templatejs
Syntax highlight for template.js
Details
Installs
- Total 294
- Win 192
- Mac 54
- Linux 48
| Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
template-sublime
template.js plugin for sublime, click here to install.
How to install
Way 1: with Package Control
- Run “Package Control: Install Package” command, find and install
templatejsplugin.
Way 2: with Package Control + Custom Repository:
- Run “Package Control: Add repository” and add https://github.com/yanhaijing/template-sublime
- Run “Package Control: Install Package” command, find and install
templatejsplugin.
Way 3: download and copy
- Clone or [download] git repo into your packages folder (in ST2, find Browse Packages… menu item to open this folder)
Features
- Syntax highlight
Support syntax highlight for template.js
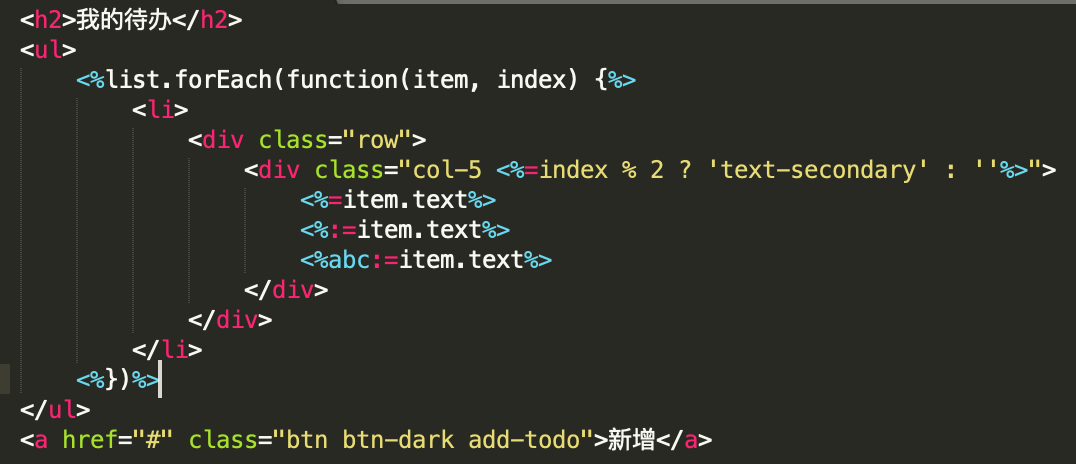
Source code example
<h2>我的待办</h2>
<ul>
<%list.forEach(function(item, index) {%>
<li>
<div class="row">
<div class="col-5 <%=index % 2 ? 'text-secondary' : ''%>">
<%=item.text%>
<%:=item.text%>
<%abc:=item.text%>
</div>
</div>
</li>
<%})%>
</ul>
<a href="#" class="btn btn-dark add-todo">新增</a>
Highlighting effect

CHANGELOG
TODO
Contributor guide
开发时,将当前项目软连接到sublime的插件目录(菜单/Preference/Browse Packages)即可实时预览,可能需要重启
ln -s . xxx/Packages/User
发布时需要打tag,然后push到github即可
git tag x.y.z
