MaterialUi React Component Snippet Autocomplete
Materialui React Component Snippet and Autocomplete for Sublime Text
Details
Installs
- Total 4K
- Win 3K
- Mac 628
- Linux 816
| Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 2 | 0 | 0 | 1 | 1 | 0 | 2 | 0 | 0 | 1 | 1 | 3 | 0 | 2 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 1 | 1 | 0 | 0 | 0 | 1 | 0 | 1 |
| Mac | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
MaterialUi-React-Component Snippet-Autocomplete 
MaterialUi-React-Component Snippet-Autocomplete Sublime Plugin
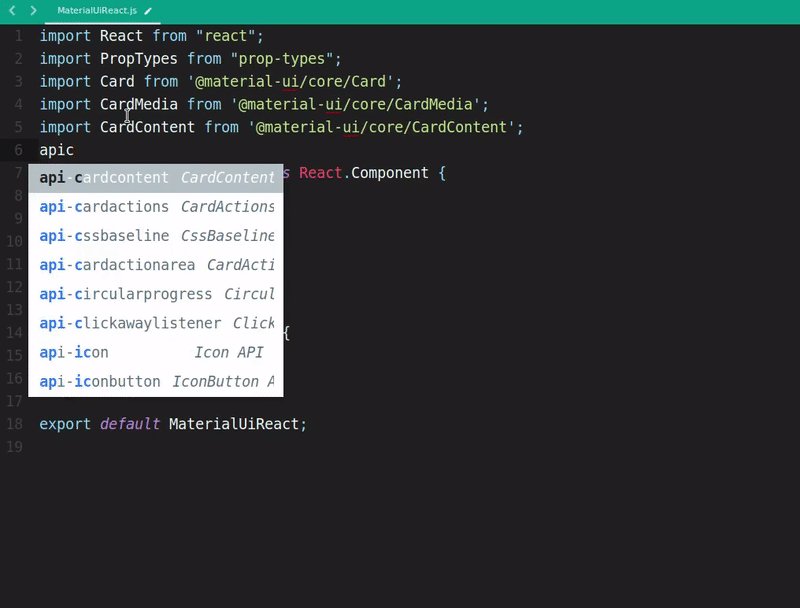
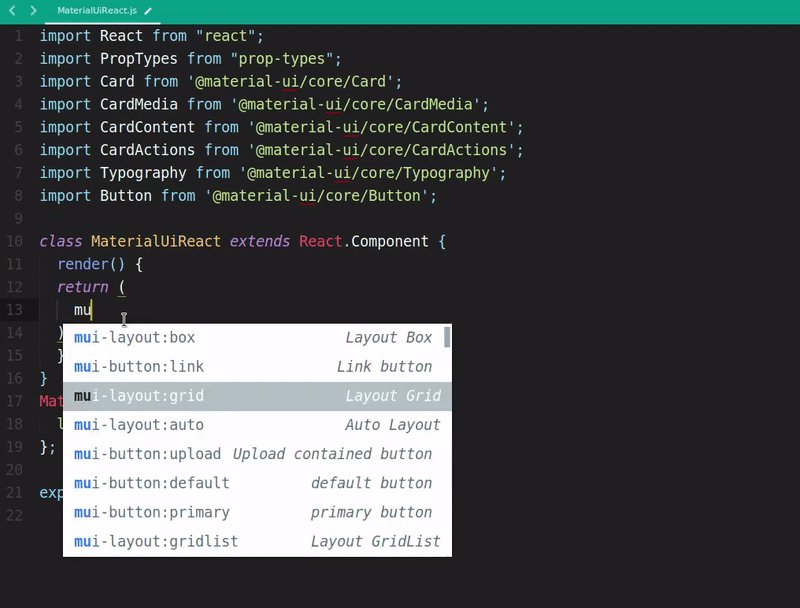
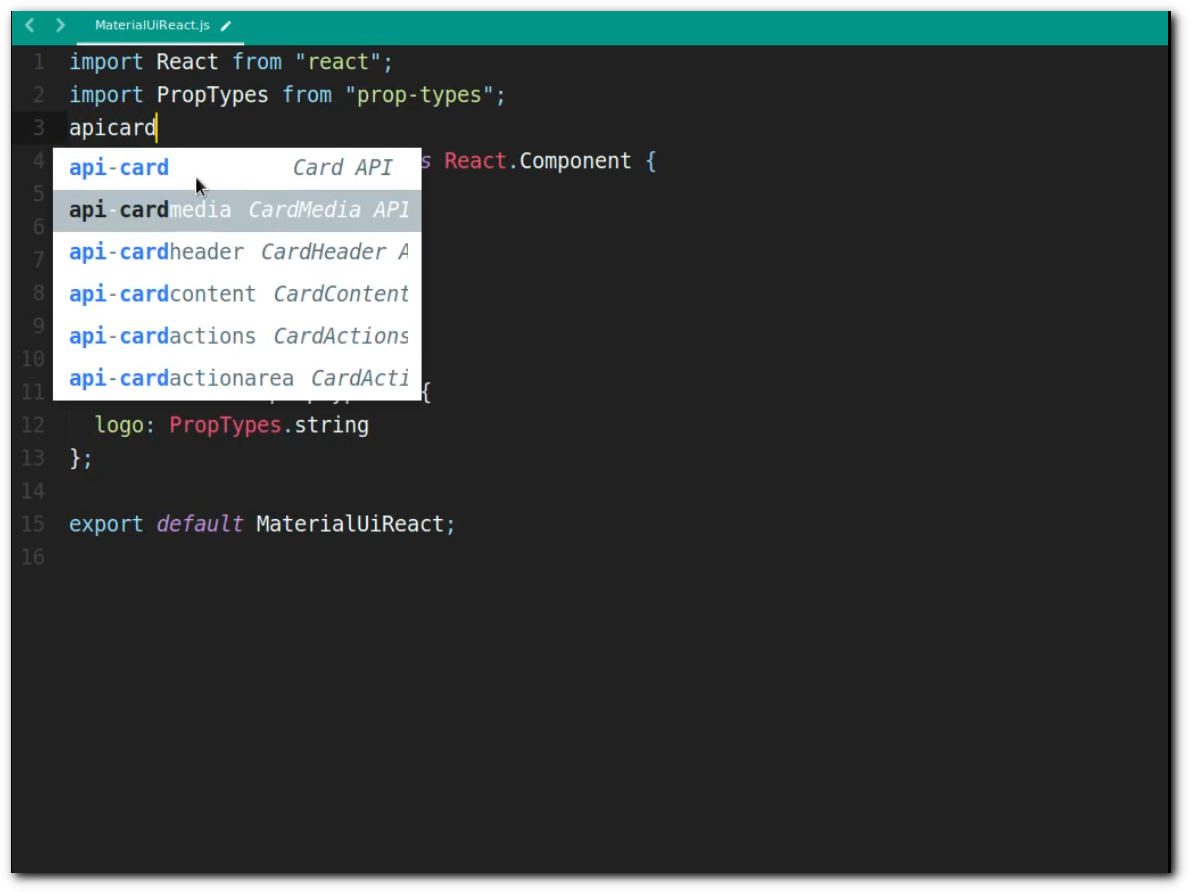
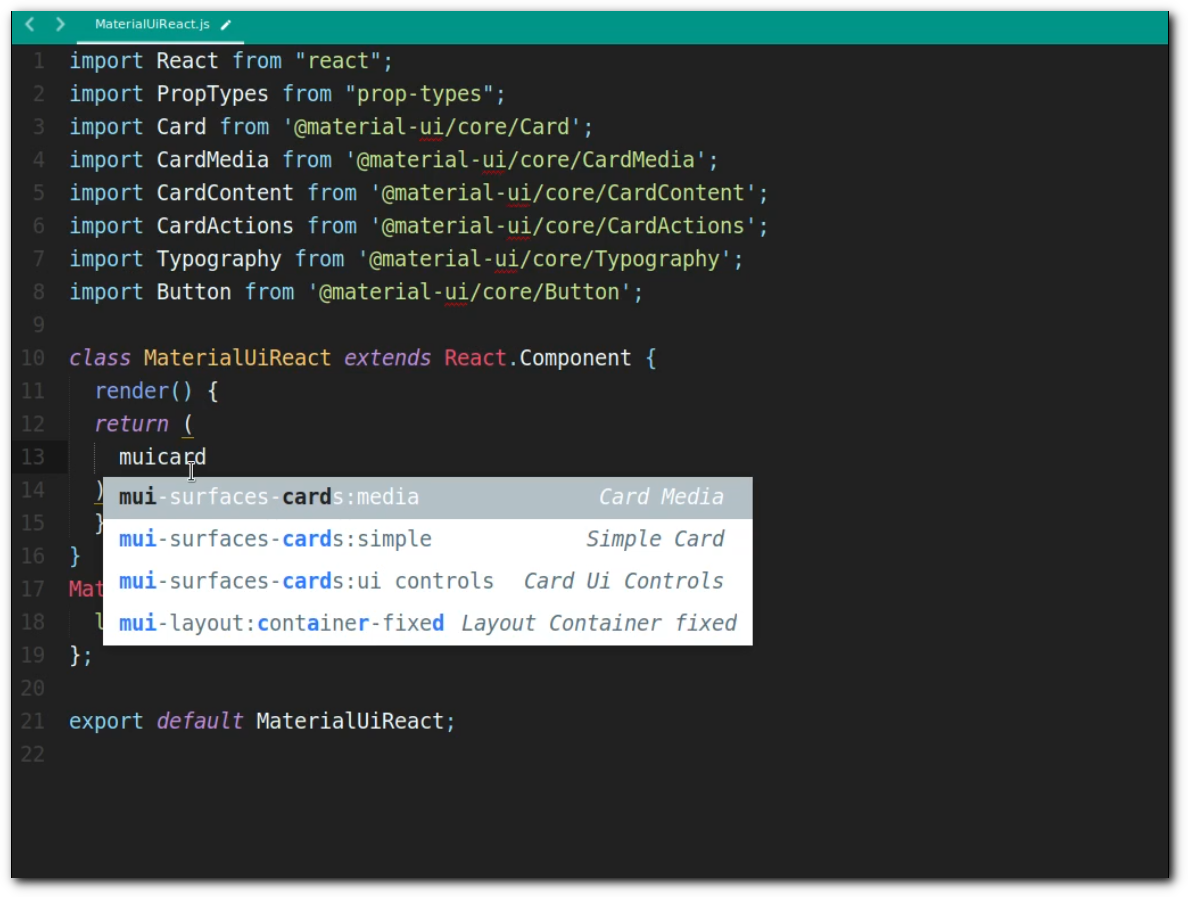
Auto-complete plugin for MaterialUi Component props .
Installation
With Package Control:
- Run “Package Control: Install Package” command, find and install
MaterialUi React Component Snippet Autocompleteplugin. - Restart ST editor (if required)
Manually:
You can clone this repository to the Packages directory of your Sublime installation.
git clone https://github.com/Pushpamk/materialui-react-component-snippet-autocomplete.git
Configuration
Go to Preference > Setting add "auto_complete_selector": true
Or
Go to Preference > Setting add "auto_complete_triggers": [{"selector": "source.js", "characters": "mui"},{"selector": "source.js", "characters": "api"}]
MaterialUi
MaterialUi is a React components for faster and easier web development. Build your own design system, or start with Material Design.
- Homepage: https://material-ui.com/
Usage

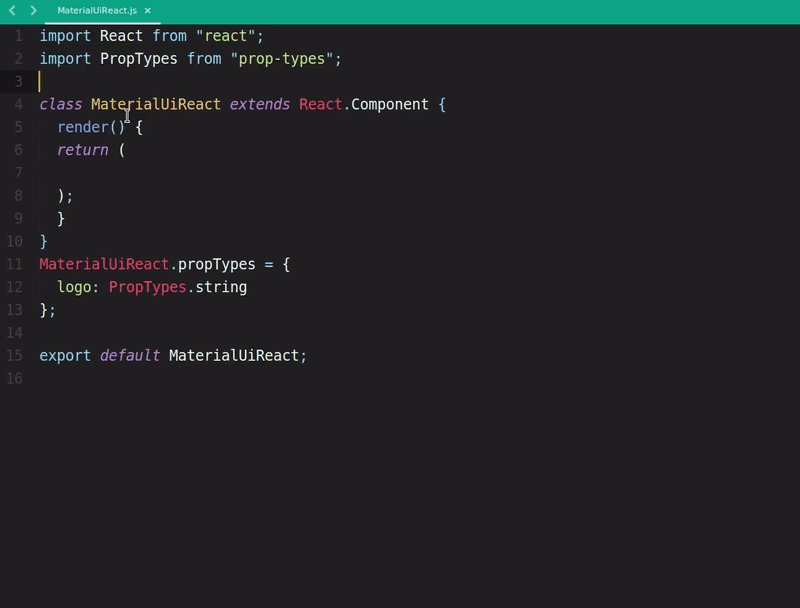
Import MaterialUi Packages

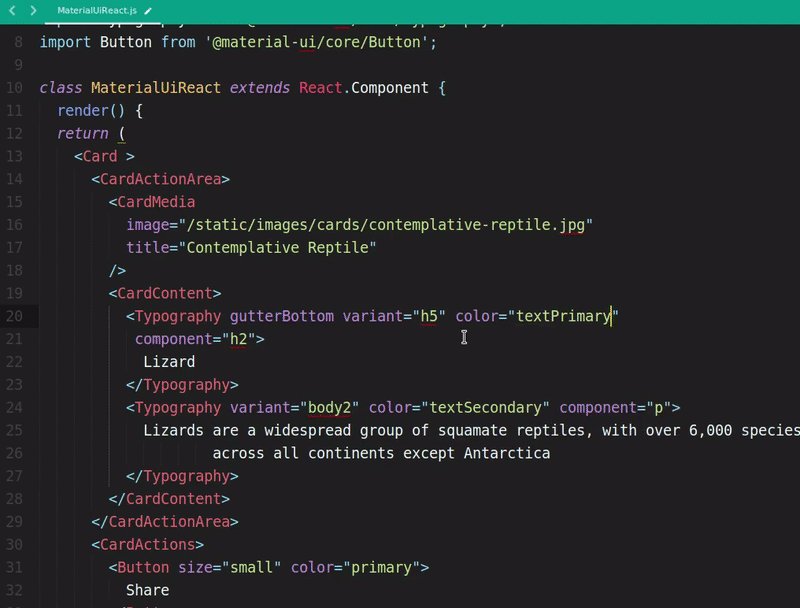
MaterialUi React Component Snippet

more info: Components
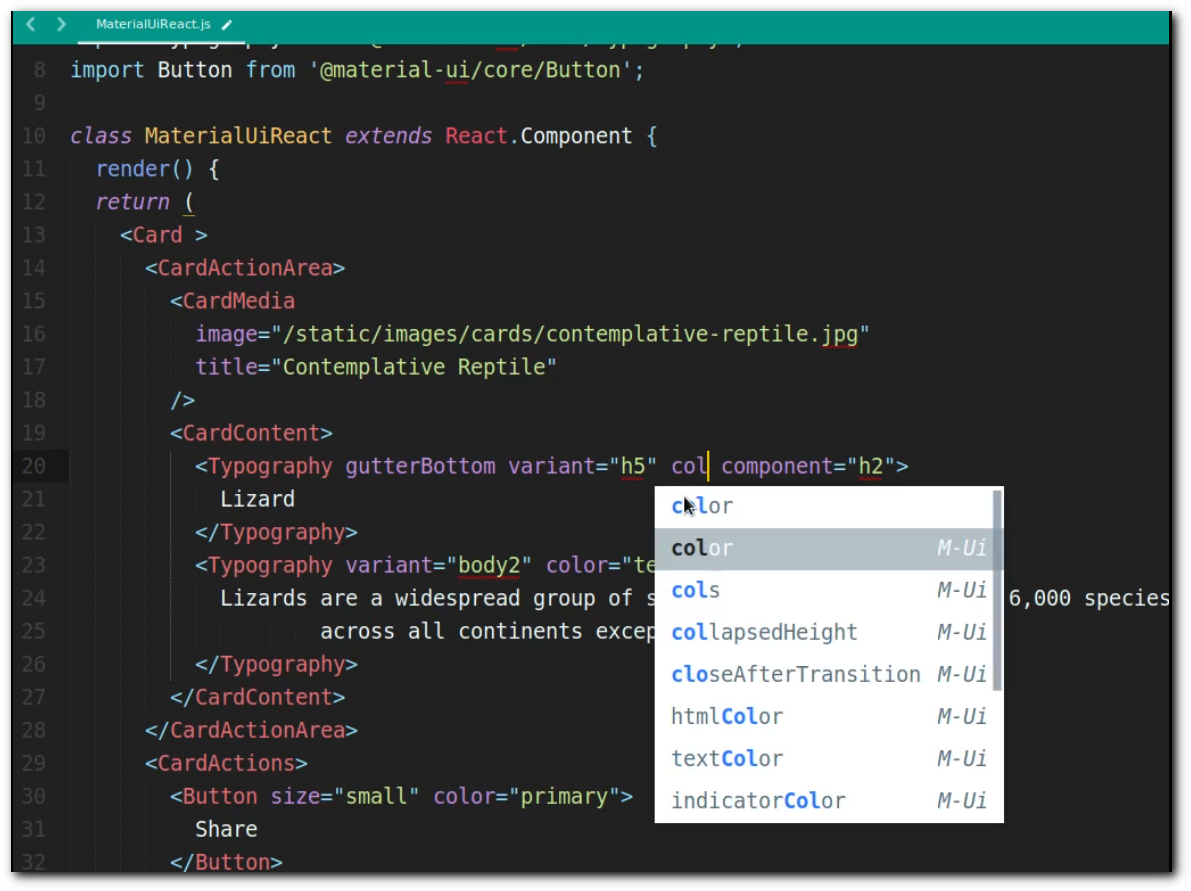
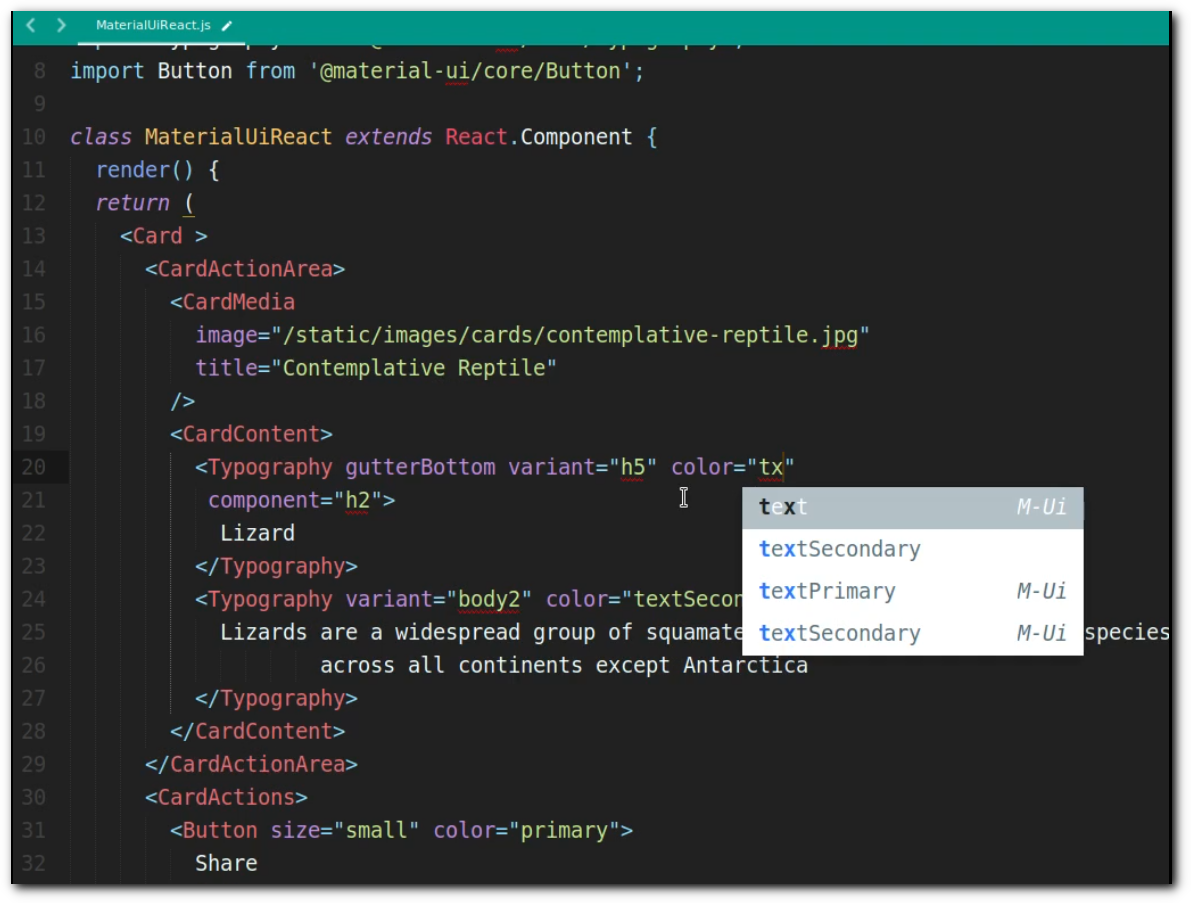
Props name and value autocompletion: When inside components tag (<CardMedia [HERE] />) and (variant="[HERE]"), suggestions will appear.


Note: In order for the suggestions to appear, your document needs to have the syntax set to JS. You can set the syntax from the menu View > Syntax or via the Command Palette.
To make a new version of the plugin available via package control, a new version tag needs to be created.
Copyright and license
Licensed under the MIT License
