CSS-On-Diet
Easy and fast CSS preprocessor based on Emmet (Zen-Coding) idea
Details
Installs
- Total 4K
- Win 2K
- Mac 1K
- Linux 215
| Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
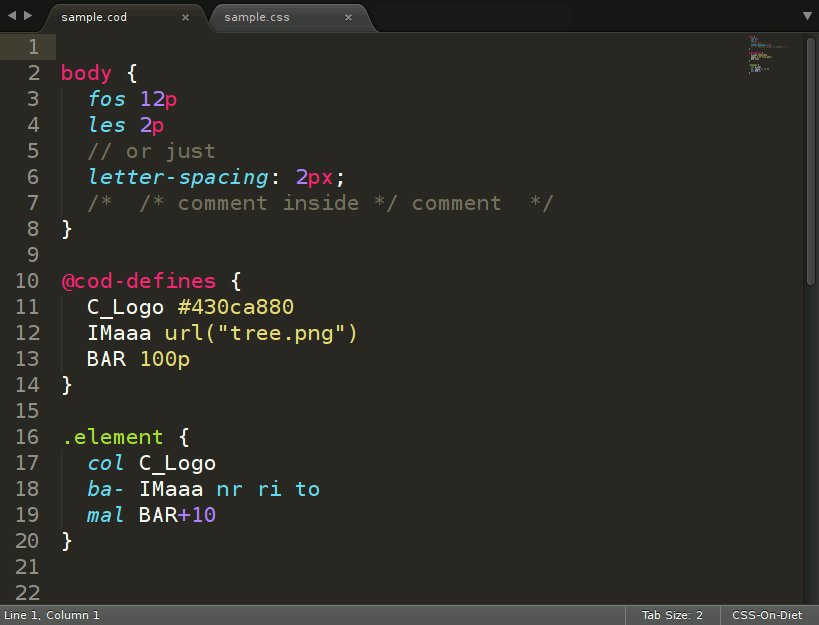
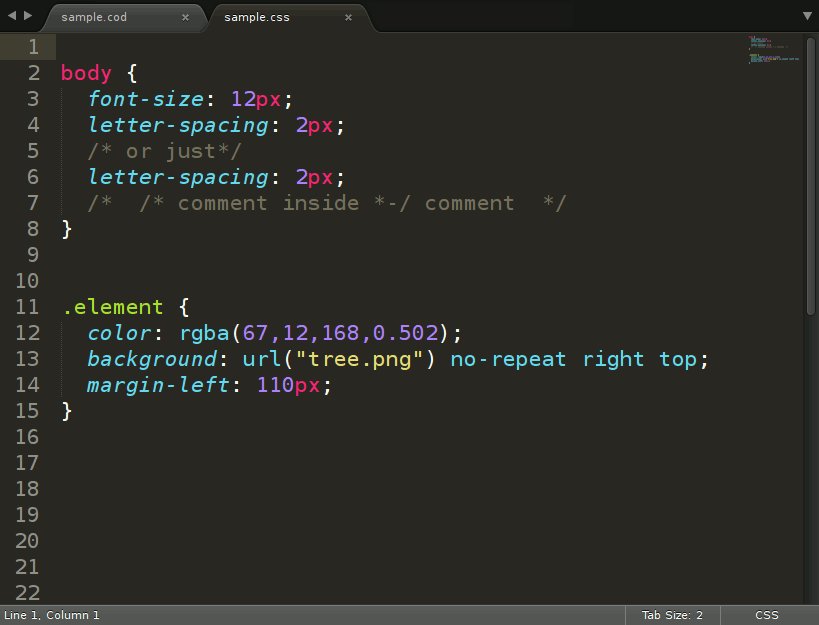
CSS-On-Diet - easy and fast CSS preprocessor
This is CSS-On-Diet package for Sublime Text v2 and v3 for Mac, Linux and Windows. CSS-On-Diet is a preprocessor. It works like Emmet, but on the CSS level.

This package includes:
- Syntax highlighter
- Build system
- The preprocessor itself!
Installation
Package Manager
You can install via Sublime Package Control
Manual
Or you can clone this repo into your Sublime Text [2|3]/Packages directory
Preprocessor included
Because CSS-On-Diet preprocessor is included in this package you don't have to install it separately. But you can do it. It will be favor over included one.
CSS-On-Diet quick documentation
CSS-On-Diet is a preprocessor for CSS files. The key feature is mnemonics for frequently used properties, which are similar to Emmet abbreviations. Other goodies include intuitive media breakpoints, nested and single line comments, variables and mixins, a calculator, hexadecimal RGBA, minifier, …
Use old CSS
.element {
letter-spacing: 2px;
background-color: #1C6BA0;
}
If all your CSS declarations are on separate lines you don't have to change anything
Remove colons
.element {
letter-spacing 2px
background-color #1C6BA0
}
In CSS-On-Diet colons and semicolons are optional
Use mnemonics
.element {
les 2p
bac #1C6BA0
}
Common CSS keywords have mnemonics. Parameters are 3 letters long, values 2, and units just 1 letter (The list)
Medias Breakpoints
Responsive Web Design was never so easy and intuitive
One line comments
.element {
les 2p // why not 3?
bac #1C6BA0 // deep ocean
}
No need to remember to close those comments
Nested comments
.element {
/*
les /*3p*/ 2p
*/
bac #1C6BA0
}
Now you can comment out code with other comment inside. Finally…
Arithmetics
.element {
les 3p-1
bac #1C6BA0
}
CSS needs calculations. That's more than sure.
Short RGBA
.element {
les 3p-1
bac #1C6BA0F1
}
Just two more digits and you have transparency with your color
Variables
@cod-defines {
sp2014 3p-1
ocean #1C6BA0F1
}
.element {
les sp2014
bac ocean
}
Defines are like variables. Write it once and use it anywhere. Stay DRY!
Mixins
@cod-defines {
sp2014 3p-1
ocean bac #1C6BA0_ARG1_ ;\
bai url("fish.png")
}
.element {
les sp2014
ocean(F1)
}
Mixins can be anything placed anywhere. Arguments give them programming power.
More info at CSS-On-Diet page
