Oceanic Next Color Scheme
:triangular_ruler: Sublime Text color scheme ready for next generation JavaScript syntax
Details
Installs
- Total 74K
- Win 31K
- Mac 31K
- Linux 12K
| Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 3 | 0 | 2 | 1 | 0 | 0 | 3 | 2 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 3 | 0 | 0 | 0 | 1 | 0 | 0 | 3 | 2 | 2 | 1 |
| Mac | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 2 | 1 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Oceanic Next Color Scheme
Colorful Sublime Text 2/3 color scheme optimized for babel-sublime JavaScript syntax highlighter.
Install
- use Package Control
- or manually copy
Oceanic Next.tmThemefile into/Packages/Userdirectory (path depends on your OS) - select scheme from
Sublime Text->Preferences->Color Scheme
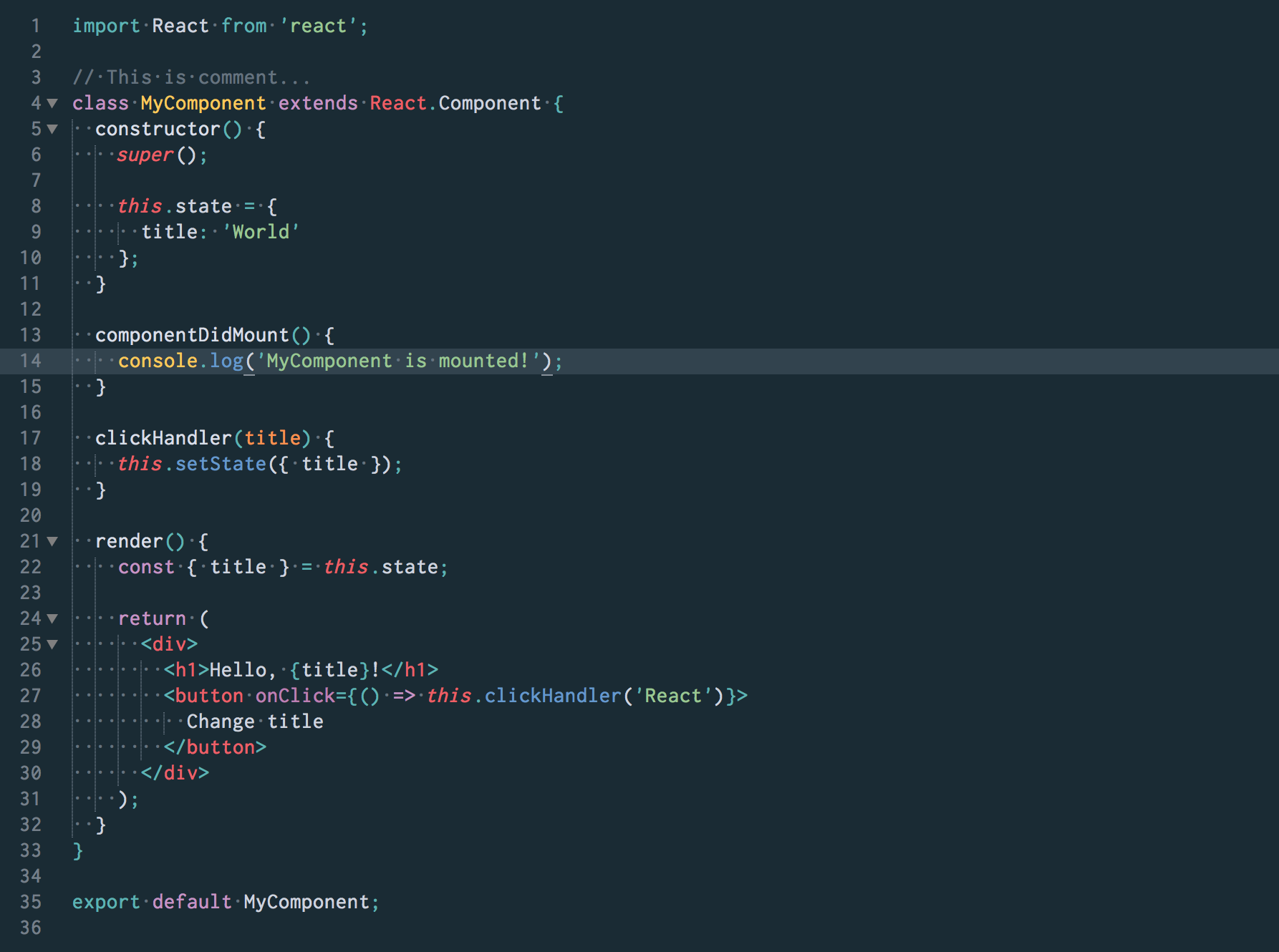
Screenshot
Other Editors
Oceanic Next was also ported to:
- [x] Atom Editor (thanks to Steve Lombardi).
- [x] Vim (thanks to Chris Kempson)
- [x] NeoVim (thanks to Mike Hartington)
- [x] XCode (thanks to David Rodrigues)
- [x] iTerm2 (thanks to Mike Hartington)
- [x] gnome-terminal (thanks to Denys Dovhan)
- [x] Eclipse (thanks to John Louderback)
- [x] JetBrains Color Scheme (thanks to Minwe LUO)
- [x] JetBrains Theme (thanks to Roman Frołow)
- [x] VS Code (thanks to Mike Hartington)
- [x] Komodo IDE/Edit (thanks to Sergey Kislyakov)
- [x] fish shell (VI keybinding) (thanks to Jim Zenn)
- [x] Emacs (thanks to Tengfei Guo)
- [x] macOS Terminal (thanks to Robin Bentley)
- [x] Sequel Pro (thanks to Thomas Billiet)
- [x] Netbeans IDE (thanks to Thomas Billiet)
- [x] photon.sh (thanks to Félix Sanz)
- [x] Hyper (thanks to Robin Bentley)
- [x] Windows Terminal (thanks to Yi Hyunjoon)
You may also want to look at base16-oceanic-next. This project generates the Oceanic Next color scheme for a variety of text editors using base16-builder.
PowerShell
You can use concfg to install theme for Powershell. First with iex install scoop, and with scoop install concfg (answer on StackOverflow):
iex (new-object net.webclient).downloadstring('https://get.scoop.sh')
scoop install concfg
concfg import oceanicnext
Similar Schemes
Oceanic Next inspired another schemes which extend syntax or change some of its aspects:
- Yoceanic Next by Cameron Bourke is available only for Atom editor
- Oceanic Next Purple by Ergenekon Yigit is available only for Atom editor
- Oceanic Plus by Marco Scannadinari is available only for VS Code
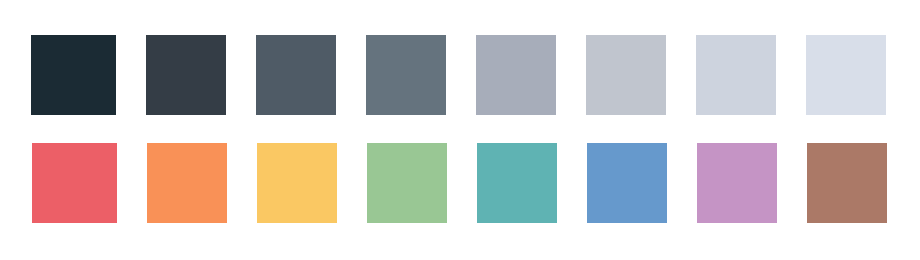
Color Palette
There is a list of colors used in Oceanic Next. Check it before porting the color scheme to another environment.

base 00: #1B2B34
base 01: #343D46
base 02: #4F5B66
base 03: #65737E
base 04: #A7ADBA
base 05: #C0C5CE
base 06: #CDD3DE
base 07: #D8DEE9
base 08: #EC5f67
base 09: #F99157
base 0A: #FAC863
base 0B: #99C794
base 0C: #5FB3B3
base 0D: #6699CC
base 0E: #C594C5
base 0F: #AB7967
Companion Sublime UI Themes
References
Theme is inspired by Base16 Ocean Dark Theme which was my long time favorite and based on Oceanic Eighties Color Scheme.
Development
If you'd like to help with development of the color scheme please follow these simple rules:
- add new styles to the theme inside
.YAML-tmThemefile - generate
.tmThemexml file with AAAPackageDev for Sublime - to inspect scopes inside Sublime you can use
Cmd + Alt + Pcommand (on MacOS)
Support
or consider donating through PayPal :moneybag:
MIT Licensed