ReactJS
Sublime Text helpers for React. Syntax highlighting DEPRECATED in favor of babel/babel-sublime
Details
Installs
- Total 253K
- Win 114K
- Mac 98K
- Linux 40K
| Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 1 | 2 | 2 | 1 | 0 | 1 | 1 | 0 | 3 | 1 | 1 | 1 | 1 | 3 | 0 | 1 | 1 | 5 | 0 | 0 | 3 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 2 | 2 | 5 | 2 | 2 | 6 | 0 | 0 | 0 | 2 | 2 | 1 |
| Mac | 0 | 1 | 4 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 3 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 1 |
| Linux | 1 | 1 | 0 | 0 | 1 | 2 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 2 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 1 | 0 | 3 | 0 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 0 | 2 |
Readme
- Source
- raw.githubusercontent.com
sublime-react
Snippets for ReactJS. This package used to provide JSX syntax highlighting and has been DEPRECATED in favor of babel/babel-sublime.

Installation
Install the React package via Sublime's Package Manager
You will need the Sublime Package Manager.
Open the command palette:
⌘+shift+pon MacOS/Linux,ctrl+shift+pon Windowstype
install, selectPackage Control: Install Packagetype
React, selectReactJS
Usage
Syntax highlighting
Syntax highlighting is no longer provided by this packages. We recommend that you use (babel-sublime) instead.
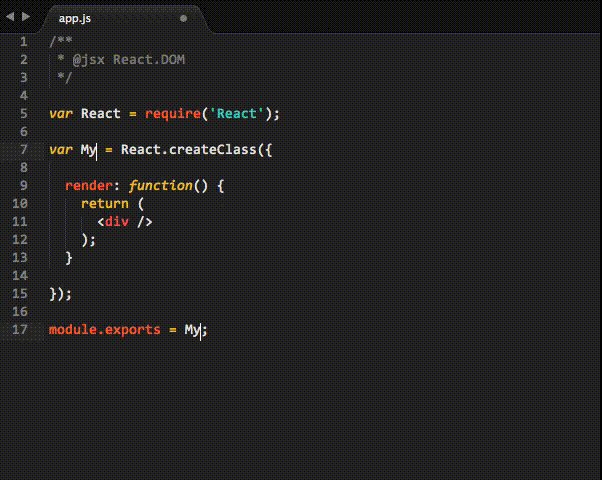
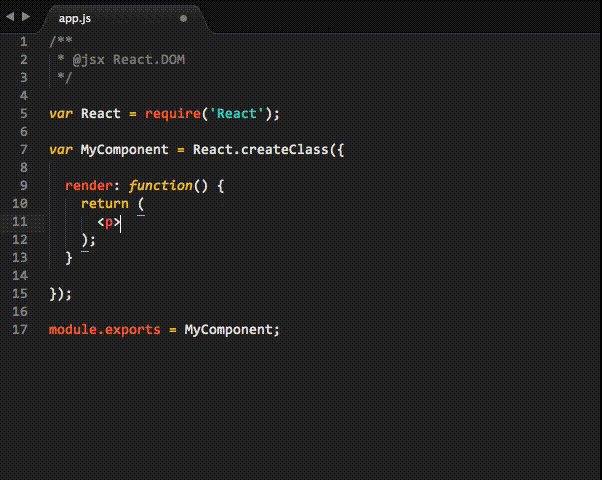
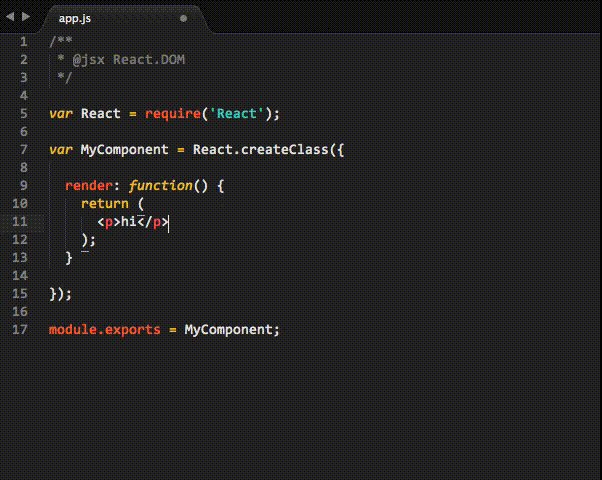
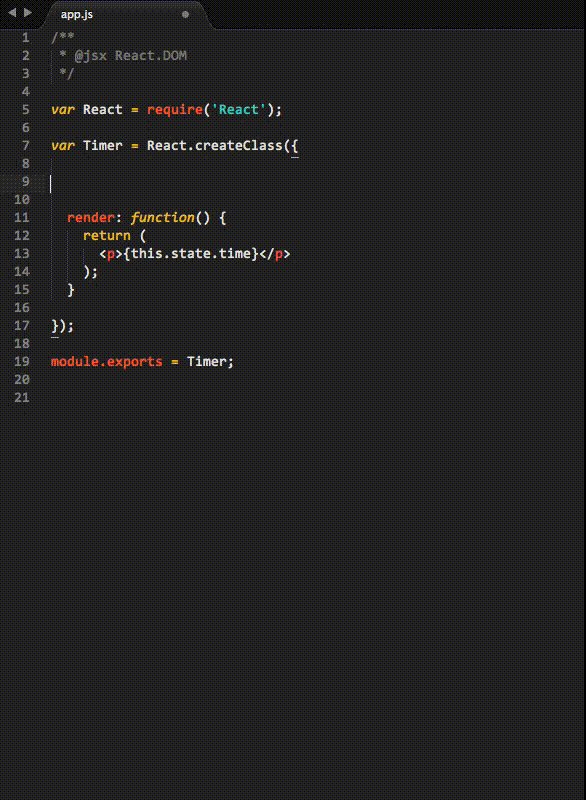
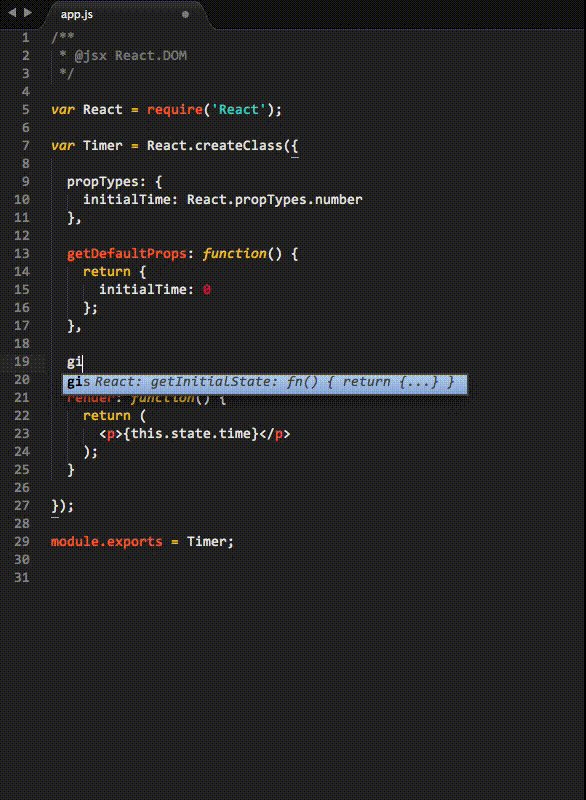
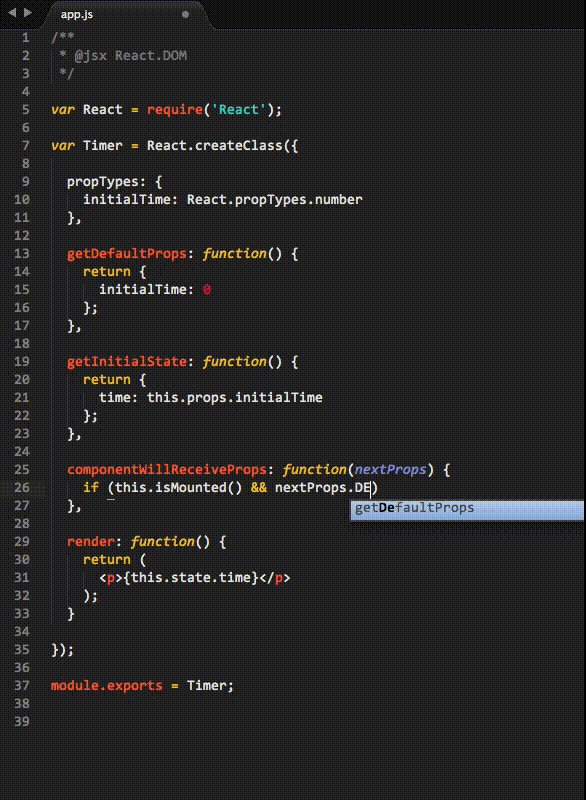
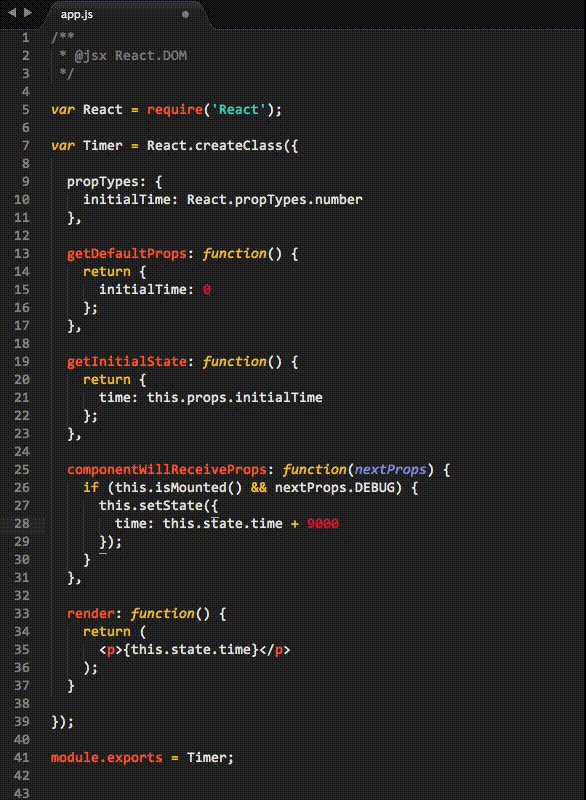
Snippets
It's easy! Simply activate snippets by typing a mnemonic followed by TAB.

Snippets are available for both JSX and CJSX (React CoffeeScript).
Documentation of available snippets (JSX):
cdm→ componentDidMount: fn() { ... }
cdup→ componentDidUpdate: fn(pp, ps) { ... }
cs→ var cx = React.addons.classSet;
cwm→ componentWillMount: fn() { ... }
cwr→ componentWillReceiveProps: fn(np) { ... }
cwu→ componentWillUpdate: fn(np, ns) { ... }
cwun→ componentWillUnmount: fn() { ... }
cx→ cx({ ... })
fdn→ React.findDOMNode(...)
fup→ forceUpdate(...)
gdp→ getDefaultProps: fn() { return {...} }
gis→ getInitialState: fn() { return {...} }
ism→ isMounted()
props→ this.props.
pt→ propTypes { ... }
rcc→ component skeleton
refs→ this.refs.
ren→ render: fn() { return ... }
scu→ shouldComponentUpdate: fn(np, ns) { ... }
sst→ this.setState({ ... })
state→ this.state.
Contributing
Rebuilding the docs
After making changes to snippet files, run npm install && npm run build-docs to automatically generate this document from source. Do not make changes to README.md directly.
Contributor License Agreement
Contributions are very welcome, but we ask that you please fill out our CLA in order for us to accept your pull request.
