Json Colors And Navigation
Add symbol navigation and colorful syntax to JSON files. All Sublime Text built-in color schemes are supported.
Details
Installs
- Total 5K
- Win 2K
- Mac 2K
- Linux 647
| Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 3 | 0 | 0 | 2 | 3 | 2 | 1 | 1 | 1 | 0 | 4 | 4 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 3 | 1 | 2 | 3 | 1 | 1 | 0 | 2 | 1 | 2 | 2 | 1 | 2 | 0 | 1 | 2 | 4 | 0 | 0 | 2 | 2 | 1 | 2 | 0 | 0 |
| Mac | 1 | 2 | 4 | 1 | 0 | 3 | 3 | 3 | 1 | 0 | 0 | 1 | 0 | 1 | 2 | 2 | 0 | 0 | 0 | 3 | 1 | 2 | 3 | 1 | 1 | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 2 | 1 | 1 | 0 | 2 | 6 | 0 | 1 | 1 | 2 | 1 | 2 | 0 | 2 |
| Linux | 0 | 0 | 1 | 1 | 0 | 2 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 2 | 1 | 0 | 0 | 2 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 1 | 1 | 0 |
Readme
- Source
- raw.githubusercontent.com
| Source Info |    |
|---|---|
| Activity |    |
| Stats |   |
| 😎 |   |
Json Colors And Navigation (JCAN)
JCAN add symbols and colorful syntax to JSON files in Sublime Text 3 and 4 (ST). All built-in color themes in ST4 are supported: Breakers, Celeste, Mariana, Monokai and Sixteen. Also support for 3rd party custom themes can be added. See Supporting Custom Color Themes

Installation
Pending Package Control approval The best way to install JSON Symbols and Color Syntax is through Package Manager. Accesible via Preferences > Package Control or ctrl+shift+p.
Alternatively, you can download the latest code into your Sublime Text Packages directory, either by cloning the repository or by downloading the GitHub repository of JCAN.
Coloring Syntax support
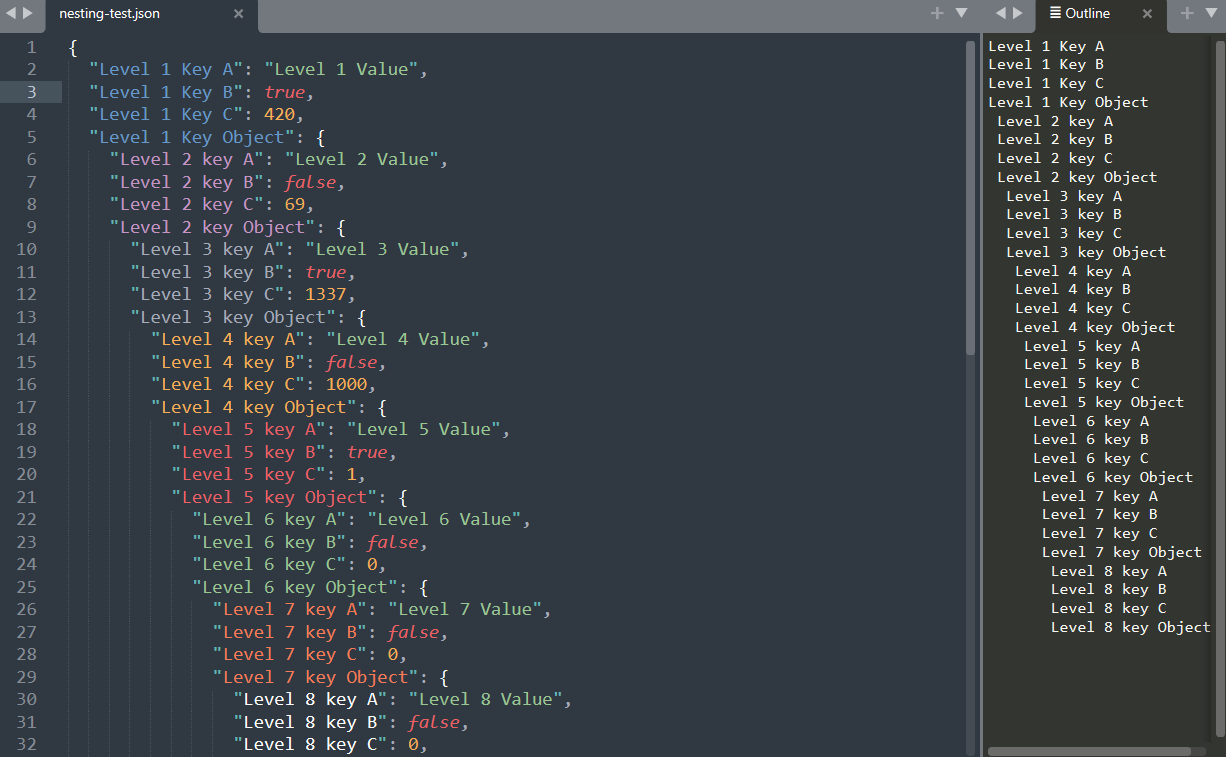
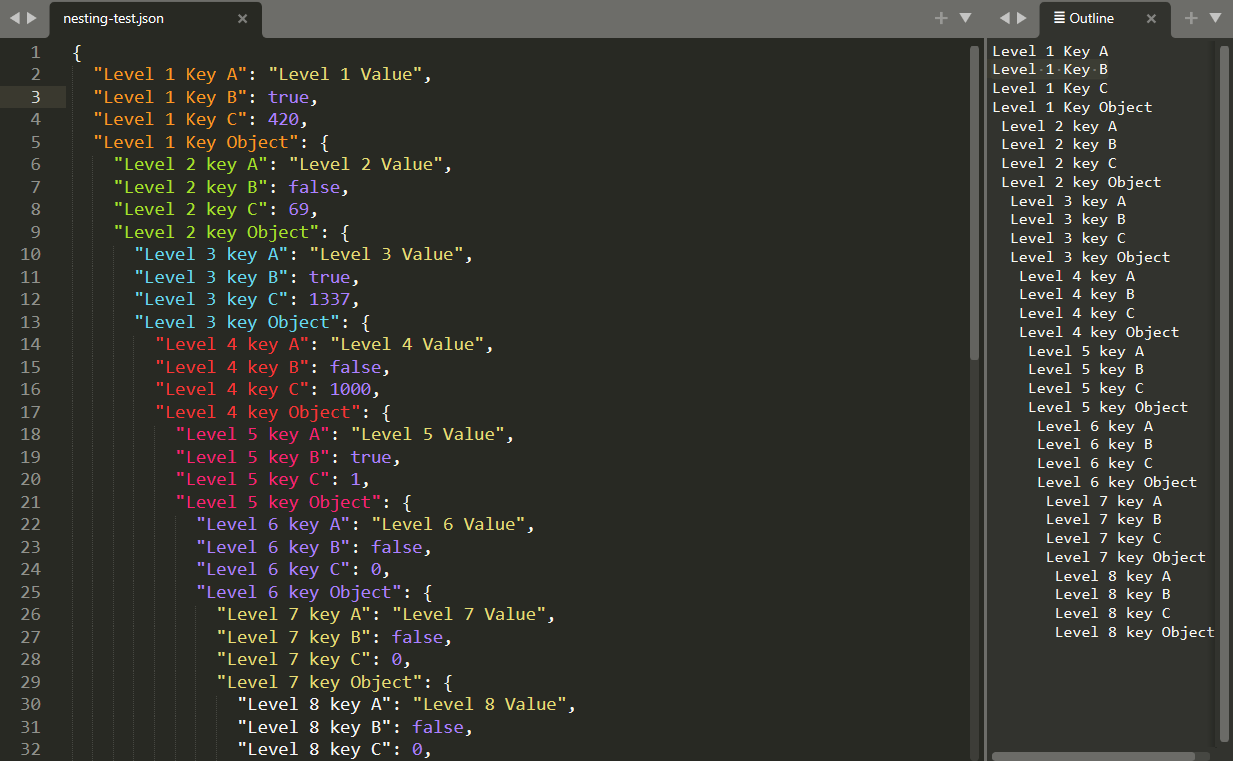
JCAN supports syntax coloring for the default themes Mariana and Monokai with up to 10 levels of nesting. Keys are colored according to nested level, while values remain with default colors.

Rather than creating a new syntax color, JCAN makes use of Sublime Text configuration system. The syntax coloring is done in theme-name.sublime-color-scheme. You can select the theme via Preferences > Select Color Scheme.... You can add changes in you User folder to extend both the Default and JCAN configurations of the current Color Scheme via Preferences > Customize Color Scheme. More information in ST Color Scheme
The inheritance is as follow:
1) Packages/Color Scheme - Default/Mariana.sublime-color-scheme (Default ST)
2) Packages/JSON Symbols and Color Syntax/Mariana.sublime-color-scheme (this repository)
3) Packages/User/Mariana.sublime-color-scheme (your configuration)
Scopes
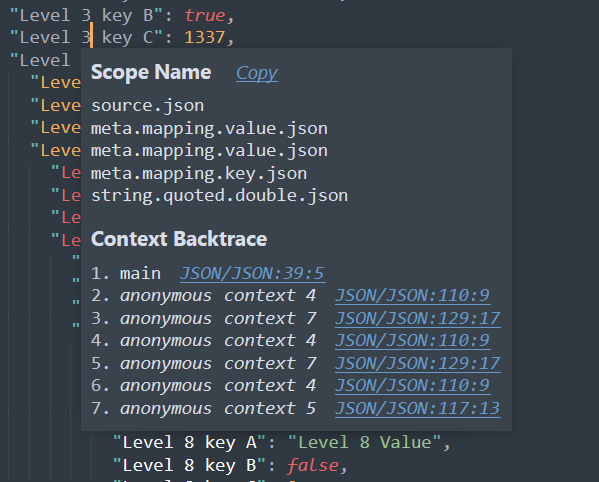
Scopes are a method to split a script into lexical units. The purpose is to asign a definition to each unit in a script file. To display any unit, put your cursor anywhere in the open file and go to Tools > Developer > Show Scope Name or press ctrl+shift+alt+p. Scopes enable ST to understand the script, parse it, apply color and so on.

JCAN doesn't add new scopes neither extends the default scopes found in the YAML file Packages/JSON/JSON.sublime-syntax. That is entirely done and maintained by ST. Only the default scopes defined there are used by JCAN. This ensures that 1) JCAN works with .json Syntax by default (without creating a new syntax deinition), and 2) JCAN will remain compatible with future updates.
If interested into extending JSON.sublime-syntax or similar, you can use PackageResourceViewer to explore its contents, extract it and modify it. Learn more about Scopes and Selectors.
Symbol Navigation
It's a tecnique to jump to class and funcion definitios. It's quite common in Javascript and other programming languages but not so much in data exchange formats.
By default, ST doesn't push any kind of JSON symbols Goto > Go to Symbol or ctrl+R. JCAN pushes keys as symbols in .tmPreferences to enable symbol navigation.

Also, other plugins that make use of symbols will be ale to render and interact them. Which bring us to the next section: Outline package.
Json outline for better code navigation
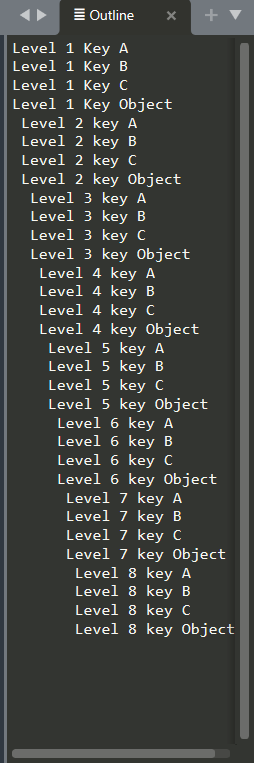
I recommend you the Outline package which displays an interactive table of contents. It allows code navigation, function navigation, symbol navigation, whatever you want to call it. A clickable list of idented keys will be shown. Additionally, JCAN adds one space per nested level with the symbolTransformation property to display identation.

Inspired by:
- JSON Key-Value which creates a new syntax definition requiring you to use
JSON Key Valuesyntax. - Monokai JSON+ which creates a new Color Scheme requiring you to use
Monokai JSON+color scheme.
On contrary, JCAN merely extends ST current syntax definitions and color schemes to remain compatible with other plugins. Thus, no new syntax neither new color themes are installed.
Supporting Custom Color Themes
You can eaaasily extend a 3rd party syntax to include JCAN along with your custom color theme. As long as they have extended (not replaced) ST4 Json syntax do this:
1) Make a copy of Monokai.sublime-color-scheme. Paste it in the JCAN package folder or your Packages/User folder.
2) Change its name to the name of the custom color theme you are using. The name must match for ST to detect it and apply the changes. I.e if you installed Monokai++ custom theme then the new file name would be Monokai++.sublime-color-scheme
3) Edit the "foreground": "var(purple)" properties to match those used by your theme. To find the variables used by your current them go to Preferences > Customize Color Theme. Use any of the values in the key "variables". In ST, file modifications are live. Each time you save, you will instantly see changes in your open ST json files.
4) Boom done.
5) Optionally, you can pull request that file to this repo and I will merge it :)
Just a simple everyday quality of life package :)
…and an excuse to start using git ☕

