MarkdownTOC
SublimeText3 plugin which generate a table of contents (TOC) in a markdown document.
Details
Installs
- Total 37K
- Win 17K
- Mac 13K
- Linux 6K
| Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 3 | 2 | 1 | 1 | 2 | 0 | 2 | 1 | 0 | 0 | 1 | 2 | 2 | 0 | 7 | 1 | 0 | 3 | 3 | 0 | 2 | 1 | 1 | 2 | 2 | 5 | 0 | 1 | 2 | 0 | 0 | 1 | 4 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 2 |
| Mac | 0 | 2 | 0 | 2 | 2 | 2 | 2 | 0 | 0 | 0 | 1 | 1 | 3 | 2 | 1 | 0 | 1 | 1 | 3 | 4 | 1 | 1 | 2 | 4 | 0 | 2 | 2 | 1 | 1 | 0 | 0 | 2 | 1 | 2 | 2 | 1 | 0 | 3 | 1 | 1 | 1 | 2 | 2 | 1 | 1 | 2 |
| Linux | 0 | 1 | 0 | 2 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 1 | 3 | 0 | 2 | 1 | 0 | 0 | 0 | 0 | 1 | 3 | 1 | 2 | 1 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 2 | 0 | 1 | 0 | 1 | 0 | 1 | 0 | 2 | 1 | 1 |
Readme
- Source
- raw.githubusercontent.com


MarkdownTOC
Sublime Text 3 plugin for generating a Table of Contents (TOC) in a Markdown document.
Note: v3.0.0 has breaking changes. See Upgrade Guide for more detail.
Table of Contents
Click to open TOC
- Quick Start
- Features
- Insertion of TOC based on headings in Markdown document
- Automatic refresh of TOC when Markdown document is saved
- Customizing generation of TOC using attributes
- Auto anchoring when heading has anchor defined
- Auto linking for clickable TOC
- Control of levels listed in TOC
- Ordered or unordered style for TOC elements
- Customizable list bullets in TOC
- Specify custom indentation prefix
- Preserve images in headings
- Excluded headings
- Usage
- Tips
- Limitations
- Attributes
- Installation
- Configuration
- Compatibility
- Contributing
- License
- Author
- References
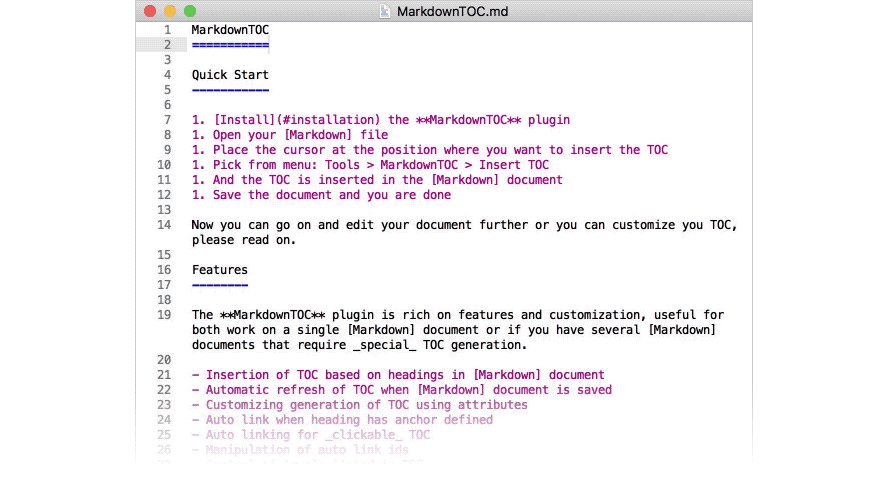
Quick Start
- Install the MarkdownTOC plugin
- Open your Markdown file
- Place the cursor at the position where you want to insert the TOC
- Pick from menu: Tools > MarkdownTOC > Insert TOC
- And the TOC is inserted in the Markdown document
- Save the document and you are done
Now you can go on and edit your document further or you can customize you TOC, please read on.
Features
The MarkdownTOC plugin is rich on features and customization, useful for both work on a single Markdown document or if you have several Markdown documents that require special TOC generation.
- Insertion of TOC based on headings in Markdown document
- Automatic refresh of TOC when Markdown document is saved
- Customizing generation of TOC using attributes
- Auto anchoring when heading has anchor defined
- Auto linking for clickable TOC
- Control of levels listed in TOC
- Ordered or unordered style for TOC elements
- Customizable list bullets in TOC
- Specify custom indentation prefix
- Preserve images in headings
- Excluded headings
Insertion of TOC based on headings in Markdown document
When you have completed the installation of the plugin, you can insert an automatically generated TOC based on your Markdown headings. See the Quick Start to get going or the Usage section for details on how to utilize customization and configuration.
For the following sample Markdown document:
# Heading 0
Headings before MarkdownTOC tags will be ignored.
◀ place the cursor here and generate the TOC
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
The MarkdownTOC plugin will out of the box generate:
# Heading 0
Headings before MarkdownTOC tags will be ignored.
- Heading 1
- Heading 2
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
As you can read from the sample above:
- Headings above the
MarkdownTOCtag section are ignored, only the rest of the document is considered in scope
Automatic refresh of TOC when Markdown document is saved
If we edit the Markdown document some more and add an additional heading:
## Heading 3
When we save the document, the TOC is automatically updated.
- Heading 1
- Heading 2
- Heading 3
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
## Heading 3
Lorem ipsum... (the added text)
Same goes for deleted headings, these are cleared out.
Updating the TOC can also be accomplished without saving by picking from the menu: Tools > MarkdownTOC > Update TOC
Supported file extensions
Make sure your file's extension is in the following list.
.md .markdown .mdown .mdwn .mkdn .mkd .mark
Customizing generation of TOC using attributes
- [Heading 1](#heading-1)
- [Heading 2](#heading-2)
- [Heading 3](#heading-3)
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
## Heading 3
Lorem ipsum... (the added text)
- TOC tags can overwrite default attributes using local settings and influence the rendering of the TOC. See: Configuration on how to set your own defaults for the plugin
- Headings can be automatically linked (see: auto link)
- Headings can have anchors automatically linked (see: Auto anchoring when heading has anchor defined)
The default behaviour could also be described as:
Please see: Github Configuration for a guideline to configuring MarkdownTOC for Github use.
Auto anchoring when heading has anchor defined
You can add an HTML anchor (<a name="xxx"></a>) before your heading automatically.
# Heading with anchor [with-anchor]
The TOC generation can be specified to respect this and a TOC element of the following format is generated:
- [Heading with anchor](#with-anchor)
Please note that the default for the attribute: autoanchor is false.You can add an HTML anchor (<a name="xxx"></a>) before the heading automatically.
- [Changelog](#changelog)
- [Glossary](#glossary)
- [API Specification](#api-specification)
<a name="changelog"></a>
# Changelog
Lorem ipsum...
<a name="glossary"></a>
# Glossary
Lorem ipsum...
<a name="api-specification"></a>
# API Specification
Lorem ipsum...
Please note that the default for autolink is false defined by the attribute defaults.autoanchor. See also: How to remove anchors added by MarkdownTOC.
Auto linking for clickable TOC
The plugin can be specified to auto link heading so you get a TOC with clickable hyperlink elements.
The following sample document:
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
## Heading 3
Lorem ipsum...
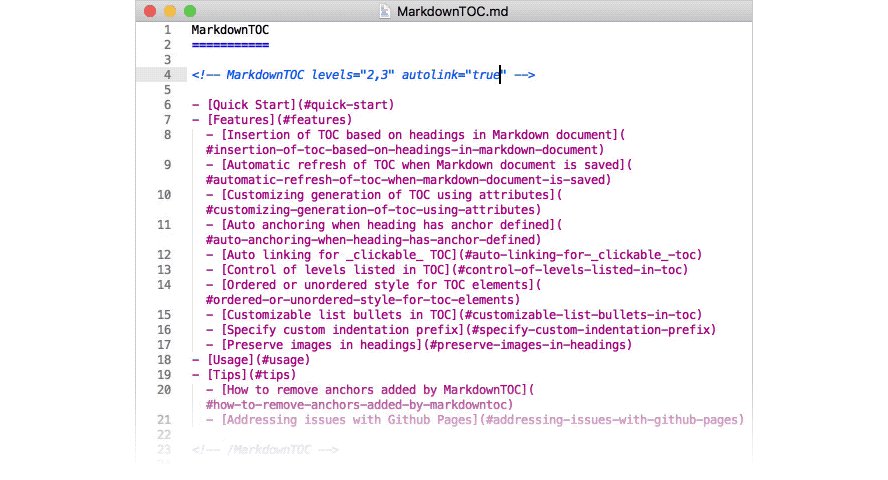
With autolink set to true will render the following:
- [Heading 1](#heading-1)
- [Heading 2](#heading-2)
- [Heading 3](#heading-3)
- [Heading 4](#heading-4)
- [Heading with anchor](#with-anchor)
The auto link markup style can be one of:
round, the default, the style supported on Githubsquare, the “Markdown standard reference-style links” style.
Please note that the default for autolink is false defined by the attribute defaults.autolink.
- MarkdownTOC Plugin for Sublime Text
- Feature
- Feature
- Feature
- [MarkdownTOC Plugin for Sublime Text](#markdowntoc-plugin-for-sublime-text)
- [Feature](#feature)
- [Feature](#feature-1)
- [Feature](#feature-2)
round: according to Github style.
- [Heading](#heading)
square: according to “Markdown standard reference-style links”.
- [Heading][heading]
Please note that the default for bracket is round defined by the attribute defaults.bracket.
Lowercasing in ids
By default the plugin lowercases ASCII based alphabets only (a to z) for auto links.
- [ПРИМЕР EXAMPLE][ПРИМЕР-example]
# ПРИМЕР EXAMPLE
This is same as setting lowercase attribute to only_ascii.
- [ПРИМЕР EXAMPLE][ПРИМЕР-example]
# ПРИМЕР EXAMPLE
Preserve case
You can disable the lowercasing capability by setting the lowecase attribute to false.
- [One Two Three][One-Two-Three]
# One Two Three
Lowercase all characters
Further more you can also expand the lowercasing capability by setting the lowercase attribute to all(or any values other than false and only_ascii).
- [ПРИМЕР EXAMPLE][пример-example]
# ПРИМЕР EXAMPLE
You can also specify this in your configuration with key defaults.lowercase.
Manipulation of auto link ids
You can manipulate your link ids in your configuration using the key id_replacements.
{
"id_replacements": [
{
"pattern": "\\s+",
"replacement": "-"
},
{
"pattern": "!|#|$|&|'|\\(|\\)|\\*|\\+|,|/|:|;|=|_|\\?|@|\\[|\\]|`|\"|\\.|<|>|{|}|™|®|©|<|>|&|'|"|<|>|&|'|"",
"replacement": ""
}
]
}
- Regular expression is allowed in each sets
- It will be simply expanded into python's
re.sub(pattern, replacement, id)
- It will be simply expanded into python's
- The replacement sequence executes from top to bottom
An example:
# Super Product™
This heading link of this heading is changed to following id
#super-product
- The
' '(space) is replaced with-(dash), since' 'is included in the first set - The '™' is replaced with nothing, since '™' is included in the second set
URI encoding
By default non-ASCII characters in link ids are URL encoded.
- [Ejemplos de español](#ejemplos-de-espa%C3%B1ol)
- [日本語の例](#%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%81%AE%E4%BE%8B)
- [Примеры русского](#%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D1%8B-%D1%80%D1%83%D1%81%D1%81%D0%BA%D0%BE%D0%B3%D0%BE)
- [中国的例子](#%E4%B8%AD%E5%9B%BD%E7%9A%84%E4%BE%8B%E5%AD%90)
# Ejemplos de español
# 日本語の例
# Примеры русского
# 中国的例子
As mentioned you can disable this by setting the uri_encoding attribute to false, like so: uri_encoding="false".
- [Ejemplos de español](#ejemplos-de-español)
- [日本語の例](#日本語の例)
- [Примеры русского](#Примеры-русского)
- [中国的例子](#中国的例子)
# Ejemplos de español
# 日本語の例
# Примеры русского
# 中国的例子
Markdown Preview compatible
If you want to use MarkdownTOC with Markdown Preview, you should use markdown_preview attribute.
You can set this attribute to either markdown or github.
When you set it to markdown, you can get same links rendered by MarkdownPreview's markdown parser.
- [Hello 世界 World](#hello-world)
- [ESPAÑA](#espana)
- [ПРИМЕР RUSSIAN](#russian)
# Hello 世界 World
# ESPAÑA
# ПРИМЕР RUSSIAN
When you set it to github, you can get same links rendered by MarkdownPreview's github parser.
- [Hello 世界 World](#hello-%25E4%25B8%2596%25E7%2595%258C-world)
- [ESPAÑA](#espa%25C3%25B1a)
- [ПРИМЕР RUSSIAN](#%25D0%25BF%25D1%2580%25D0%25B8%25D0%25BC%25D0%25B5%25D1%2580-russian)
# Hello 世界 World
# ESPAÑA
# ПРИМЕР RUSSIAN
Currently no other parsers are supported.
If you want to disable this feature, set it to false.
Link Prefix
You can also set prefix of links.
- [My Heading](#user-content-my-heading)
# My Heading
You can manipulate this in your configuration using the key defaults.link_prefix.
Control of levels listed in TOC
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
### Heading 3
Lorem ipsum...
#### Heading 4
Lorem ipsum...
With default levels:
- Heading 1
- Heading 2
- Heading 3
- Heading 4
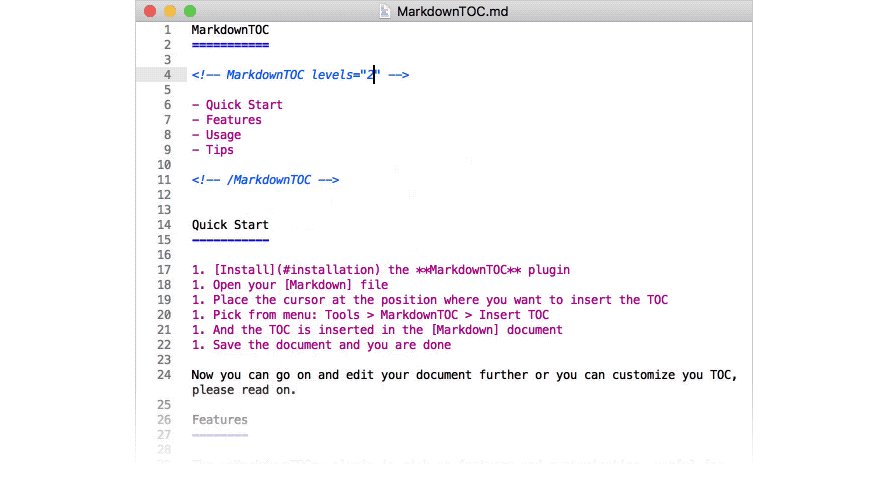
With levels set to 1,2:
- Heading 1
- Heading 2
Please note that the default for the attribute levels is "1,2,3,4,5,6", it means all heading sizes will be included.
You can also specify this in your configuration with key defaults.levels.
The maximum size for headings is 6 according to the Markdown specification
Ordered or unordered style for TOC elements
The plugin supports two styles of TOC element listing:
unorderedordered
A Markdown document with the following contents:
# Heading 1
Lorem ipsum...
## Heading 2
Lorem ipsum...
### Heading 3
Lorem ipsum...
### Heading 4
Lorem ipsum...
## Heading 5
Lorem ipsum...
# Heading 6
Lorem ipsum...
Will with style unordered:
- Heading 1
- Heading 2
- Heading 3
- Heading 4
- Heading 5
- Heading 6
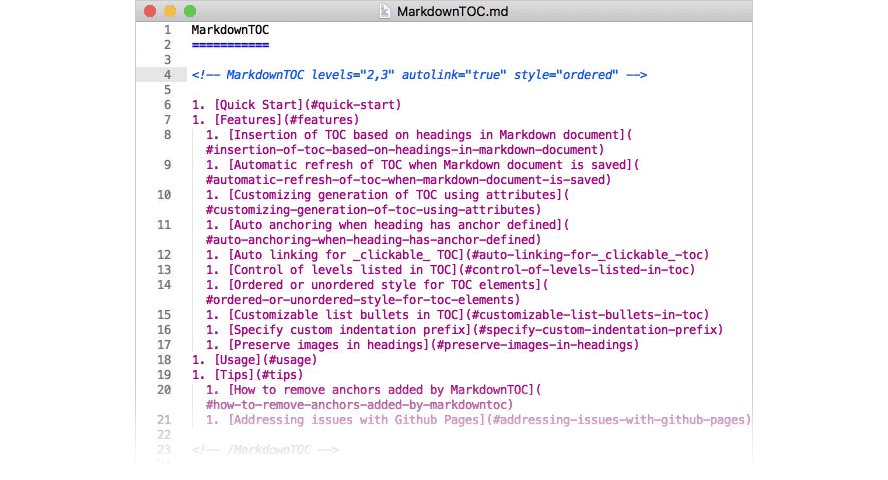
And with style ordered:
1. Heading 1
1. Heading 2
1. Heading 3
1. Heading 4
1. Heading 5
1. Heading 6
Please note that the default for the attribute is: unordered.
You can set your default style in your configuration with the key defaults.style.
Customizable list bullets in TOC
You can define the list items used for the TOC for each level. The first item is for the first level, the second for the second and so on until the last one of the list and then it starts over from the beginning.
- foo
+ bar
* baz
- foo
+ bar
* baz
You can set default list bullets in your configuration with the key defaults.bullets.
The example above could also be described as:
{
"defaults": {
"bullets": ["-","+","*"]
}
}
You can also set it in attribute. In this case the values type is 'conmma separated string'.
Specify custom indentation prefix
The indentation prefix is a specification of the string used to indent the TOC elements.
An ugly but demonstrative example could be to use an emoji.
- [Heading 1](#heading-1)
:point_right: - [Heading 2](#heading-2)
:point_right: :point_right: - [Heading 3](#heading-3)
:point_right: :point_right: - [Heading 4](#heading-4)
:point_right: - [Heading 5](#heading-5)
- [Heading 6](#heading-6)
Please note that the default for the attribute is: '\t'.
You can set your default indentation in your configuration with the key defaults.indent.
Preserve images in headings
If you want to preserve images in headings, set remove_image to false.
-  Everything is OK
#  Everything is OK
Please note that the default for the attribute is: false.
- Everything is OK
#  Everything is OK
You can change your default setting in your configuration with the key defaults.remove_image.
Excluded headings
You can exclude certain headings in the TOC by adding a special comment to the line above the line with the heading, as shown below.
## This heading will be excluded
Usage
- Open your Markdown file
- Set cursor to position where you want to insert a TOC
- Pick from menu: Tools > MarkdownTOC > Insert TOC
- TOC is inserted in document
- Evaluate your TOC and customize using attributes or configuration
- Update contents and save…
- TOC has been updated
Don't remove the comment tags if you want to update every time saving.
Tips
How to remove anchors added by MarkdownTOC
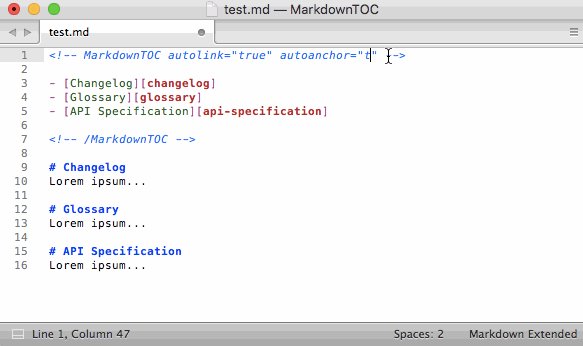
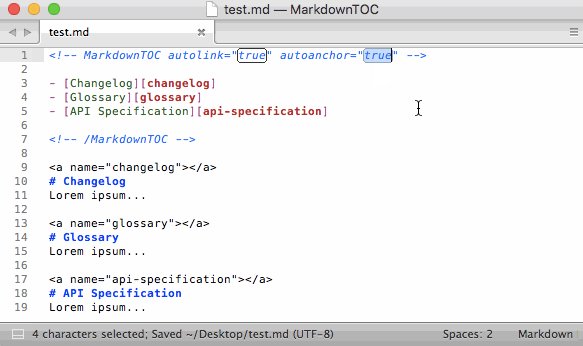
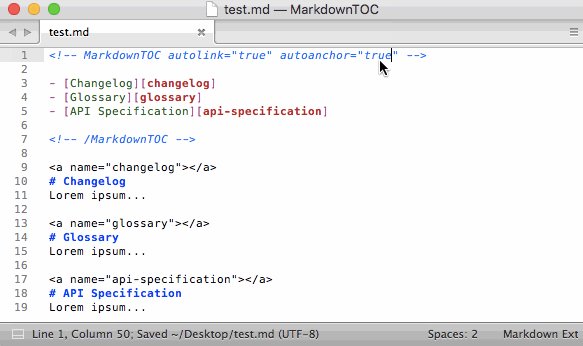
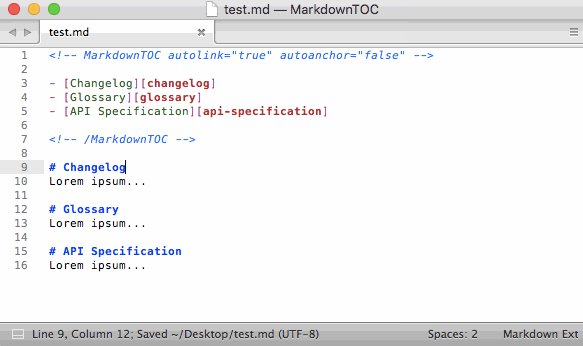
If you want to remove the TOC again, you do not have to go through your complete Markdown and remove all tags manually - just follow this simple guide (see also: Auto anchoring when heading has anchor defined).
- Open your Markdown file
- Set the attribute
autoanchortofalse, this clears all anchors
Please see the below animation demonstrating the change

- Now delete the TOC section from beginning to end and **MarkdownTOC** integration is gone
...
Ref: Github issue #76
Addressing issues with Github Pages
If you are using Github Pages you might experience that some themes do not render heading correctly.
This can be addressed simply by setting autoanchor to false
And when Jekyll is done, your headings should render correctly.
Ref: Github issue #81
Using MarkdownTOC with Markdownlint
If you are using Markdownlint (Node implementation), it will report several violations out of the box.
The basic configuration you can use to address these looks like the following:
{
"html": false,
"blanks-around-headings": false,
"ul-indent": {
"indent": 4
}
}
htmlset tofalse, to allow use of HTML since MarkdownTOC relies on HTML tags to assist the Markdownblanks-around-headingsshould be set tofalse, since anchors are places closed to the headings that are listed in the TOCul-indentshould have it's parameterindentset to4to adhere with the default of4used by MarkdownTOC, whereas Markdownlint defaults to2
If you have configured MarkdownTOC differently, you can adjust your Markdownlint configuration accordingly.
Do note that this tip is based on the Node implementation, available on GitHub, which uses a project specific .markdownlint.json based configuration.
Limitations
MarkdownTOC does come with some limitations.
For more information on compatibility, please see the dedicated section.
Headings in lists are not included in the auto-generated table of contents
Example of Markdown heading in a Markdown listing, not being included in the auto-generated Table of Contents
- # this is a heading
Attributes
The following attributes can be used to control the generation of the TOC.
| attribute | values | default |
|---|---|---|
autoanchor |
trueorfalse |
false |
autolink |
trueorfalse |
false |
bracket |
"round"or"square" |
"round" |
indent |
string | "\t" |
levels |
string (decimal list separated with ,) |
"1,2,3,4,5,6" |
link_prefix |
string | "" |
bullets |
string | "-" |
lowercase |
"all"or"only_ascii"or"false" |
"only_ascii" |
remove_image |
trueorfalse |
true |
style |
"ordered" or "unordered" |
"unordered" |
uri_encoding |
trueorfalse |
true |
markdown_preview |
""or"github"or"markdown" |
"" |
You can define your own default values via package preferences, Sublime Text's way of letting users customize package settings. Please see the Section on Configuration for more details for MarkdownTOC.
Installation
Using Package Control
- Run “Package Control: Install Package” command, find and install
MarkdownTOCplugin. - Restart Sublime Text
From Git
git clone git@github.com:naokazuterada/MarkdownTOC.git ~/Library/Application\ Support/Sublime\ Text\ 3/Packages/MarkdownTOC
From downloadable archive
- Download zip-file and unpack it.
- Open the Sublime Text
Packages/directory (pick menu: Sublime Text > Preferences > Browse Packages). - Move the
MarkdownTOC/directory into thePackages/directory.
Configuration
You can use attributes to customize a TOC in a single Markdown document, but if you want to keep the same TOC configuration accross multiple Markdown documents, you can configure your own defaults.
Pick: Sublime Text > Preferences > Package Settings > MarkdownTOC > Settings - User
Alternatively you can create the file ~/Library/Application Support/Sublime Text 3/Packages/User/MarkdownTOC.sublime-settings by hand.
Example: MarkdownTOC.sublime-settings
{
"defaults": {
"autolink": true,
"bracket": "square",
"levels": "1,2",
"indent": " ",
"remove_image": false,
"bullets": "*",
"style": "ordered"
},
"id_replacements": [
{
"pattern": "\\s+",
"replacement": "-"
},
{
"pattern": "<|>|&|'|"|<|>|&|'|"|!|#|$|&|'|\\(|\\)|\\*|\\+|,|/|:|;|=|_|\\?|@|\\[|\\]|`|\"|\\.|<|>|{|}|™|®|©",
"replacement": ""
}
]
}
Please see the section on attributes for an overview of values and the section on customization.
Configuration precendence is as follows:
- Attributes specified in MarkdownTOC begin tag (see: Customizing generation of TOC using attributes)
- MarkdownTOC Settings - user (this section)
- MarkdownTOC Settings - default (see: Attributes)
For an overview of the specific behaviour behind an attribute, please refer to the below list.
defaults.autolink, (see: Auto linking for clickable TOC)defaults.autoanchor, (see: Auto anchoring when heading has anchor defined)defaults.bracket, (see: Auto linking for clickable TOC)defaults.indent, (see: Specify custom indentation prefix)defaults.link_prefix, (see: Link Prefix)defaults.levels, (see: Control of levels listed in TOC)defaults.bullets, (see: Customizable list bullets in TOC)defaults.lowercase, (see: Lowercasing in ids)defaults.remove_image, (see: Preserve images in headings)defaults.style, (see: Ordered or unordered style for TOC elements)defaults.uri_encoding, (see: URI encoding)defaults.markdown_preview, (see: Markdown Preview compatible)id_replacements, (see: Manipulation of auto link ids)
Github Configuration
A configuration for writing Markdown primaily for use on Github could look like the following:
{
"defaults": {
"autolink": true,
"bracket": "round",
"lowercase": "only_ascii"
}
}
Configuration and Collaboration
You should be aware that if you collaborate with other Markdown writers and users of MarkdownTOC, you might have changes going back and forth simply due to differing configurations.
If that is the case and you cannot agree on a configuration, choose configuration using attributes specified in the document instead.
Example of attribute configuration for the above configuration settings in file:
Compatibility
This is by no means an exhaustive list and you are welcome to provide additional information and feedback. Here is listed what Markdown rendering platforms and tools where compatibility and incompatibily has been asserted with the MarkdownTOC plugin.
| Application | Compatibility |
|---|---|
| Github | Compatible |
| Gitblit 1.6.x | Incompatible |
| Gitlab 8.10.x | Compatible |
| BitBucket 5.12.2 | Incompatible |
Contributing
Contributions are most welcome, please see the guidelines on contributing.
License
- MarkdownTOC is licensed under the MIT License
Author
References
- Daring Fireballs Markdown Syntax Specification
- Sublime Text
- Sublime Text: Package Control
- Emoji cheatsheet
- GitHub Flavored Markdown
- Markdown Preview
Markdown Table of Contents Generators
Here follows a list of other Markdown Table of Contents generators, for inspiration and perhaps even use in the situation where the MarkdownTOC Sublime Text plugin is not the right tool for the job. Please note that the list is by no means authoritative or exhaustive and is not a list of recommendations, since we can only endorse MarkdownTOC our contribution to the Markdown Table of Content generators toolbox.
- doctoc Node (npm) implementation with CLI interface
- markdown-toclify Python implementation with CLI interface
Recommended plugins for use with MarkdownTOC
- Markdown Numbered Headers Sublime Text 3 plugin for Markdown, auto insert/update/remove header numbers

