Naomi
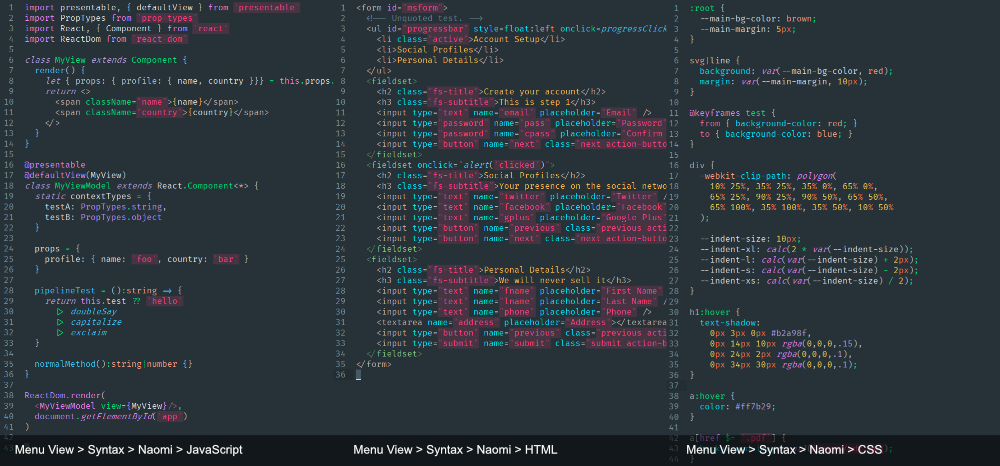
Sublime Text enhanced syntax highlighting for JavaScript ES6/ES7/ES2015/ES2016/ES2017+, Babel, FlowType, React JSX, Styled Components, HTML5, SCSS3, PHP 7, phpDoc, PHPUnit, MQL4. Basic: Git config files.
Details
Installs
- Total 22K
- Win 8K
- Mac 9K
- Linux 4K
| Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 2 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Enhanced syntax definitions for Sublime Text 3.
What’s included
Color Schemes
- Candyman;
Syntaxes
- CSS 3+;
- JavaScript;
- Stage 0-3 proposals;
- Node globals;
- Jest globals;
- Flow;
- JSX with complete support for Emmet;
- HTML 5+;
- MQL4 (Updating);
- Jest Snapshot;
- PHP 7+ (Updating);
- SCSS (Updating);
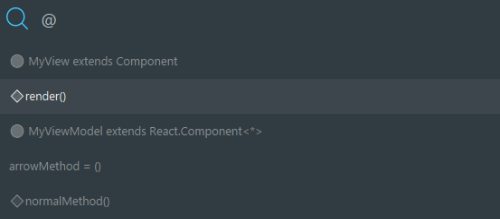
Enhanced Go To Symbol
- Windows or Linux:
Ctrl+R; - OSX:
⌘ + R;
OSX’s curly quotes for Windows and Linux
Alt+[produces “.Alt+Shift+[produces ”.Alt+]produces ‘.Alt+Shift+]produces ’.
Other enhancements
- JS/JSX comment toggle;
- Pressing enter between
(),[],"",''and``will have the same behavior as{};
Installation
Manual installation
Clone the repository in your Sublime Text “Packages” directory:
git clone https://github.com/borela/naomi.git Naomi
The “Packages” directory is located at:
- OS X:
~/Library/Application Support/Sublime Text 3/Packages - Linux:
~/.config/sublime-text-3/Packages - Windows:
%APPDATA%\Sublime Text 3\Packages
Installing using Package Control
- Install Package Control.
- Run Package Control: Install Package command.
- Find and install the Naomi plugin.
- Restart Sublime Text.
Usage
After installing the plugin and restarting Sublime, it will automatically use the syntaxes contained in this package.
You can also set them manually through:
- Go to the “View” menu;
- Then “Syntax”;
- Finally “Naomi”;
Or:
- Click at the bottom right corner where it shows the current syntax;
- Then “Naomi”.
Contributors
Thanks goes to these wonderful people (emoji legend):
This project follows the all-contributors specification. Contributions of any kind are welcome!
If you are not included but created bug reports, sent ideas or patches please
send a pull request to the .all-contributorsrc file.