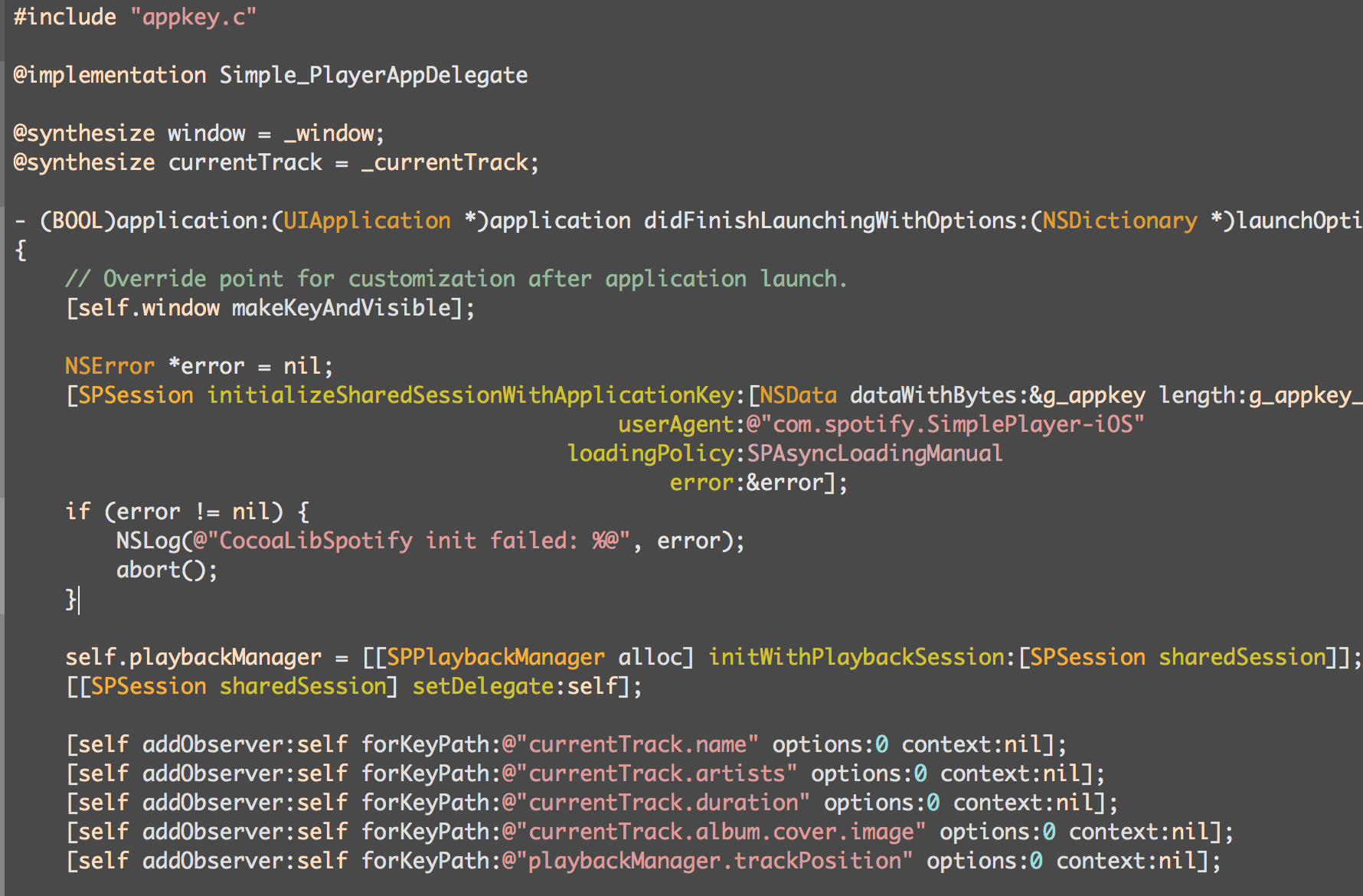
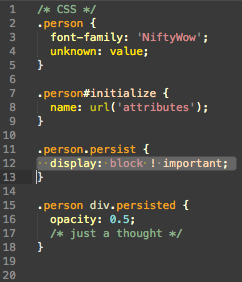
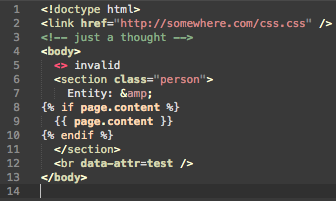
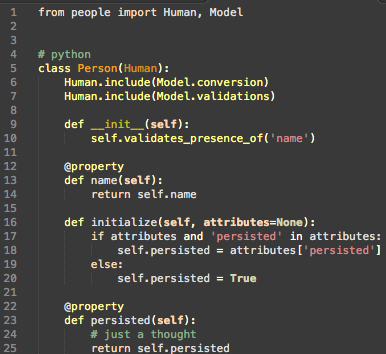
zenburn
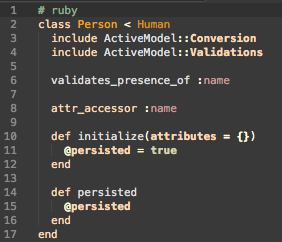
Zenburn color scheme.
Details
Installs
- Total 34K
- Win 18K
- Mac 10K
- Linux 6K
| Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 1 |
| Mac | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 |
| Linux | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 2 | 0 | 0 | 1 | 2 | 0 | 1 | 3 | 3 | 1 | 1 |
Readme
- Source
- raw.githubusercontent.com
Zenburn
Port of Zenburn to CSS, TextMate, Sublime Text, and Xcode.




Sublime Text
Install “zenburn” via Package Control, and open Preferences. Use any theme you like, I found Adaptive works well:
Preferences.sublime-settings
{
"color_scheme": "Packages/zenburn/zenburn.tmTheme",
"theme": "Adaptive.sublime-theme"
}
iterm
Preferences > Profiles > [Default profile] > Colors > Load Presets... > [zenburn.itermcolors]
SCSS
zenburn.scss
TextMate
zenburn.tmTheme
Xcode
zenburn.xccolortheme
mkdir -p ~/Library/Developer/Xcode/UserData/FontAndColorThemes
cp zenburn.xccolortheme ~/Library/Developer/Xcode/UserData/FontAndColorThemes