CodeTime
Track your programming activity in real-time in Sublime Text
Details
Installs
- Total 3K
- Win 2K
- Mac 725
- Linux 520
| Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 4 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Code Time
Code Time is an open source plugin for automatic programming metrics and time tracking in Sublime Text. Track your productivity, protect valuable code time, and stay in flow.
Join our community of over 150,000 developers who use Code Time to reclaim time for focused, uninterrupted coding.

Getting Started
Create an account to keep track of your coding data and unlock access to advanced data visualizations in the Code Time dashboard and web app. You can customize your profile, such as your work hours and office type, for advanced time tracking. You can also connect Outlook or Google Calendar to visualize your code time vs. meetings in a single calendar.
Registering an account also lets you connect multiple code editors on multiple devices using the same email account. Your code time data will sync automatically across your devices.
Open Code Time by navigating to Tools > Code Time > Show Tree View. Click Sign up to create a new account, or click Log in to sign into an existing account.
Protect Code Time
Flow Mode makes it easy to eliminate distractions, mute notifications, and stay focused when you are in flow.
You can quickly toggle the dock position or dark mode. If you connect a Slack workspace, you can pause notifications, update your profile status, and set your presence to away.
Navigate to Tools > Code Time > Show Tree View to view Flow Mode options.
Track Development Metrics
Your coding stats can help you understand how you are improving over time.
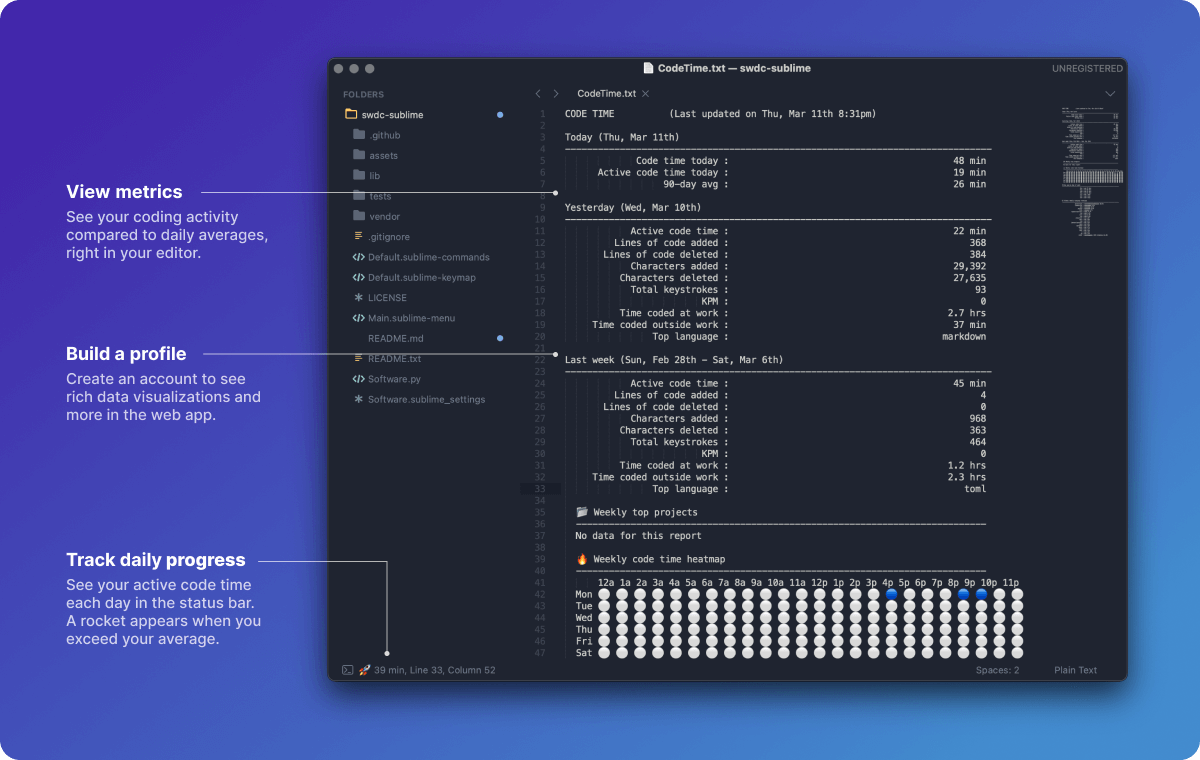
Your status bar shows you in real-time how many hours and minutes you code each day. A rocket will appear if your active code time exceeds your daily average on this day of the week.
To see an overview of your coding activity and project metrics, open the Code Time view. Click Dashboard to open your personalized Code Time dashboard in a new editor tab. Your dashboard summarizes your coding data—such as your code time by project, lines of code, and keystrokes—today, yesterday, last week, and over the last 90 days.
Your time in editor is the total time you have spent in your editor today. Your active code time is the time you spend actively writing and editing code in your editor or IDE. It captures periods of intense focus and flow. Each metric shows how you compare today to your personal averages. Each average is calculated by day of week over the last 90 days (e.g. a Friday average is an average of all previous Fridays).
Explore Data Visualizations

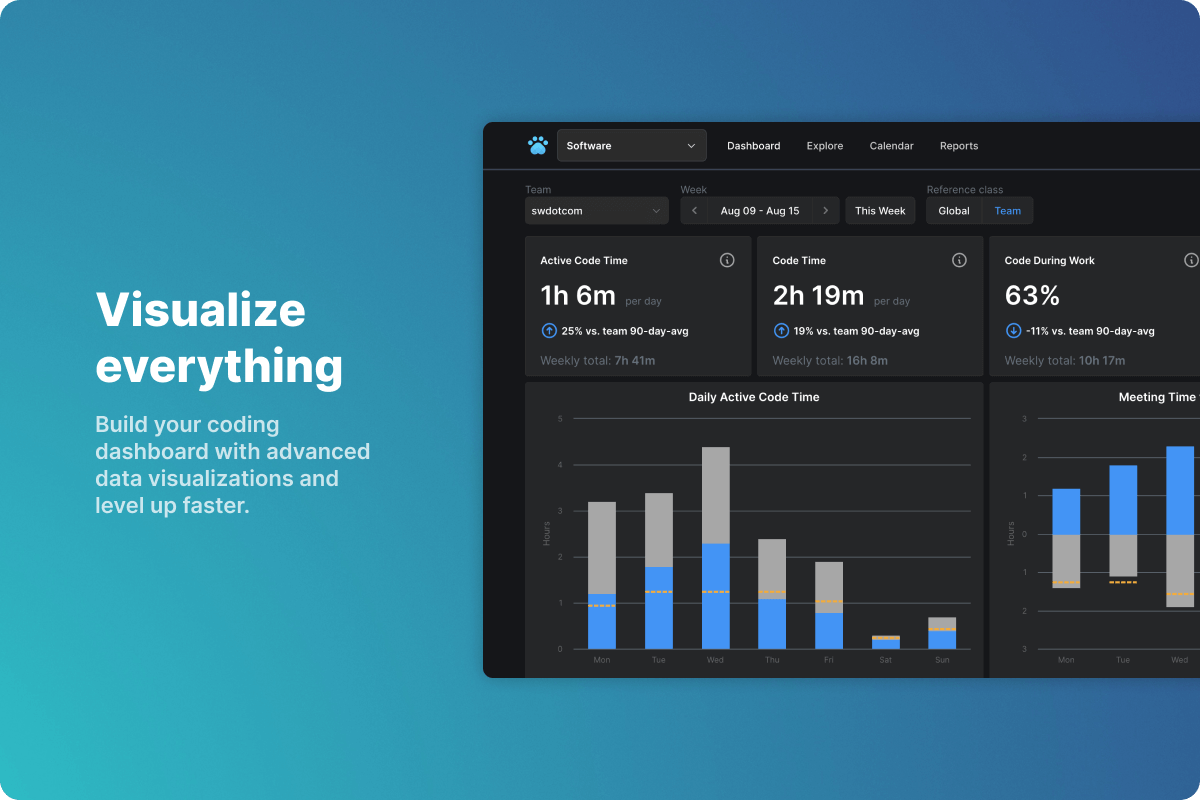
Click More data at software.com in the Code Time view or visit app.software.com to see more advanced data visualizations. You will need to create a free Software account to use the web app. In the Code Time dashboard, you will be able to track:
Active code time. Visualize your daily active code time. See productivity trends compared to weekly and monthly averages. See how you stack up against the Software community of over 150,000 developers.
Top projects. See how much time you spend per project per week. Get a breakdown of your top projects right in your dashboard.
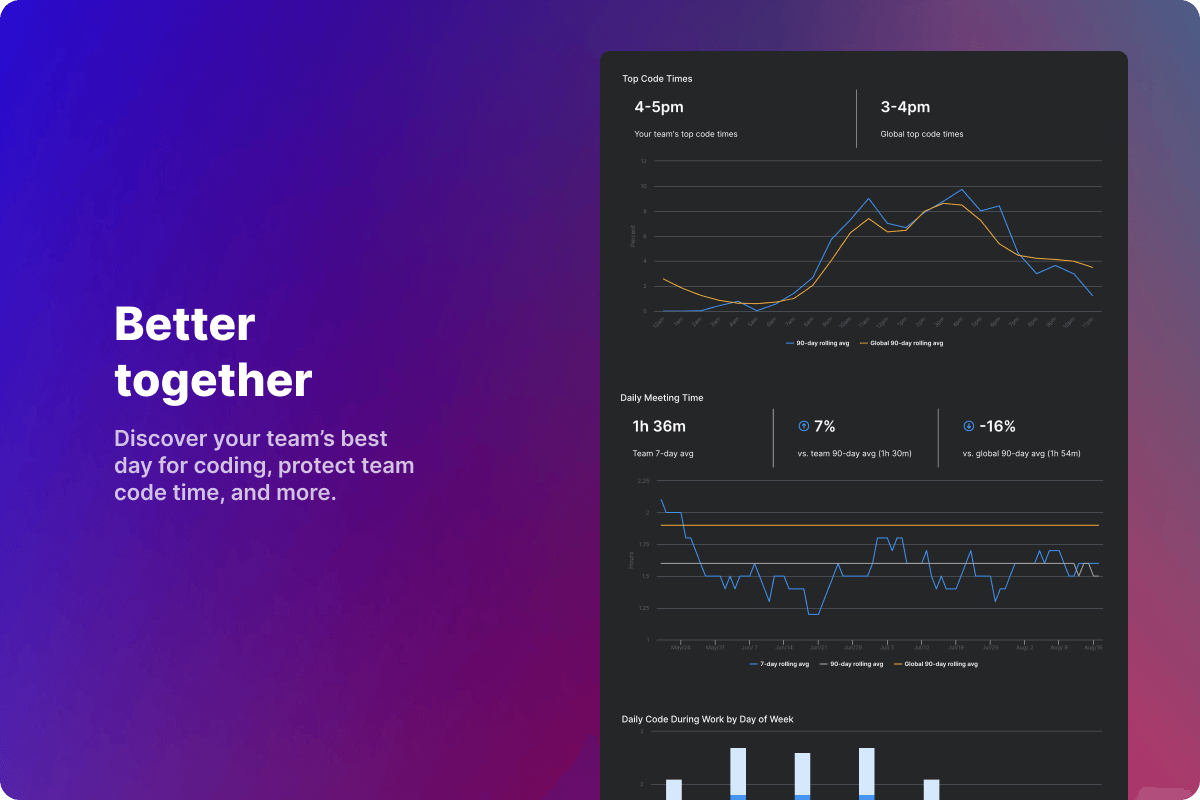
Work-life balance. Connect your Google or Outlook Calendar to visualize meeting time versus code time. See how much coding happens during work hours versus nights and weekends so you can find ways to improve your work-life balance.
Invite Your Team

With Teams, you can defend code time, see the impact of meetings, and improve work-life balance across your entire team.
Remember, your data is for you, no one else. Your team data is for your team. When you create a team, you will only see aggregated and anonymized summary data at the team level—available to everyone on that team. In addition, to protect individual privacy, the minimum team size is five members.
To create a team, visit the team dashboard in the web app to get started. It's free to create a team, but you can upgrade to a premium plan to unlock additional features.
It’s Safe, Secure, and Free
We never access your code: We do not process, send, or store your proprietary code. We only provide metrics about programming, and we make it easy to see the data we collect.
Your data is private: We will never share your individually identifiable data with your boss. When you join a team, we only show aggregated and anonymized data. We encourage you to read Data Privacy Matters, an overview of the steps we take to protect your privacy and security.
Free for you, forever: We provide 90 days of data history for free, forever. We provide premium plans for advanced features and historical data access.
Code Time also collects basic usage metrics to help us make informed decisions about our roadmap.
Join the Community
Enjoying Code Time? Let us know how it’s going by tweeting or following us at @software_hq.
Have any questions? Create an issue in the Code Time project on GitHub or send us an email at support@software.com and we’ll get back to you as soon as we can.