Outline Notes Publisher
✒️ Publish HTML from markdown or tab indented notes. Static site generator in Sublime Text! Alternative to Obsidian.
Details
Installs
- Total 218
- Win 129
- Mac 48
- Linux 41
| Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 |
| Linux | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
✒️ Sublime Outline Notes Publisher
Publish HTML pages using tab indented notes or markdown (md)! It's Obsidian in Sublime Text. 🔥
Zero dependency publishing from the comfort of your code editor.
Perfect for:
- Note takers who love using tab indentation / whitespace for organization.
- Static site generator for personal sites, blogs, micro wiki.
- Zettelkasten
- Replacing your outliner with Sublime Text.
- What is an Outliner?
Publish HTML Pages …

Using your hierarchy aware notes!
All you have to do...
Is create an indented hierarchy.
Of your notes.
In a list.
It will create a nice HTML file...
With a hierarchy based on indent levels.
Isn't this convenient?
Whitespace significant outliner style notes!
Other cool outliners:
[Bike](https://news.ycombinator.com/item?id=31409077)
Dynalist
[Obsidian](https://obsidian.md)
[Obsidian Publish](https://obsidian.md/publish)
Workflowy
Roam Research
Notion
Standard Notes
Evernote
Ever-who? 🐘
Only for:
Sublime Text (https://sublimetext.com)
Super Nintendo
🔥 Great plugin for
Note taking.
Outlining.
Zero dependency publishing.
🚧 Code blocks!
```javascript
document.addEventListener("click", ev => {
alert("You selected the following element: " + ev.target)
})
✅ Common markdown / markup syntax.
Header 1 line
Header 2 line
- Emphasis line ** Bold line
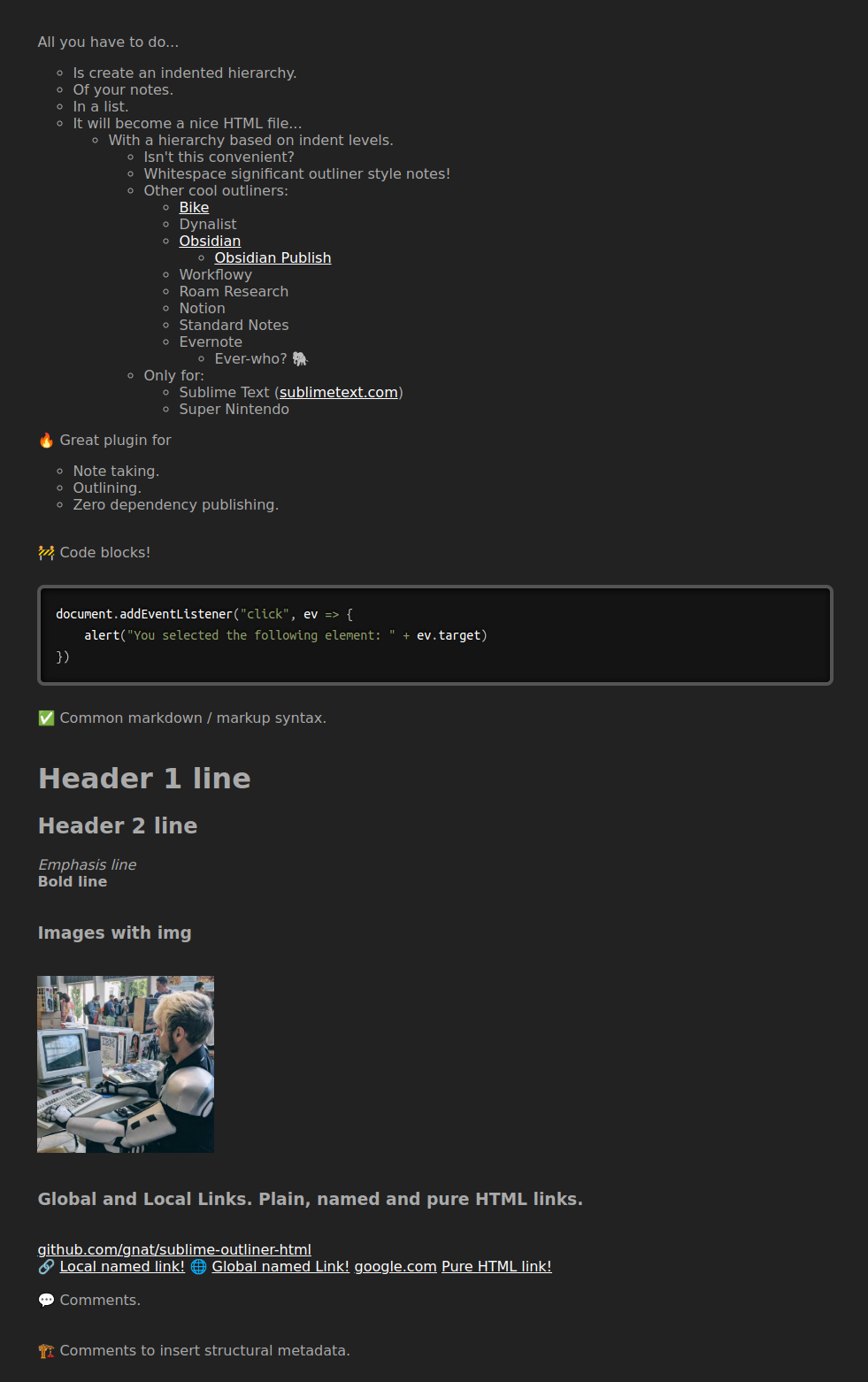
Images with img
Global and Local Links. Plain, named and pure HTML links.
http://github.com/gnat/sublime-outliner-html 🔗 Local named link! 🌐 Global named Link! https://google.com Pure HTML link!
💬 Comments.
// I will not be in the HTML file.
🏗️ Comments to insert structural metadata.
//title I will be added to ▶️
▶️ “”Installation
Option A: Preferences ➡️ Package Control ➡️ Install Package ➡️ Outline to HTML ➡️ ENTER
Option B (Direct): Preferences ➡️ Browse Packages ... ➡️ Download and extract the latest.
How to use
- Select text you want to convert.
CTRL+SHIFT+P➡️Outline to HTML- The resulting HTML will open in a new tab.
Supported languages for code blocks powered by Prism.js.
Global Configuration (Optional)
Configure using Preferences ➡ Settings
{
// ...
"outline_to_html": {
// "css": "", // Override CSS.
// "title": "", // Override Title (or use meta comment //title ...)
// "header": "", // Add to <head>
// "body": "", // Add to <body>
// "footer": "", // Add before </body>
}
}
Roadmap
- Automatic table of contents.
- More metadata comments.
Suggested Sublime Color Schemes
Other Cool Outliners / Bullet Point Note Software
Troubleshooting
View➡️Show Console- Manually invoke for development:
view.run_command('outline_to_html')
Special Thanks
- Harrison of Indent.txt for the inspiration for such a plugin.




