QColor
Awesome Sublime Color Highlighter, Converter and Picker
Details
Installs
- Total 742
- Win 387
- Mac 189
- Linux 166
| Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
QColor
Awesome Sublime Color Highlighter, Converter and Picker
Installation
pip3 install pywebview- Restart Sublime
Settings
phantom_shape - Shape of the color phantom displayed, “square” or “circle”.
hsl_precision - Number of decimal places in HSL precision.
hex_upper_case - Display hex values in upper case.
hover_preview - Enable a color preview when hovering over a color.
named_colors - Enable phantoms for named colors
such as “red”, “blue”.
Menu Options
QColor: Picker - Open the pywebview color picker.
QColor: Show Colors - Show color phantoms.
QColor: Hide Colors - Hide color phantoms.
QColor: Toggle Colors - Toggle color phantoms.
QColor: Settings - Edit the QColor settings files.
QColor: Key Bindings - Edit the QColor key bindings.
Key Bindings
ctrl+shift+c - Open the color picker.
alt+shift+c - Open the color convertor.
alt+ctrl+c - Toggle color phantoms.
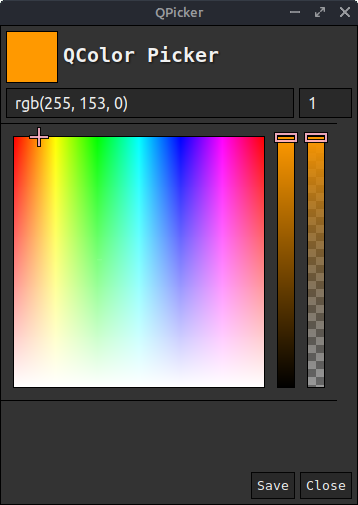
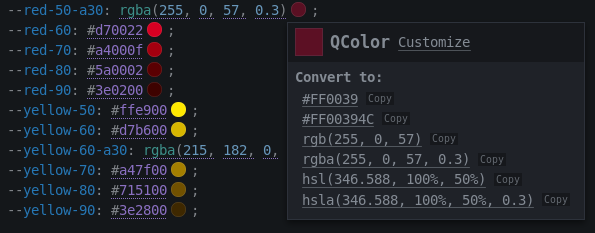
Screenshots
| Picker | Converter |
|---|---|
 |
 |
Possible problems
If picker dont works, maybe you having some problem with pywebview. You can try run the following python code to check if webview is working properly.
import webview
webview.create_window('Hello world', 'https://pywebview.flowrl.com/hello')
webview.start()
