JavaScript Completions
JavaScript Completions for sublime text. It helps you to write your scripts more quickly with hints and completions.
Details
Installs
- Total 629K
- Win 434K
- Mac 101K
- Linux 94K
| Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 2 | 10 | 12 | 11 | 7 | 12 | 5 | 7 | 3 | 6 | 6 | 14 | 4 | 8 | 6 | 24 | 3 | 6 | 9 | 5 | 8 | 10 | 9 | 31 | 8 | 8 | 11 | 4 | 10 | 4 | 12 | 9 | 10 | 7 | 3 | 7 | 2 | 20 | 11 | 7 | 11 | 2 | 4 | 10 | 30 | 3 |
| Mac | 0 | 2 | 2 | 2 | 0 | 1 | 2 | 1 | 1 | 1 | 2 | 0 | 2 | 3 | 2 | 1 | 5 | 3 | 1 | 0 | 3 | 0 | 4 | 0 | 0 | 0 | 0 | 0 | 2 | 1 | 1 | 3 | 1 | 1 | 0 | 0 | 2 | 4 | 1 | 1 | 1 | 2 | 5 | 2 | 2 | 2 |
| Linux | 0 | 5 | 3 | 2 | 5 | 6 | 4 | 5 | 6 | 3 | 2 | 2 | 3 | 2 | 3 | 1 | 1 | 1 | 1 | 5 | 0 | 0 | 4 | 3 | 2 | 5 | 0 | 4 | 2 | 2 | 6 | 2 | 1 | 4 | 5 | 5 | 0 | 4 | 1 | 1 | 3 | 4 | 7 | 3 | 4 | 5 |
Readme
- Source
- raw.githubusercontent.com
🎉🎉 ANNOUNCEMENT - NEW PLUGIN “JavaScript Enhancements” RELEASED 🎉🎉
I developed a new plugin with new features thanks to Flow (javascript static type checker from Facebook). So, I will NO LONGER SUPPORT “JavaScript Completions” plugin, except in particular cases. I’m going to focus only on this new one! You can find it on: 👉👉 https://github.com/pichillilorenzo/JavaScriptEnhancements 👈👈 This new plugin offers not only a BETTER AUTOCOMPLETE but a lot of features about creating, developing and managing JavaScript projects, such as: - JavaScript real-time errors - Code Refactoring - Local bookmarks project - Cordova projects (run cordova emulate, build, compile, serve, etc. directly from Sublime Text!) - Ionic v1 and v2 (it includes also v3) projects (same as Cordova projects!) - Angular v1 and v2 (it includes also v4 and v5) projects - Vue projects (only about the creation at this moment, see the wiki) - React projects (only about the creation at this moment) - React Native projects (only about the creation at this moment. I will add also **NativeScript** support) - Express projects (only about the creation at this moment) - Yeoman generators - etc. You could use it also in existing projects!! (see the Wiki - https://github.com/pichillilorenzo/JavaScriptEnhancements/wiki) It will turn Sublime Text into a JavaScript IDE like!
OS SUPPORTED NOW by this new plugin
- Linux (64-bit) - Mac OS X - Windows (64-bit): released without the use of [TerminalView](https://github.com/Wramberg/TerminalView) plugin. For each feature (like also creating a project) will be used the cmd.exe shell (so during the creation of a project **don’t close it** until it finishes!). Unfortunately the TerminalView plugin supports only **Linux-based OS** 😞 . Has someone any advice or idea about that? Is there something similar to the TerminalView plugin for Windows?? Thanks! Email me for any questions or doubts about this new project on: pichillilorenzo@gmail.com Thanks for your support!!!JavaScript Completions
JavaScript Completions for sublime text
It helps you to write your scripts more quickly with hints and completions.
jQuery and NativeScript completions disabled by default! You can enable them on Preferences -> Package Settings -> JavaScript Completions.
Some features could use npm!
It will be downloaded automatically with nodejs!
Features list: - “Find JavaScript Description” Feature - “On Hover Description” Feature - “Evaluate JavaScript” Feature - “Can I use?” Feature - “JSDoc” Feature - Context menu options
Usage
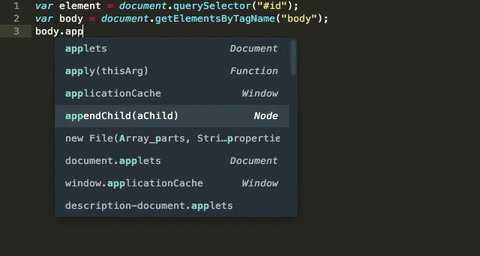
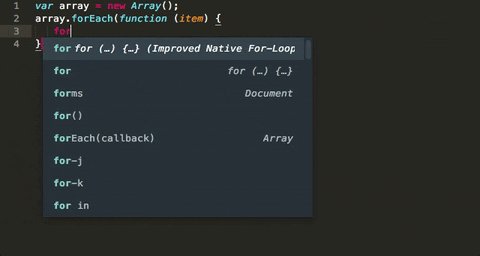
To try it, just write.
Examples:


description-Name_of_function/property/method shows to you the explanation of the function/property/method and its syntax.
Information about the description of function/property/method has been taken on this sites:
- http://html5index.org/index.html
- https://html.spec.whatwg.org/
- http://www.ecma-international.org/ecma-262/5.1/
- https://www.w3.org
- http://api.jquery.com/
- https://docs.nativescript.org/api-reference/globals.html
ENABLE or DISABLE completions
You can ENABLE or DISABLE completions! Just go to Preferences -> Package Settings -> JavaScript Completions
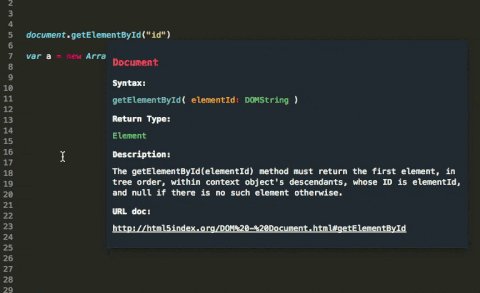
“Find JavaScript Description” Feature
Supported only by Sublime Text 3
You can check the description of function/property/method by selecting the word (or, in case, it will take the first word near the blinking cursor) you want find. “right-click” on your mouse and click on “Find JavaScript Description”.
It will show a popup with the list of possible descriptions or, in some case, the direct description.
Key-Map list: Preferences -> Package Settings -> JavaScript Completions -> Key Bindings - Default.
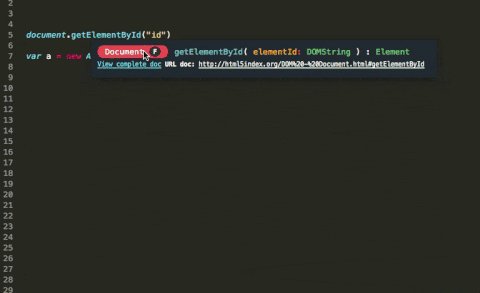
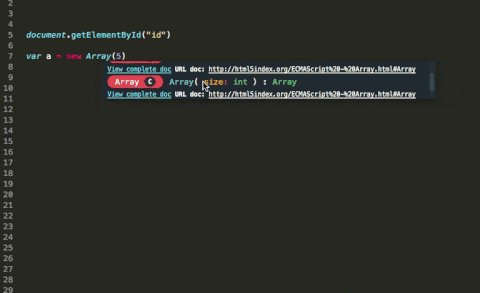
“On Hover Description” Feature
Supported only by Sublime Text 3, Build >= 3124
Just put the cursor over a name of a function, property or constructor and it will appear a little popup with all matching found from the /sublime-completions list enabled.
- F = function
- P = property
- C = constructor
Example:

“Evaluate JavaScript” Feature
Supported only by Sublime Text 3
This feature uses node.js installed locally by this plugin.
You can change the path of “node.js” and “npm” on Preferences -> Package Settings -> JavaScript Completions -> Settings - Default
You can evaluate the entire text selection or the current line! If you select a text region and evaluate it, in the gutter of the editor will appear 2 white dots. The first white dot represents the start of the region and the second white dot represents the end of the region. You can eventually modify the region and, without reselect the same region, you can evaluate it again! If you want hide this 2 dots, there is an entry on the context menu “Evaluate JavaScript”.
When you evaluate code, this plugin will prepend "use strict"; automaticaly!
There are two main mode to evaluate code: - eval - print
Key-Map list: Preferences -> Package Settings -> JavaScript Completions -> Key Bindings - Default.
“Can I use?” Feature
Supported only by Sublime Text 3, Build >= 3124
This feature uses “can i use” json data from this repository, that contains raw data from the http://caniuse.com support tables.
Thanks to @Fyrd.
You can use this feature in HTML, CSS and JavaScript context!
Just put the cursor on the word you want to check, “right-click” -> "Can I use?" and it will appear an input panel with all items that have a name matching with the word.
You can use key-map: ctrl+alt+w (super+alt+w on Windows). Key-Map list: Preferences -> Package Settings -> JavaScript Completions -> Key Bindings - Default.
After selecting an item from the list, it will appear a popup with all information from the http://caniuse.com support tables.
You can find it under "Tools" menu -> "JavaScript Completions" -> Search on "Can I use" list.
Example :

“JSDoc” Feature
Supported only by Sublime Text 3
Requires npm
This feature uses https://github.com/jsdoc3/jsdoc to generate API documentation.
You can find it under "Tools" menu -> "JavaScript Completions".
There are 2 main menu items: - Generate Documentation - Add jsdoc configuration file to the current project folder
These items can be used only with a project folder opened.
"Generate Documentation" uses the jsdoc command line to generate documentation.
It uses the defaukt conf.json file for configuration.
The options (with default values) availables are:
{
"tags": {
"allowUnknownTags": true,
"dictionaries": ["jsdoc","closure"]
},
"source": {
"include": [ ],
"exclude": [ ],
"includePattern": ".+\\.js(doc|x)?$",
"excludePattern": "(^|\\/|\\\\)_"
},
"opts": {
"template": "templates/default",
"encoding": "utf8",
"destination": "./out/",
"recurse": true,
"tutorials": ""
},
"plugins": [],
"templates": {
"cleverLinks": false,
"monospaceLinks": false
}
}
"Add jsdoc configuration file to the current project folder" will add a conf.json file with default values to the current project folder.
How to use JSDoc: http://usejsdoc.org/
Context menu options
Context menu options: - Surround With - Delete Surrounded - Create Class from object literal - Sort array - Split string lines to variable
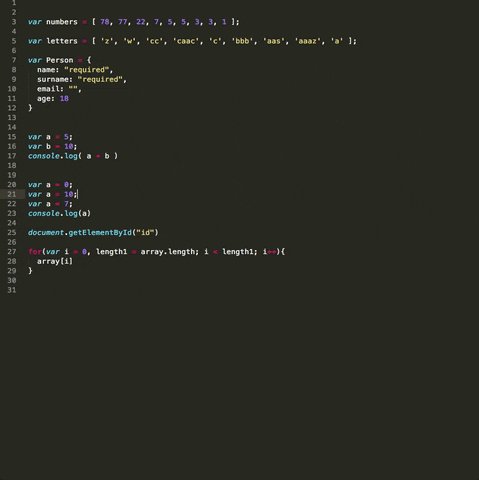
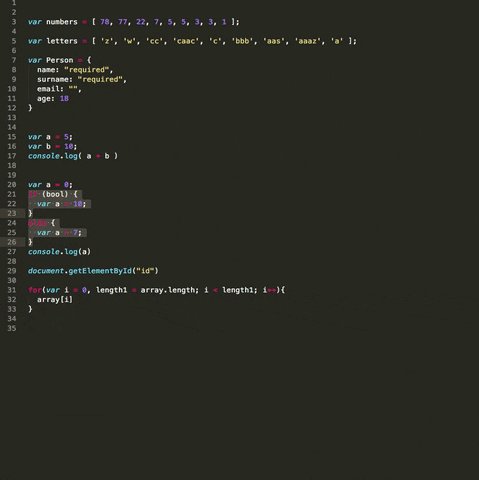
Surround With
You MUST first select text to “enable” these options.
You can surround code with: - if statement - if else statement (this works only if you selected 2 regions, see example) - while statement - do while statement - for statement - try catch statement - try catch finally statement
This option works also on multiple selections at once.
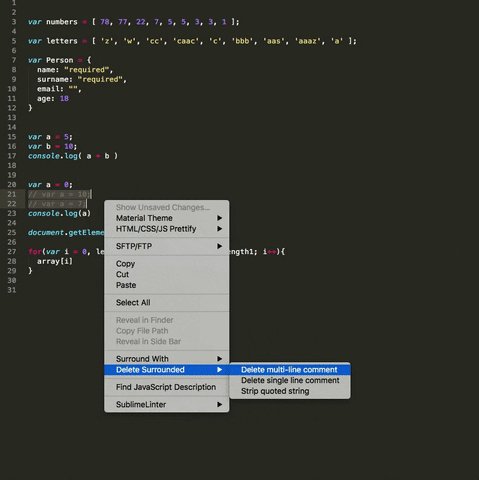
Delete Surrounded
Options are: - Strip quoted string
This option works also on multiple selections at once.
Create Class from object literal
This option create a JavaScript Class from an object literal (Constructor with all setter and getter for each field).
You can set default values or use the string "required" to say that a field hasn't a default value.
To work properly, you MUST declare a variable and assign an object literal to it, like this example:
var Person = {
name: "required",
surname: "required",
email: "",
age: 18
}
This option works also on multiple selections at once.
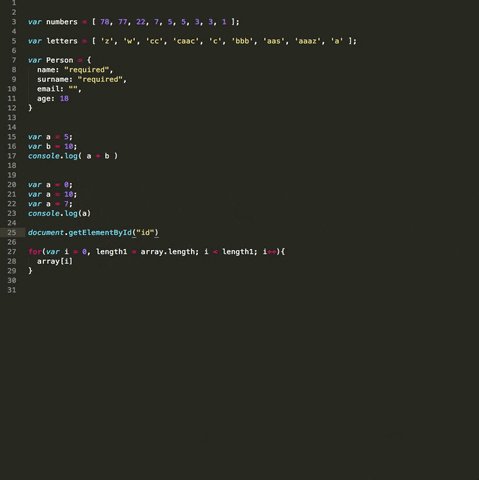
Sort array
Just put the cursor between brackets and will appear a menu with these options:
- Sort array ASC ( compare function: function(x,y){return x-y;} )
- Sort array DESC ( compare function: function(x,y){return y-x;} )
- Sort array alphabetically ASC
- Sort array alphabetically DESC
This option works also on multiple selections at once.
Examples of usage:


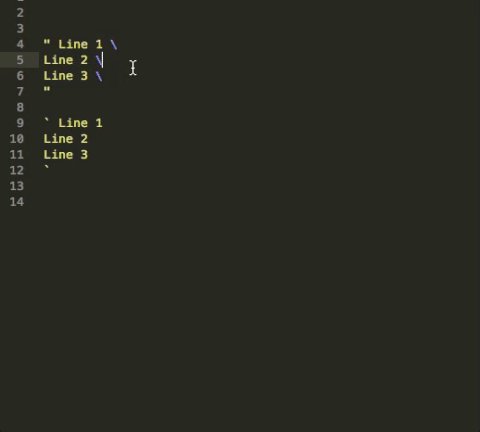
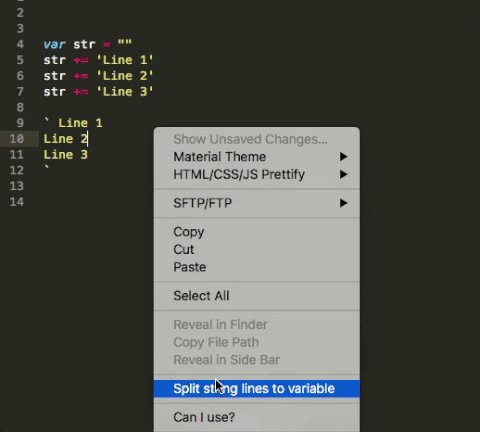
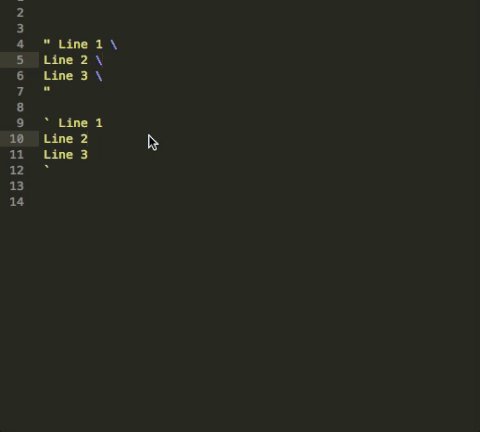
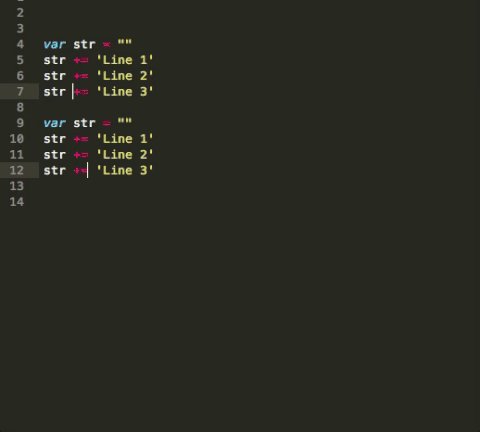
Split string lines to variable
Just put the cursor between a string with multiple lines and this option will appear in the context menu.
It will split the string and for each line will be concatenated to a variable named “str”.
This option works also on multiple selections at once.
Example:

MIT License



