PlantUmlDiagrams
A fork from https://github.com/jvantuyl/sublime_diagram_plugin package for Sublime Text, to render diagrams in your source code
Details
Installs
- Total 15K
- Win 6K
- Mac 7K
- Linux 3K
| Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 1 | 3 | 1 | 2 | 3 | 0 | 0 | 1 | 1 | 4 | 1 | 3 | 2 | 1 | 0 | 2 | 1 | 2 | 0 | 4 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 3 | 0 | 1 | 0 | 0 | 1 | 1 | 3 | 0 | 3 | 3 | 1 | 2 | 1 | 2 | 0 | 0 | 1 |
| Mac | 0 | 0 | 0 | 1 | 0 | 2 | 0 | 0 | 1 | 3 | 3 | 3 | 1 | 3 | 1 | 2 | 3 | 2 | 1 | 1 | 1 | 3 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 2 | 0 | 1 | 1 | 2 | 1 | 2 | 3 | 1 | 1 | 3 | 2 |
| Linux | 0 | 0 | 1 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 3 |
Readme
- Source
- raw.githubusercontent.com
Plant UML Diagrams
This is a forked version from https://github.com/jvantuyl/sublime_diagram_plugin adding a server dependency
https://github.com/evandrocoan/plantumlconnection and rewriting the whole git history removing all the java binary files which have been added,
reducing the repository size from 22.49 MB to 204 KB.
This version now first attempts to contact the webserver accordingly to the new settings:
// valid values:
// 'png' generate images using PNG format
// 'svg' generate images using SVG format
// 'txt' generate images with ASCII art
// 'utxt' generate images with ASCII art using Unicode characters
// 'latex' generate images using LaTeX/Tikz format
// 'latex:nopreamble' generate images using LaTeX/Tikz format without preamble
//
// These formats are also supported by plantUml, but they need some
// prerequisite to be installed... PlantUml return_code = 1 on invocation:
// 'pdf' generate images using PDF format
// 'vdx' generate images using VDX format
// 'eps' generate images using EPS format
"output_format": "png",
// It will first try to use the server, because is much more faster than
// calling directly the jar. If you would like to run a local server,
// you can install it from: https://github.com/plantuml/plantuml-server
"plantuml_server": "http://www.plantuml.com/plantuml/",
// The full path to the plantuml.jar file
"jar_file": "C:/Users/plantuml.jar",
Overview
This is a plugin that renders diagrams from your selection in Sublime Text 2 or 3.
By default,
a command on the Command Palette (Press Ctrl+Shift+P then type PlantUmlDiagrams).
Simple select the text for your diagram and trigger the command.
Multiselections are allowed.
Each diagram will be generated in a uniquely named file.
You can create a key bind on your user settings by going on the menu Preferences -> Key Bindings,
then using the following configuration:
[
{"keys": ["alt+m"], "command": "display_diagrams"}
]
If a diagram handler recognizes a diagram in the selection, it will render it and pop it up in a detected viewer. Files are rendered into the same directory as the source file as Portable Network Graphic files. They will be automatically overwritten, but not removed.
If you wish to override the viewer used, disable start-time sanity checks, or change the default character set for diagram files, create a user version of PlantUmlDiagrams.sublime-settings file in the usual way.
Install
To install from scratch, it's necessary to have:
- Java (download from java.sun.com)
- Graphviz (I recommend “homebrew” on the Mac)
- Sublime Text 2 or 3
To install, just put a checkout of this project into your Packages directory in Sublime Text.
You may already have a PlantUML server in your team, find the server address, like:
http://192.168.1.100:8080/plantuml.If don't have one, you can set up on you own (follow the instructions). Find the server address, like:
http://localhost:8080/plantuml, orhttp://192.168.1.100:8080/plantumlwhich is ready for sharing to your team.Open user setting, and configure like:
"plantuml.server": "http://192.168.1.100:8080/plantuml",
Installation
By Package Control
- Download & Install
Sublime Text 3(https://www.sublimetext.com/3) - Go to the menu
Tools -> Install Package Control, then, wait few seconds until the installation finishes up - Now,
Go to the menu
Preferences -> Package Control - Type
Add Channelon the opened quick panel and press Enter Then, input the following address and press Enter “ https://raw.githubusercontent.com/evandrocoan/StudioChannel/master/channel.json
Go to the menu
Tools -> Command Palette... (Ctrl+Shift+P)Type
Preferences: Package Control Settings – Useron the opened quick panel and press EnterThen, find the following setting on your **
Package Control.sublime-settings** file: ”js “channels”: [ “https://packagecontrol.io/channel_v3.json”, “https://raw.githubusercontent.com/evandrocoan/StudioChannel/master/channel.json”, ],And, change it to the following, i.e., put the **
https://raw.githubusercontent...** line as first: “js "channels”: [ “https://raw.githubusercontent.com/evandrocoan/StudioChannel/master/channel.json”, “https://packagecontrol.io/channel_v3.json”, ],- The
https://raw.githubusercontent...** line must to be added before the **https://packagecontrol.io...** one, otherwise, you will not install this forked version of the package, but the original available on the Package Control default channel **https://packagecontrol.io...
- The
Now, go to the menu
Preferences -> Package ControlType
Install Packageon the opened quick panel and press EnterThen, search for
PlantUmlDiagramsand press Enter
See also:
- ITE - Integrated Toolset Environment
- Package control docs for details.
Support
Operating Systems: MacOS X, Linux, Windows (with default system viewer) Diagram Types: PlantUML Viewers (in order of preference):
- MacOS X Preview
- MacOS X QuickLook
- Eye of Gnome
Patches to support additional viewers or diagrams are welcome.
See also: 1. http://plantuml.com/sitemap-language-specification 1. https://github.com/qjebbs/vscode-plantuml 1. https://github.com/plantuml/plantuml-server
Example Results
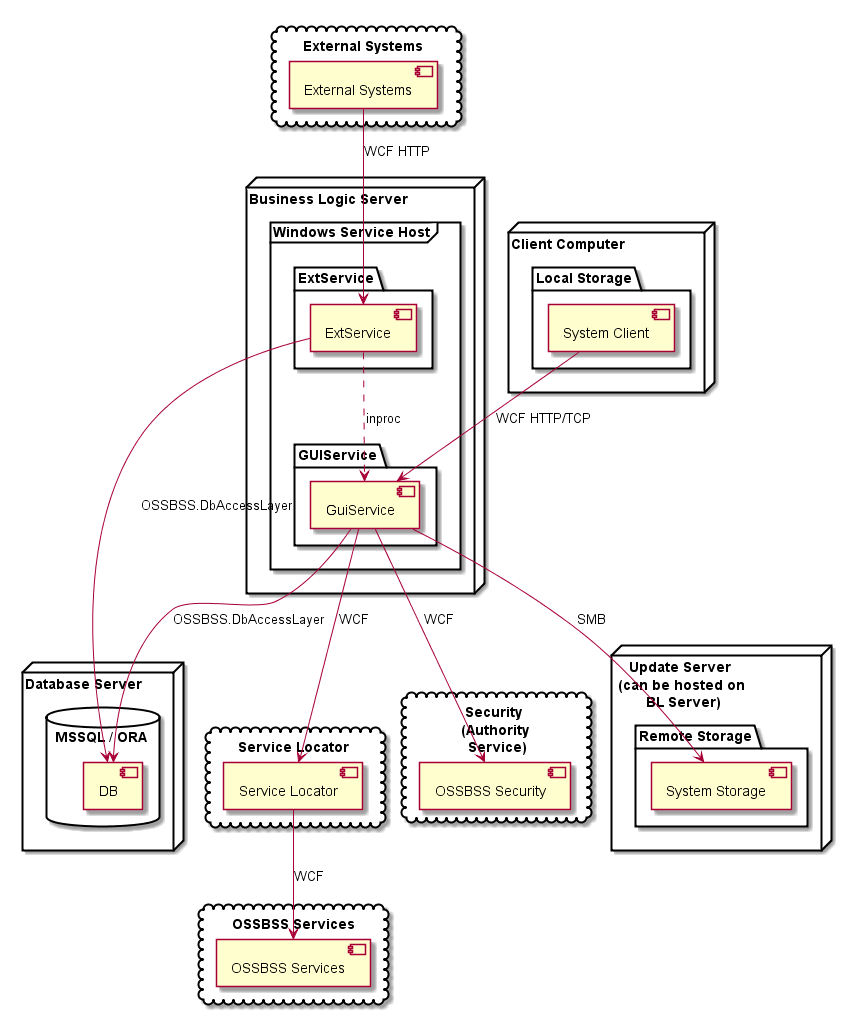
Component Diagram 1

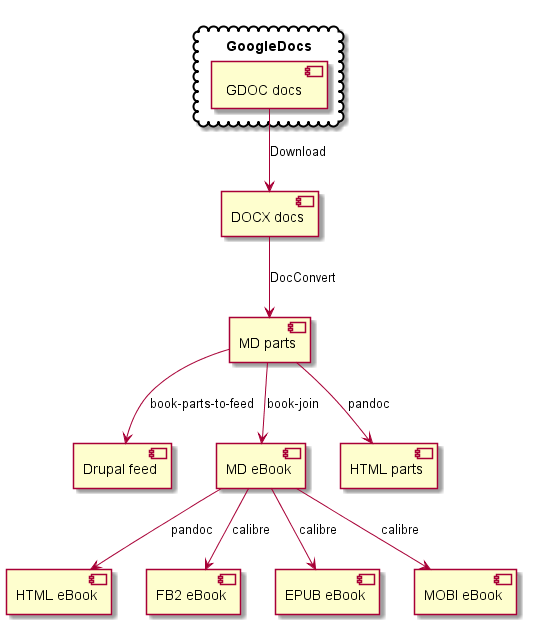
Component Diagram 2

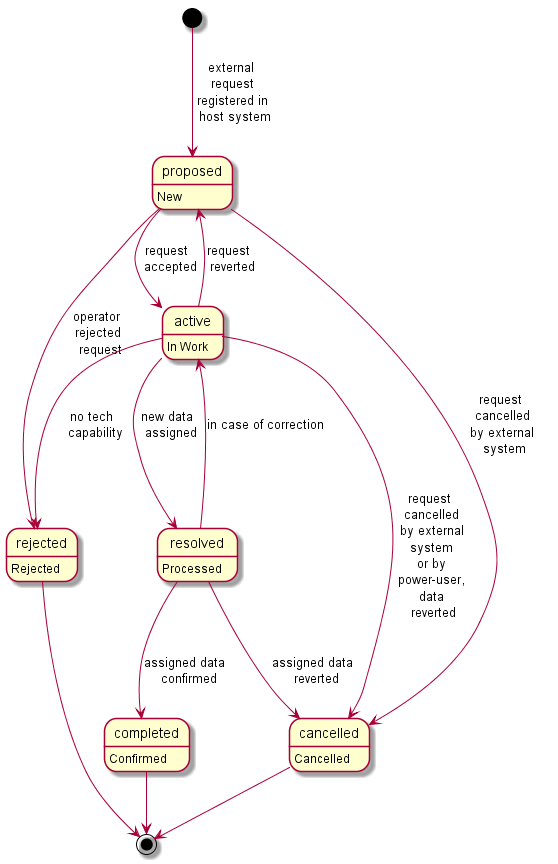
State Diagram

Thanks
Special thanks to all of those who have contributed code and feedback, including:
- Tobias Bielohlawek (Syntax Highlighting Support)
- Julian Godesa (UX Feedback)
- Seán Labastille (Preview Support, Multi-Diagram Support)
- Kirk Strauser (Python 3 / SublimeText 3 Support)
- Stanislav Vitko (PlantUML Updates)
- Constantine ? (Windows Viewer, Charset Support, Image Size Tweaks, Output Selection Support, Various Other Fixes)
- Marcelo Da Cruz Pinto (Windows Viewer)
- Peter Ertel (PEP8 Cleanup, Windows Improvements)
- Juan Cabrera (Version Updates)
- Alexey Shashev (ST3 Plugin Loading Fixes)
- Riley Wood (PlantUML Updates)
- Ben Hardill (ST3 Native PNG Viewer)
- Maksim Chartkou (File Naming Stability Improvements)
- Timothy Zhang (File Include Support)
- Way Wang (Python 3 Correctness Patch)
Reverse Engineering
You can use the pyreverse plugin from the pylint module to generate class diagrams from the code.
pip install pylint
pyreverse -o png -p DiagramName python_module_name
