Front-end Project Snippets
html, css, js, schema.org, wai-aria, es6, regex, test-frameworks, jQuery, reactJS snippets for Sublime Text 2/3
Details
Installs
- Total 3K
- Win 2K
- Mac 723
- Linux 399
| Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Front-end Project Snippets

Translations
Install
If you already have the Package Control installed , just search for Front-end Project Snippets. If you have not installed in the Sublime, you can do it here.
You can manually download the package and place it within your Packages directory. It will work, but it will not be automatically updated.
You can see all installed snippets in Tools > Snippets..., in the Sublime Text.
[Tested on windows] When the “.”(dot) is used, the autocomplete disappears.. Solve this problem, just put in your user Preferences > Settings - User, the property word_separators with value without the “.”(dot). You can see an example here.
Snippets and prefixes/keys
- HTML - h.*
- CSS - c.*
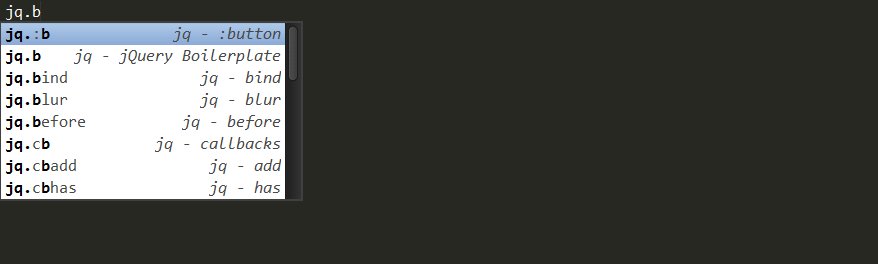
- JavaScript - j.*
- Regex
- Schema.org
- External - e.*
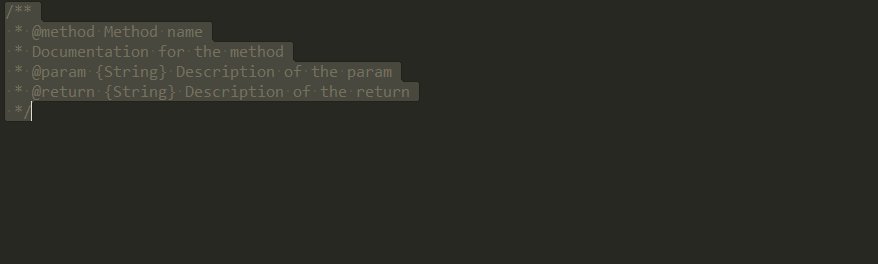
- Comment
- Structure data (examples)
References
- @caiogondim (Caio Gondim) https://github.com/caiogondim/js-patterns-sublime-snippets
- @zenorocha (Zeno Rocha) https://github.com/zenorocha/sublime-javascript-snippets
- @joshnh (Joshua Hibbert) https://github.com/joshnh/CSS-Snippets
- (Schema.org) http://schema.org/
- (jQuery) https://api.jquery.com/
- (jQuery Boilerplate)https://jqueryboilerplate.com/
- (JSDuck) https://github.com/senchalabs/jsduck
- (idiomatic CSS) https://github.com/necolas/idiomatic-css
- (JS Design Patterns) https://addyosmani.com/resources/essentialjsdesignpatterns/book/
- (Node.js Assert) https://nodejs.org/api/assert.html
- (Jasmine) http://jasmine.github.io/2.0/introduction.html
- (ReactJS cheatsheet) http://reactcheatsheet.com/
- (ES6 Features) https://github.com/lukehoban/es6features#readme
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request
Log
Check Releases for detailed changelog.
License
MIT license © Hemerson Vianna








