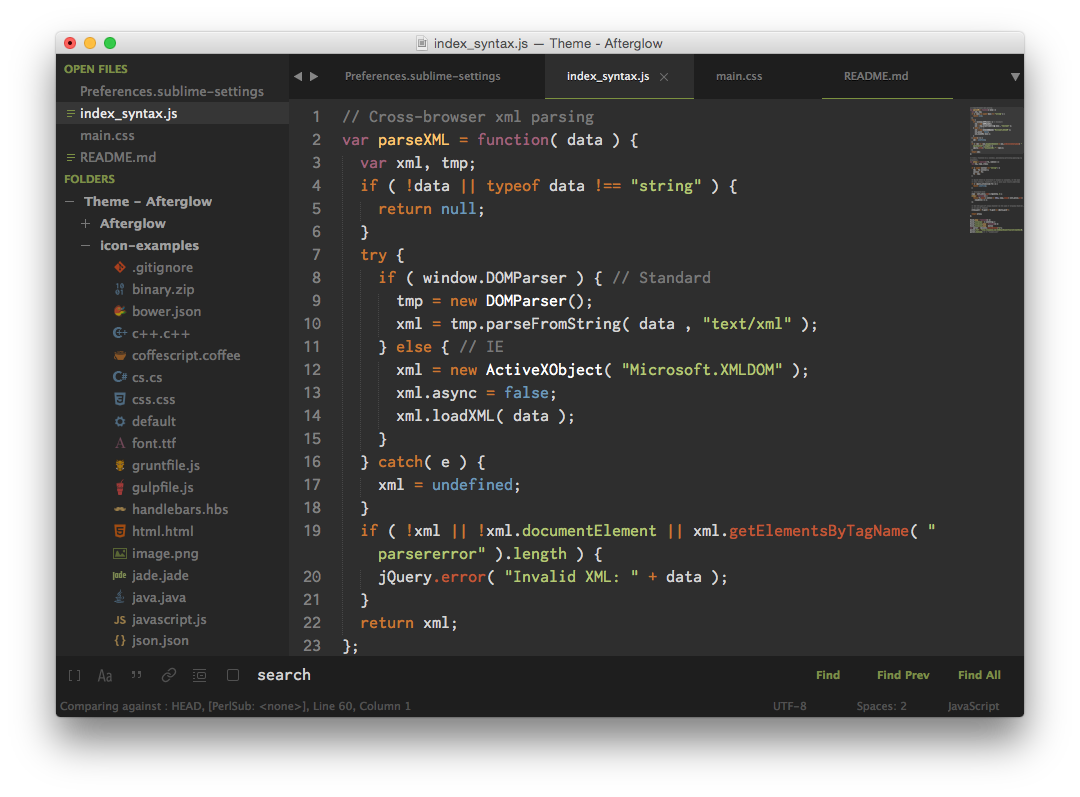
Theme - Afterglow
[DEPRECATED] A minimal dark Theme for Sublime Text 2 and 3
Details
Installs
- Total 325K
- Win 196K
- Mac 74K
- Linux 55K
| Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 4 | 8 | 4 | 9 | 4 | 6 | 5 | 6 | 5 | 5 | 6 | 7 | 3 | 5 | 8 | 5 | 7 | 5 | 6 | 2 | 3 | 3 | 0 | 7 | 3 | 4 | 2 | 5 | 8 | 7 | 2 | 3 | 2 | 4 | 5 | 7 | 4 | 4 | 2 | 5 | 4 | 8 | 5 | 7 | 3 | 5 |
| Mac | 1 | 1 | 2 | 1 | 2 | 1 | 4 | 1 | 2 | 1 | 0 | 4 | 6 | 2 | 2 | 4 | 2 | 2 | 1 | 4 | 2 | 1 | 0 | 0 | 1 | 3 | 0 | 3 | 2 | 1 | 2 | 1 | 2 | 1 | 2 | 1 | 3 | 0 | 1 | 2 | 1 | 0 | 1 | 2 | 1 | 5 |
| Linux | 0 | 1 | 3 | 2 | 1 | 3 | 3 | 1 | 4 | 2 | 0 | 1 | 1 | 3 | 4 | 3 | 1 | 3 | 2 | 4 | 2 | 1 | 0 | 1 | 1 | 1 | 1 | 1 | 2 | 3 | 0 | 0 | 0 | 5 | 1 | 2 | 0 | 0 | 4 | 1 | 0 | 3 | 4 | 2 | 2 | 1 |
Readme
- Source
- raw.githubusercontent.com
DEPRECATED
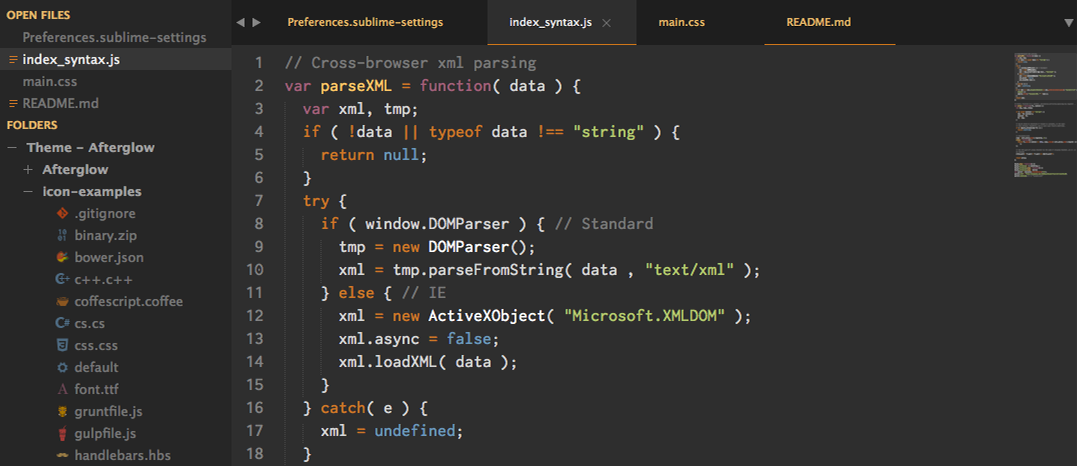
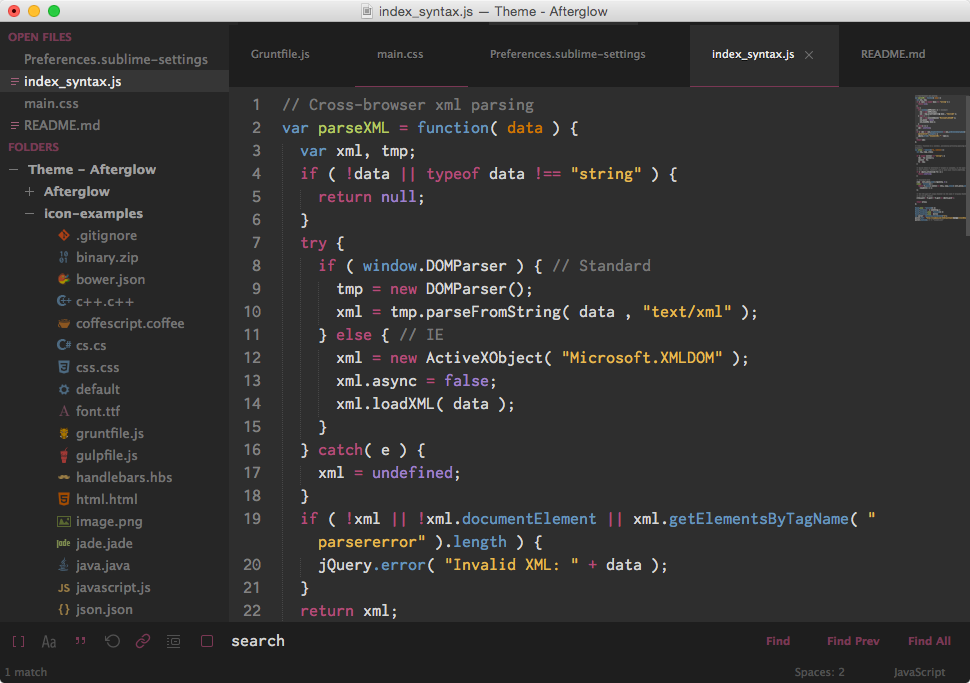
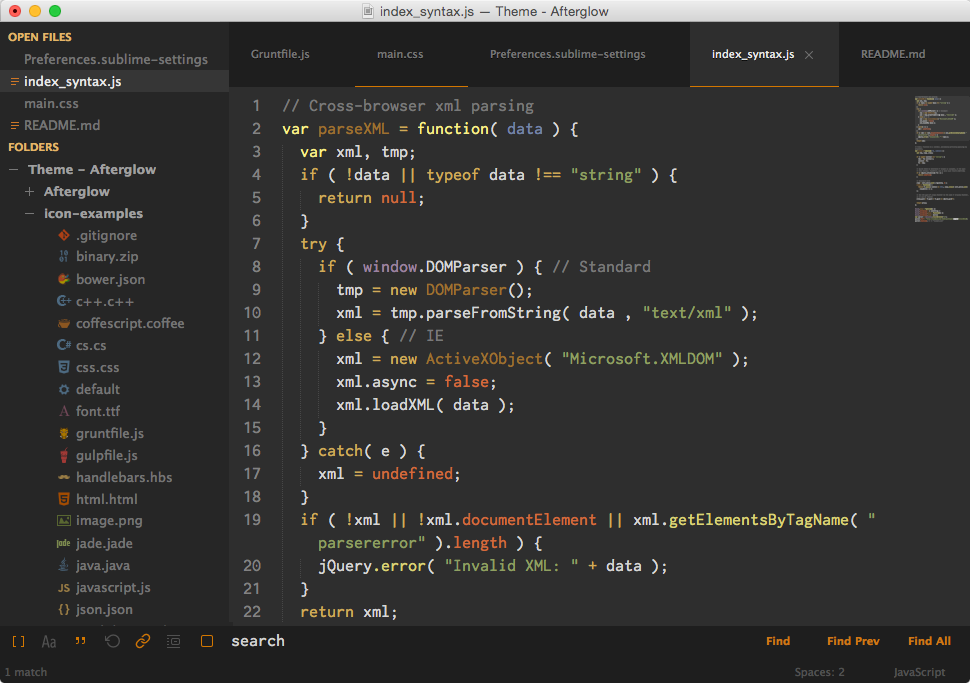
Afterglow is a minimal dark Theme for Sublime Text 2 and 3. Also it is a syntax color scheme. The theme is based on the great theme Spacegray. The syntax color scheme is mostly derived from idlefingers.
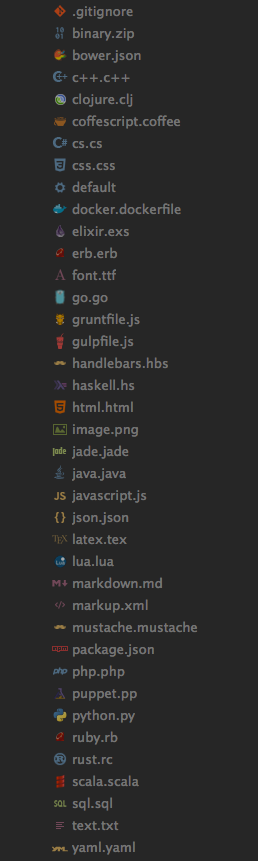
Special thanks to Max Riveiro @kavu for add a lot of icons for sidebar to this repository.
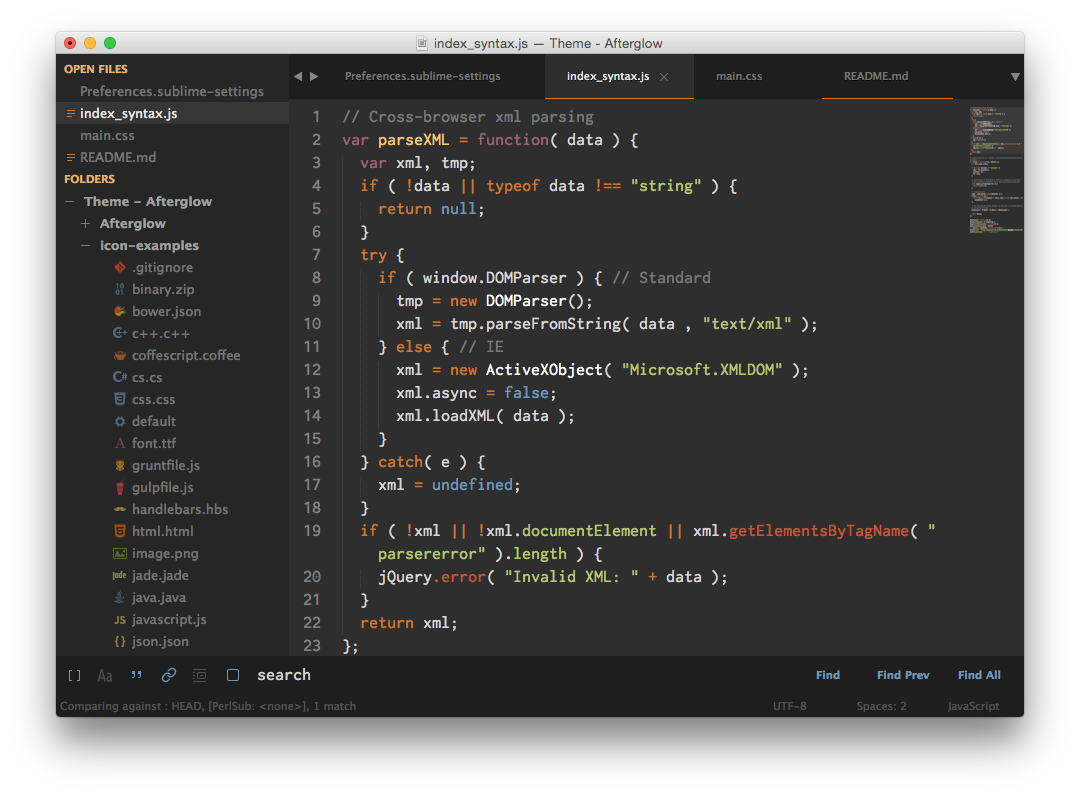
Design & Colors
Afterglow default

Afterglow blue

Afterglow magenta

Afterglow orange

Afterglow green

The font used in the screenshots is Inconsolata -g.
Installation
Package Control
The easiest way to install is using Sublime Package Control.
- Open
Command Paletteusing menu itemTools -> Command Palette..., orCmd+Shift+P(OS X)Ctrl+Shift+P(Win/Linux) - Type
Package Control: Install Package - Search
Theme - Afterglow
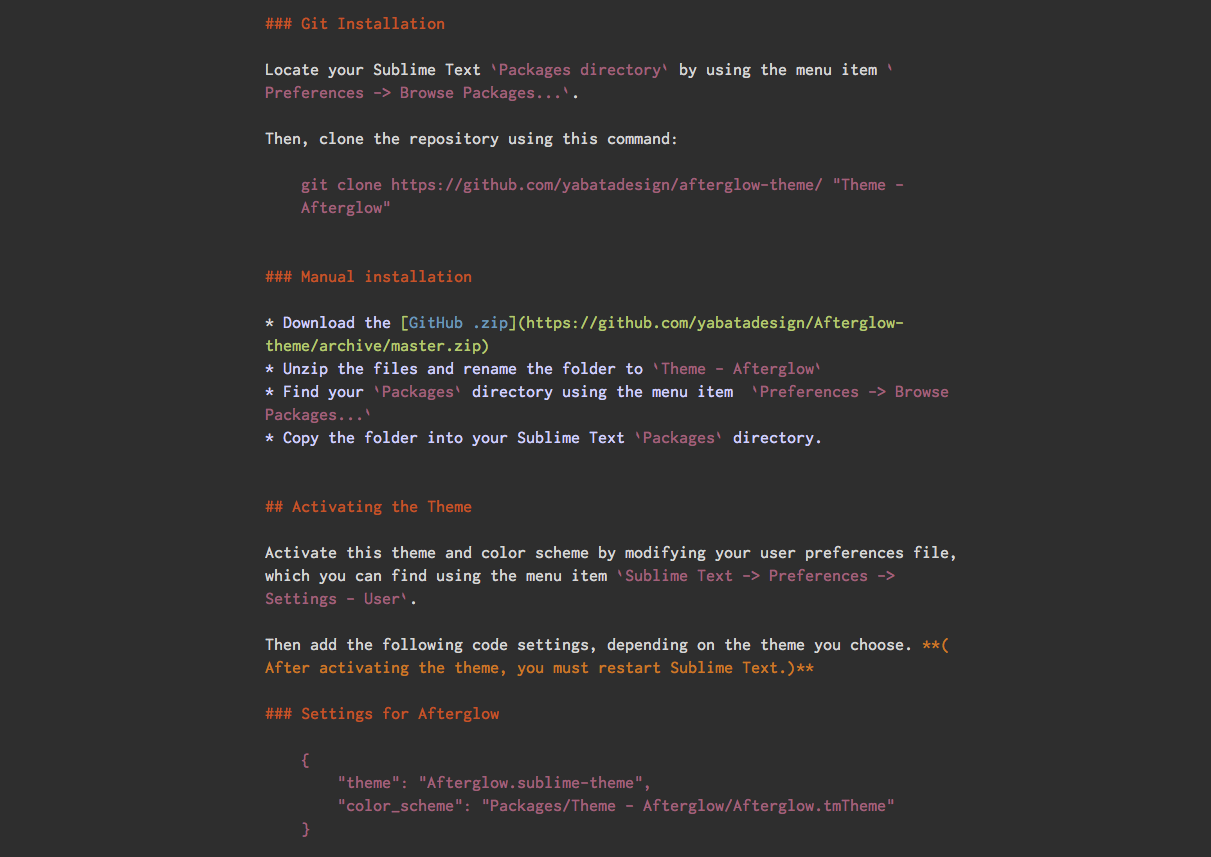
Git Installation
Locate your Sublime Text Packages directory by using the menu item Preferences -> Browse Packages....
Then, clone the repository using this command:
git clone https://github.com/Yabatadesign/afterglow-theme/ "Theme - Afterglow"
Manual installation
- Download the .zip package from GitHub.
- Unzip the files and rename the folder to
Theme - Afterglow - Find your
Packagesdirectory using the menu itemPreferences -> Browse Packages... - Copy the folder into your Sublime Text
Packagesdirectory.
Activating the Theme
Activate this theme and color scheme by modifying your user preferences file, which you can find using the menu item Sublime Text -> Preferences -> Settings - User.
Then add the following code settings, depending on the theme you choose. (After activating the theme, you must restart Sublime Text.)
Settings for Afterglow
{
"theme": "Afterglow.sublime-theme",
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
Settings for Afterglow-blue
{
"theme": "Afterglow-blue.sublime-theme",
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
Settings for Afterglow-magenta
{
"theme": "Afterglow-magenta.sublime-theme",
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
Settings for Afterglow-orange
{
"theme": "Afterglow-orange.sublime-theme",
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
Settings for Afterglow-green
{
"theme": "Afterglow-green.sublime-theme",
"color_scheme": "Packages/Theme - Afterglow/Afterglow.tmTheme"
}
Configuration
Sidebar icons
New: Now Afterglow theme support sidebar icons.

Don't like the icons? Just add this to your preferences file Sublime Text -> Preferences -> Settings - User:
{
"sidebar_no_icon": true
}
Don't like the folder icon? Just add this to your preferences file Sublime Text -> Preferences -> Settings - User:
{
"folder_no_icon": true
}
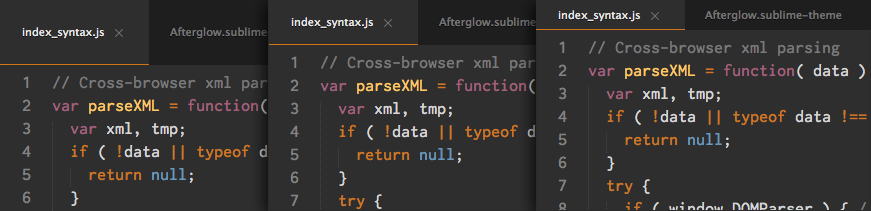
Tab Height Size Options

You can change the height of the file tabs (medium or small) by adding either to your preferences file Sublime Text -> Preferences -> Settings - User:
{
"tabs_medium": true
}
or
{
"tabs_small": true
}
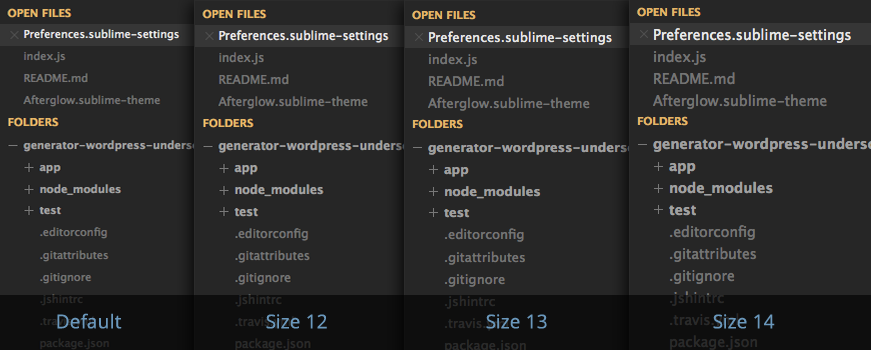
Sidebar Size Options
You can change the font size of the sidebar and the row padding.
Sidebar font size

To change the font size (12, 13 or 14; default size is 11), you must add this to your preferences file Sublime Text -> Preferences -> Settings - User:
{
"sidebar_size_12": true
}
or
{
"sidebar_size_13": true
}
or
{
"sidebar_size_14": true
}
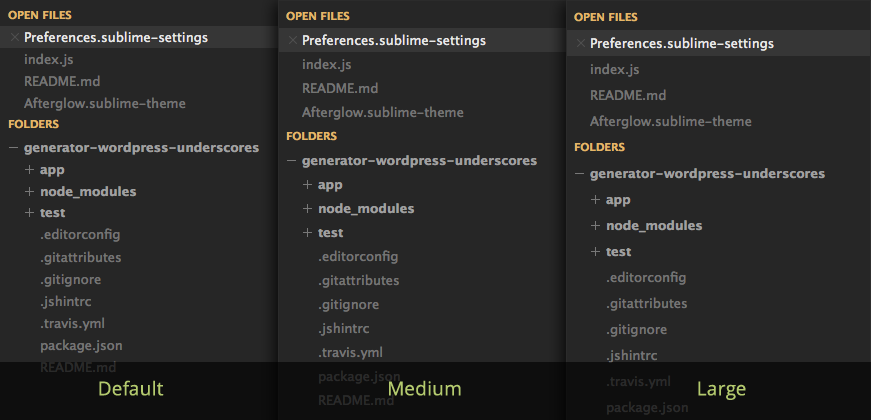
Sidebar row padding size

To change the row padding (medium or large), you must add this to your preferences file Sublime Text -> Preferences -> Settings - User:
{
"sidebar_row_padding_medium": true
}
or
{
"sidebar_row_padding_large": true
}
Statusbar font size
To change the font size (12, 13 or 14; default size is 11), you must add this to your preferences file Sublime Text -> Preferences -> Settings - User:
{
"statusbar_size_12": true
}
or
{
"statusbar_size_13": true
}
or
{
"statusbar_size_14": true
}
Status bar brighter

If you prefer that the status bar has a brighter color, you have to add this in your user preferences file Sublime Text -> Preferences -> Settings - User:
{
"status_bar_brighter": true
}
Color inactive tabs

You can highlight the color of inactive tabs, adding this to the user preferences file Sublime Text -> Preferences -> Settings - User:
{
"color_inactive_tabs": true
}
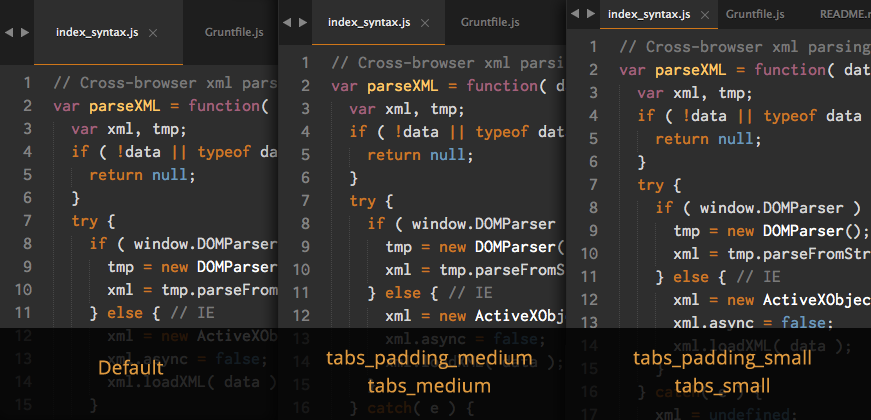
Horizontal padding tabs

Through the user preferences file, you can modify the horizontal padding of tabs. It works on all three types of height tabs (default, “tabs_medium” and “tabs_small”).
You must add this to your user preferences file Sublime Text -> Preferences -> Settings - User:
{
"tabs_padding_medium": true
}
or
{
"tabs_padding_small": true
}
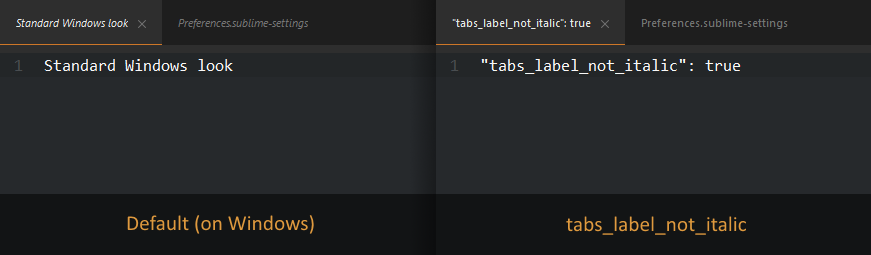
Non-italic tab labels on Windows

On Windows, tab labels are displayed in italic font. If you don't like that, you can add this to the user preferences file Sublime Text -> Preferences -> Settings - User:
{
"tabs_label_not_italic": true
}
Color schemes
Afterglow - Monokai

Besides color scheme by default, you can use the color scheme Afterglow - Monokai based on the original Monokai, slightly modified to be consistent with the Theme colors.
You must add this in your user preferences file Sublime Text -> Preferences -> Settings - User:
{
"color_scheme": "Packages/Theme - Afterglow/Afterglow-monokai.tmTheme"
}
Afterglow - Twilight

If you prefer, you can use the color scheme Afterglow - Twilight (very slightly modified from the original), adding this to the user preferences file Sublime Text -> Preferences -> Settings - User:
{
"color_scheme": "Packages/Theme - Afterglow/Afterglow-twilight.tmTheme"
}
Markdown

NEW: This color scheme support Github Flavored Markdown.
To enable Afterglow for Markdown
(I highly recommend installing Sublime Markdown Extending plugin.)
First, open a markdown(.md) file, then navigate to Sublime Text -> Preferences -> Settings - More -> Syntax Specific - User in the menu bar.
Add to your current settings or replace with the following:
{
"color_scheme": "Packages/Theme - Afterglow/Afterglow-markdown.tmTheme",
"draw_centered": true,
"draw_indent_guides": false,
"trim_trailing_white_space_on_save": false,
"word_wrap": true,
"wrap_width": 80 // Sets the # of characters per line
}
Dock Icon
You can also download a replacement icon for Sublime Text here.

Retina Resolution UI
Afterglow Theme support retina display.

