScript (Babel).sublime-syntax file itself is generated by JS Custom and should not be manually modified — any bug fixes or enhancements to the syntax itself should go through JS Custom.
If you modify the commenting rules or Next theme, make sure to do so by editing the appropriate YAML-tmPreferences or YAML-tmTheme file and converting that file using PackageDev. Then, commit both the source (YAML) file and the converted (XML) file.
