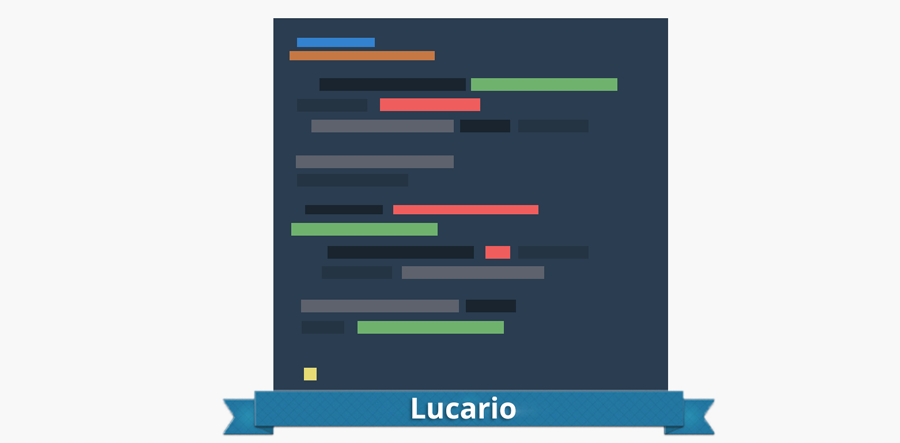
Lucario Color Scheme
The best flat theme for Vim, Atom, Sublime Text, Jetbrains Editors, Terminal.app, iTerm, Xcode, Windows Terminal and XTerm
Details
Installs
- Total 4K
- Win 2K
- Mac 2K
- Linux 887
| Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com

The best colorful flat theme for your favorite editor and terminal emulator.
Contents
- Color Palette
- Editors
- Terminal Emulators
- Others
- Contributing
- About
Color Palette
| Palette | Hex | RGB | HSL | Sample |
|---|---|---|---|---|
| Background | #2b3e50 |
43 62 80 |
209.2° 30.1% 24.1% |
 |
| Current Line | #243443 |
36 52 67 |
209° 30.1% 20.2% |
 |
| Selection | #19242f |
25 36 47 |
210° 30.6% 14.1% |
 |
| Foreground | #f8f8f2 |
248 248 242 |
60° 30% 96% |
 |
| Comment | #5c98cd |
92 152 205 |
208.1° 53.1% 58.2% |
 |
| String | #e6db74 |
230 219 116 |
54.2° 69.5% 67.8% |
 |
Editors
Atom

- Go to Atom -> Preferences…
- Then select the Install tab
- Switch to the Themes
- Type Lucario in the search box
See Lucario in atom.io page
Helix

- Copy
helix/lucario.tomlto$XDG_HOME/.config/helix/themes - Issue the
:theme lucariocommand or addtheme = "lucario"to yourconfig.toml
Jetbrains Editors
(Available for IntellijIDEA, Pycharm, Webstorm, PHPStorm and RubyMine)

- Download Intellij/Lucario.jar
- Go to File -> Import Settings.
- In the Import File Location dialog box select your downloaded Intellij/Lucario.jar file.
- In the Select Components to Import dialog box select only Editor Colors as settings to be imported, and click OK.
Sublime Text

Install using Package Control
If you are using Package Control, you can easily install Lucario via Package Control: Install Package. The package theme is named “Lucario Color Scheme” in the packages list.
Install manually
- Download Lucario.tmTheme
- Open Sublime text and click on Preferences -> Browse Packages
- Select your downloaded Lucario.tmTheme there
Activating the theme
You should be able to select lucario theme by browsing Preferences -> Color Scheme -> Lucario
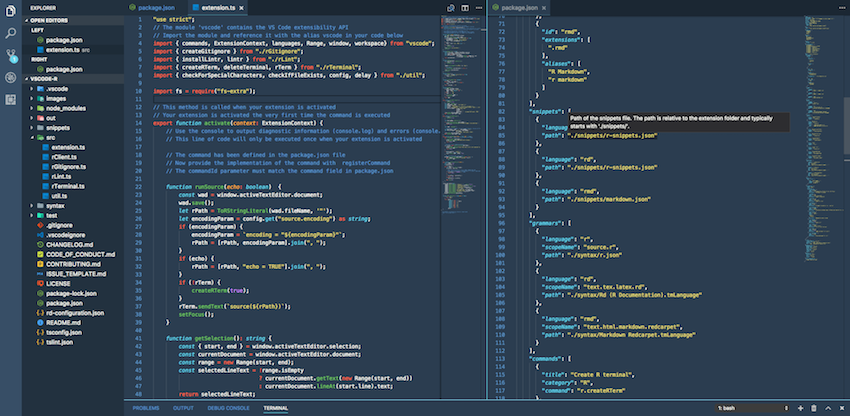
Visual Studio Code
There are two implementations of Lucario for VS Code. The first one by Ikuyadeu (issues tracked here):

The second one by victor-gp (issues tracked here):

To install one of them: launch VS Code Quick Open (Ctrl+P), paste the corresponding command and press enter.
ext install Ikuyadeu.lucario
OR
ext install victor-gp.lucario-theme
Vim

- Download colors/lucario.vim
- Move the file to the
~/.vim/colors/directory Add the following lines to your vimrc file: “vim syntax enable set number colorscheme lucario
OS X Hint: vim /usr/share/vim/vimrc
Xcode

- Download xcode/Lucario.dvtcolortheme
- Move the file to your Xcode FontAndColorThemes directory
- Reopen your Xcode and click on Xcode -> preferences
- Open Fonts & Colors tab and select lucario as your theme
Hint: run this command to move the Lucario.dvtcolortheme file to your Xcode FontAndColorThemes directory:
$ mv Lucario.dvtcolortheme ~/Library/Developer/Xcode/UserData/FontAndColorThemes/
Terminal Emulators
Rio Terminal

- Download rio/lucario.toml
- Create a folder called
themesinside Rio configuration folder path. - Move
lucario.tomlfile to insidethemesfolder. Change your Rio configuration main file to use the theme you want. ”toml [style] theme = “lucario”
GNOME Terminal

Since it is not possible to add color themes to GNOME Terminal, the provided script will create a new Profile which uses custom colors.
- Download gnome-terminal/lucario.sh
- Run the script from within GNOME Terminal (
./lucario.sh) - Right-click in the Terminal and select Profiles -> Lucario
- In the main menu select Edit -> Preferences
- Go to the Profiles tab and in the dropdown list for the default profile select Lucario
The script was created with terminal.sexy.
iTerm

- Download iterm/Lucario.itermcolors
- Open Settings in iTerm
- Go to Profiles -> Colors tab
- Click Load Presets… to import and select the
Lucario.itermcolorsfile
Terminal.app

- Download terminal/Lucario.terminal
- Open Settings in Terminal
- Click “Gear” icon
- Click Import and select the
Lucario.terminalfile - Click Default
Termux

- Make sure that Termux:Styling add-on is installed.
- Download termux/lucario.colors
- Replace the
lucario.colorswith~/.termux/colors.properties. - Rename
lucario.colorstocolors.properties. - Restart Termux to apply.
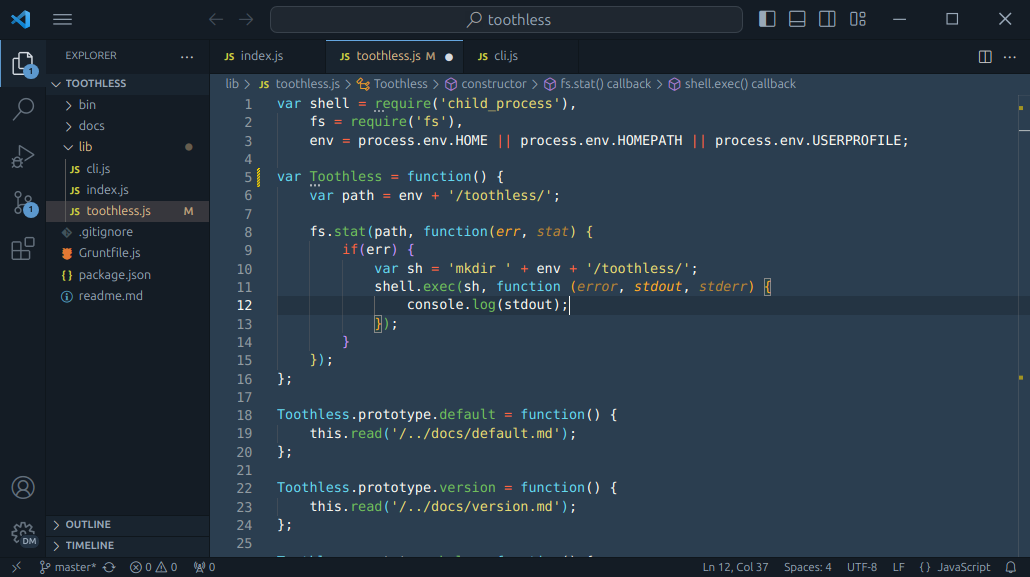
Xfce Terminal

- Save xfce4-terminal/lucario.theme to
$HOME/.local/share/xfce4/terminal/colorschemes/(You might need to create this folder first.) - In Xfce Terminal open Preferences, go to the Colors tab and under Presets select Lucario.
XTerm

- Download xterm/.Xresources
- Either move the
.Xresourcesfile to your home directory or add the contents to your existing~/.Xresources - Run
xrdb -merge ~/.Xresources - (optional) Add
xrdb -merge ~/.Xresourcesto your init scripts (e.g..xinitrc)
Windows Terminal

- Open
settings.jsonfrom Windows Terminal. - Find the
"schemes"array within it. - Now, copy the JSON object present in lucario.json to
"schemes"array insettings.jsonfile. - Apply the color scheme by setting
"colorScheme": "Lucario"to your profile.
Alacritty

The most up-to-date versions of Alacritty use the TOML format for configuration. For configuration with YAML (in previous versions) follow the additional steps.
TOML
1. Copy and paste alacritty/lucario.toml into your alacritty config at $HOME/.config/alacritty/lucario.toml
2. Import the configuration in your alacritty.toml file
“toml
import = [
”~/.config/alacritty/lucario.toml"
]
```
YAML
1. Copy and paste alacritty/alacritty.yml into your alacritty config at $HOME/.config/alacritty/alacritty.yml
Mintty

- Download mintty/lucario
- Create the directory
~/.mintty/themesin case it does not exist
[!NOTE]
The physical directory pointed by
~depends on your environment:C:\Users\<username>on Git Bash,C:\cygwin64\home\<username>on Cygwin, orC:\msys64\home\<username>on MSYS2.
- Place the downloaded
lucarioon the directory~/.mintty/themes - Append a new line containing
ThemeFile=lucarioto the file~/.minttyrc - Restart Mintty to apply
Others
CSS

- Download CSS/lucario.css
- Move the CSS/lucario.css file to your web directory
Include the stylesheet in your HTML by including the line “html
The default stylesheet with highlight code blocks is rendered with the class highlight.
Pygments
- Use
git clone https://github.com/raphamorim/lucario.git - Copy the pygments/lucario.py file to pygments style directory, usually /usr/local/lib/python/X.X/site-packages/pygments/styles/
- Run the following to use the formatter on the command line,
pygmentize -S lucario
Contributing
Want to use Lucario Color Scheme for your favorite editor, but it doesn't exist? So how about creating one? It's very simple! \o/
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :)
About
Credits: Project inspired by @zenorocha's Dracula Theme.
License: MIT © Raphael Amorim.
