PostCSS
PostCSS syntax for Sublime Text
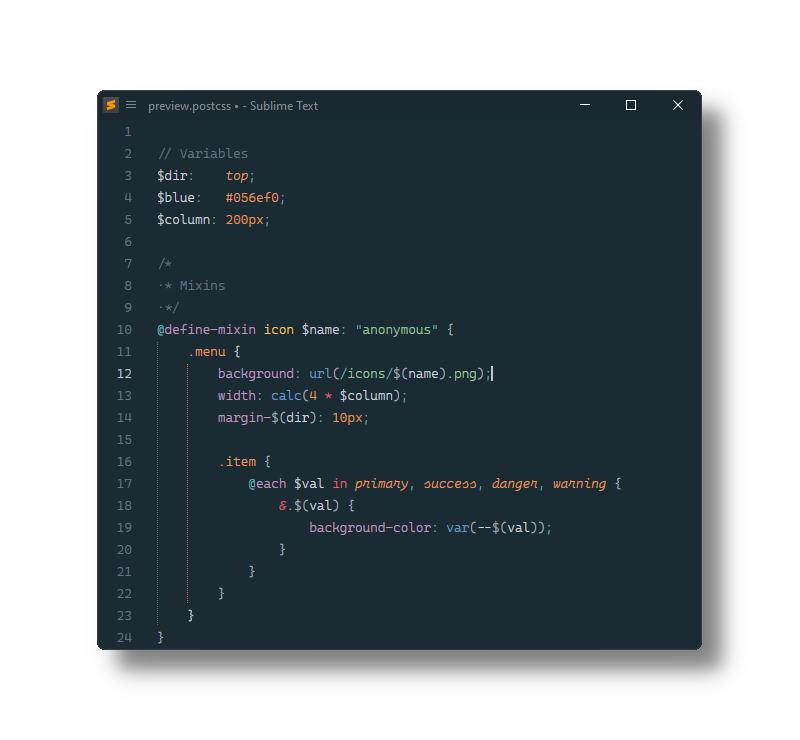
Labels language syntax
Details
Installs
- Total 18K
- Win 8K
- Mac 8K
- Linux 2K
| Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 |
| Mac | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
PostCSS
PostCSS syntax definitions for Sublime Text.

Installation
Package Control
The easiest way to install is using Package Control. It's listed as PostCSS.
- Open
Command Paletteusing ctrl+shift+P or menu itemTools → Command Palette... - Choose
Package Control: Install Package - Find
PostCSSand hit Enter
Manual Install
- Download appropriate PostCSS.sublime-package for your Sublime Text build.
A suffix (e.g.
-st4xxx) denotes the least required ST build for the sublime-package to work. - Rename it to PostCSS.sublime-package
- Copy it into Installed Packages directory
[!NOTE]
To find Installed Packages…
- call Menu > Preferences > Browse Packages..
- Navigate to parent folder
[!WARNING]
Manually installed packages are not automatically updated by Package Control.
Troubleshooting
PostCSS extends Sublime Text's CSS syntax definition as of ST4152.
If PostCSS syntax highlighting doesn't work and console displays syntax errors,
- check if CSS package is enabled.
- remove any out-dated syntax override.
Enable CSS package
- Open
Command Paletteusing ctrl+shift+P or menu itemTools → Command Palette... - Choose
Package Control: Enable Packages - Find
CSSand hit Enter
Remove overrides
- call Menu > Preferences > Browse Packages..
- Look for CSS folder
- Remove it or at least delete any CSS.sublime-syntax in it

