QuickEdit
a Sublime text plugin like brackets quick edit
Details
Installs
- Total 958
- Win 643
- Mac 215
- Linux 100
| Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
QuickEdit
This is a Sublime Text package that allows you to edit css code directly into html code using the tag class names, like QuickEdit on the Brackets IDE.
Since the 2nd version, the plugin also allows you to use it with php variables and functions
Installation
To install this plugin, you have two options:
If you have Package Control installed, simply search for
QuickEditto install.Clone source code to Sublime Text packages folder. (not recommended)
Usage
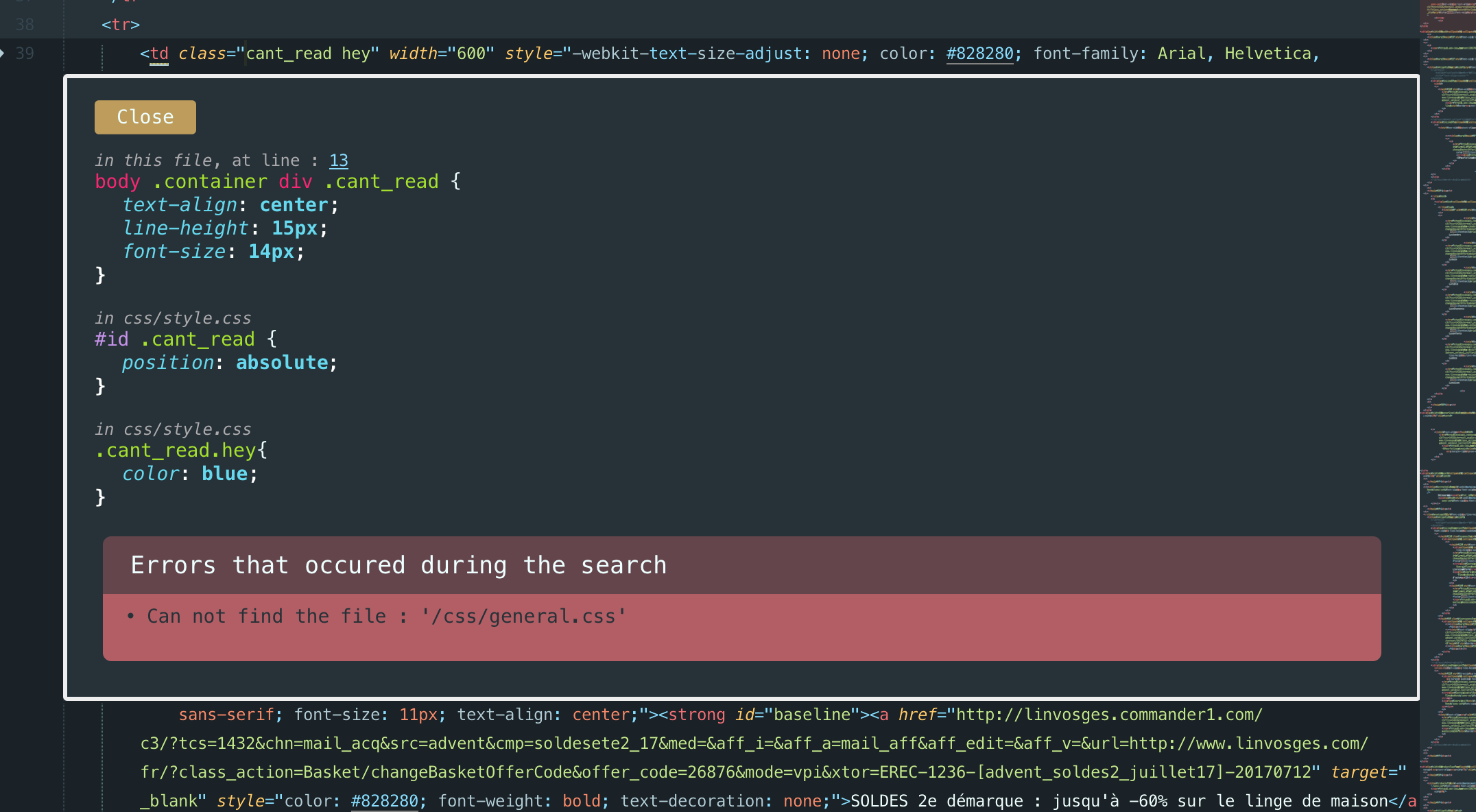
super + alt + h near a class name in order to open a frame with the corresponding css styles into it

Settings
- You can disable the errors report by changing to false the
show_errorsentry in the QuickEdit settings - You can change the font of the report by changing the
font_faceattribut in your user settings
Challenges
- Make it work for IDs too
- Show errors in the phantom (Could not load the file, Could not find the file, Could not find any css style for this class, id, or other)
- Many files are included implicitly, we need to find some kind of autoload function that check those files too, maybe by including all the css files that are in the project, or checking if there is a header file somewhere in the project
- Know the line where we found the css styles even in another file
- Do not include the comment css styles
