Hivacruz Theme
A dark blue theme and color scheme for Sublime Text 3 and 4.
Details
Installs
- Total 1K
- Win 589
- Mac 269
- Linux 178
| Jul 15 | Jul 14 | Jul 13 | Jul 12 | Jul 11 | Jul 10 | Jul 9 | Jul 8 | Jul 7 | Jul 6 | Jul 5 | Jul 4 | Jul 3 | Jul 2 | Jul 1 | Jun 30 | Jun 29 | Jun 28 | Jun 27 | Jun 26 | Jun 25 | Jun 24 | Jun 23 | Jun 22 | Jun 21 | Jun 20 | Jun 19 | Jun 18 | Jun 17 | Jun 16 | Jun 15 | Jun 14 | Jun 13 | Jun 12 | Jun 11 | Jun 10 | Jun 9 | Jun 8 | Jun 7 | Jun 6 | Jun 5 | Jun 4 | Jun 3 | Jun 2 | Jun 1 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 1 | 0 | 1 | 0 | 2 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
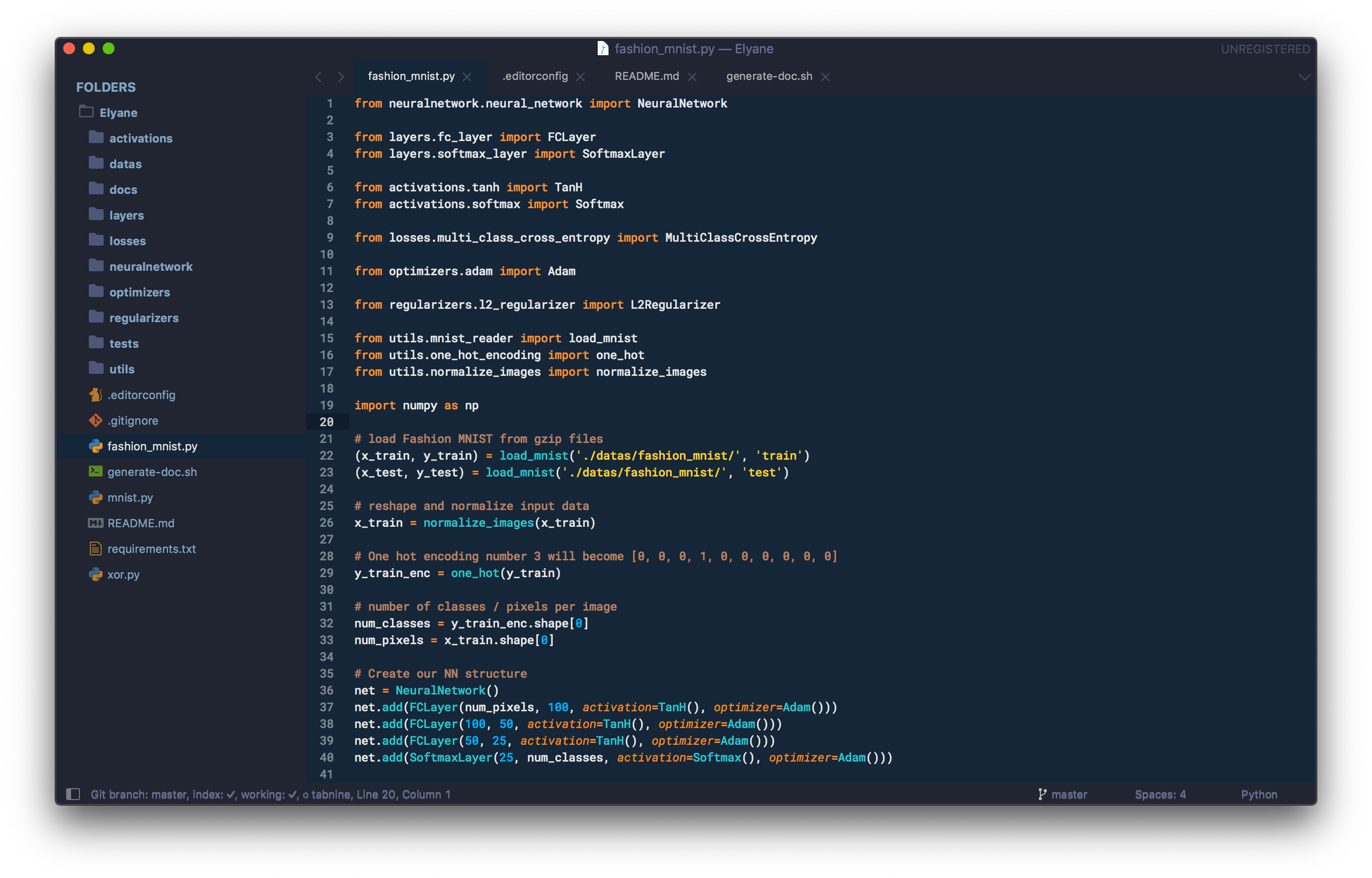
Hivacruz Theme for Sublime Text
A dark blue Theme and Color Scheme for Sublime Text 3 and 4 (build 3211 and newer).

The font used in the screenshot is Roboto Mono Nerd Font, Medium, 12px.
Installation
Via Package Control
Tools→Command Palette...→Package Control: Install Package→Hivacruz Theme.- Go to
Preferences → Theme ...and pickHivacruz Themefrom the menu. - Go to
Preferences → Color Scheme ...and pickHivacruz Themefrom the menu.
Manual Installation
- Download the repository to your computer and rename the folder to “Hivacruz Theme”.
- Go to
Preferences → Browse packagesfrom the main menu. - Copy the folder
Hivacruz ThemetoPackages(not inside theUserfolder). - Go to
Preferences → Theme ...and pickHivacruz Themefrom the menu. - Go to
Preferences → Color Scheme ...and pickHivacruz Themefrom the menu.
File Icons
Hivacruz supports customization via A File Icon package. Please install it and restart Sublime for a better experience.
Recommended settings
Font
I'm using the Roboto Mono Medium Nerd Font Complete font in my screenshots. On macOS, you can install it with Homebrew, like this:
brew tap homebrew/cask-fonts
brew cask install font-robotomono-nerd-font
For other OSes, you can also find the font file here.
Settings
Here is the my recommended settings for this theme – the ones used in the screenshots. To add them, go to Preferences → Settings. Add/replace the following lines:
"font_face": "Roboto Mono Medium Nerd Font Complete",
"font_size": 12,
"line_padding_bottom": 1,
"line_padding_top": 1,
"bold_folder_labels": true,
"ensure_newline_at_eof_on_save": true,
"index_files": true,
"tab_size": 4,
"translate_tabs_to_spaces": true,
"trim_trailing_white_space_on_save": true,
"word_wrap": true,
"ensure_newline_at_eof_on_save": true,
"caret_style": "blink",
"draw_shadows": false
Custom settings
If you would like to change a few things to make your experience better, you can easily customize the theme and the color scheme on ST4:
Customize the Theme
To change something related to the theme (sidebar, title bar etc):
- Pull up the command palette with cmd/ctrl + shift + p
- Type in
Customize Themeand press Enter. It will open a new window with two tabs opened: on the left, the default theme values ; on the right, your own customised values.
For example, if you want to change the sidebar font size (which is quite small by default), you can do that:
// Documentation at https://www.sublimetext.com/docs/themes.html
{
"variables":
{
},
"rules":
[
{
"class": "sidebar_label",
"font.size": 13, // increase font size for sidebar folder/files
"font.face": "Fira Code" // changing the font face as well
},
]
}
More infos about Sublime Text theming rules can be found here: https://www.sublimetext.com/docs/themes.html.
Customize the color scheme
To change something related to the color scheme (syntax highlighting of your code):
- Pull up the command palette with cmd/ctrl + shift + p
- Type in
Customize Color schemeand press Enter. It will open a new window with two tabs opened: on the left, the default color scheme values ; on the right, your own customised values.
For example, if you want to change the Markdown headings color from orange to yellow, you can do:
{
"variables":
{
},
"globals":
{
},
"rules":
[
{
"name": "Markup: Heading Symbols",
"scope": "markup.heading",
"foreground": "#afe61d",
"font_style": "bold"
},
{
"name": "Markdown headings Section",
"scope": "entity.name.section.markdown",
"foreground": "#afe61d"
},
]
}
More informations about color schemes rules can be found here: https://www.sublimetext.com/docs/color_schemes.html.
Contribution
Feel free to submit changes to the theme and color scheme. It's a work in progress and it might lack some features!
Screenshots
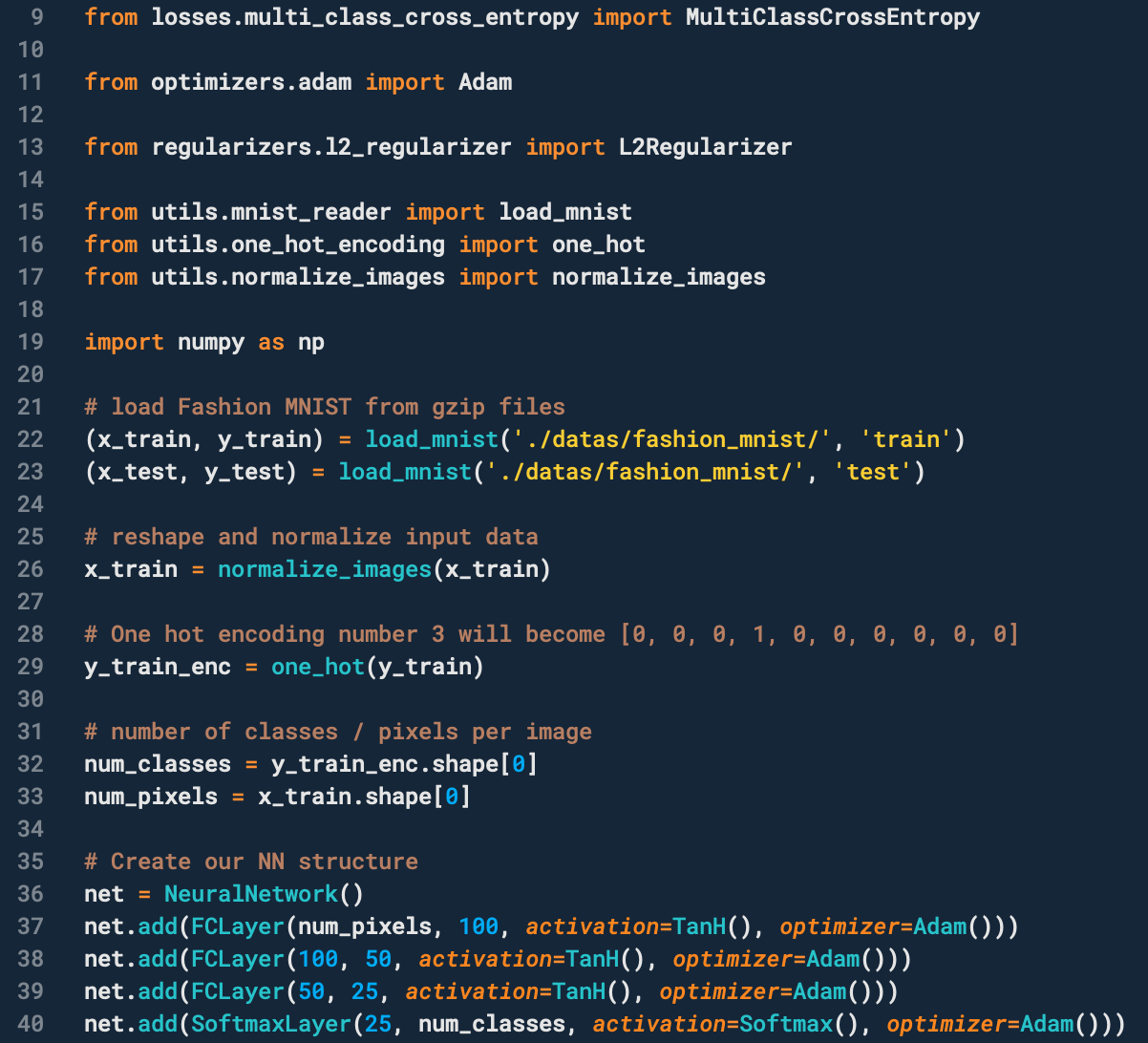
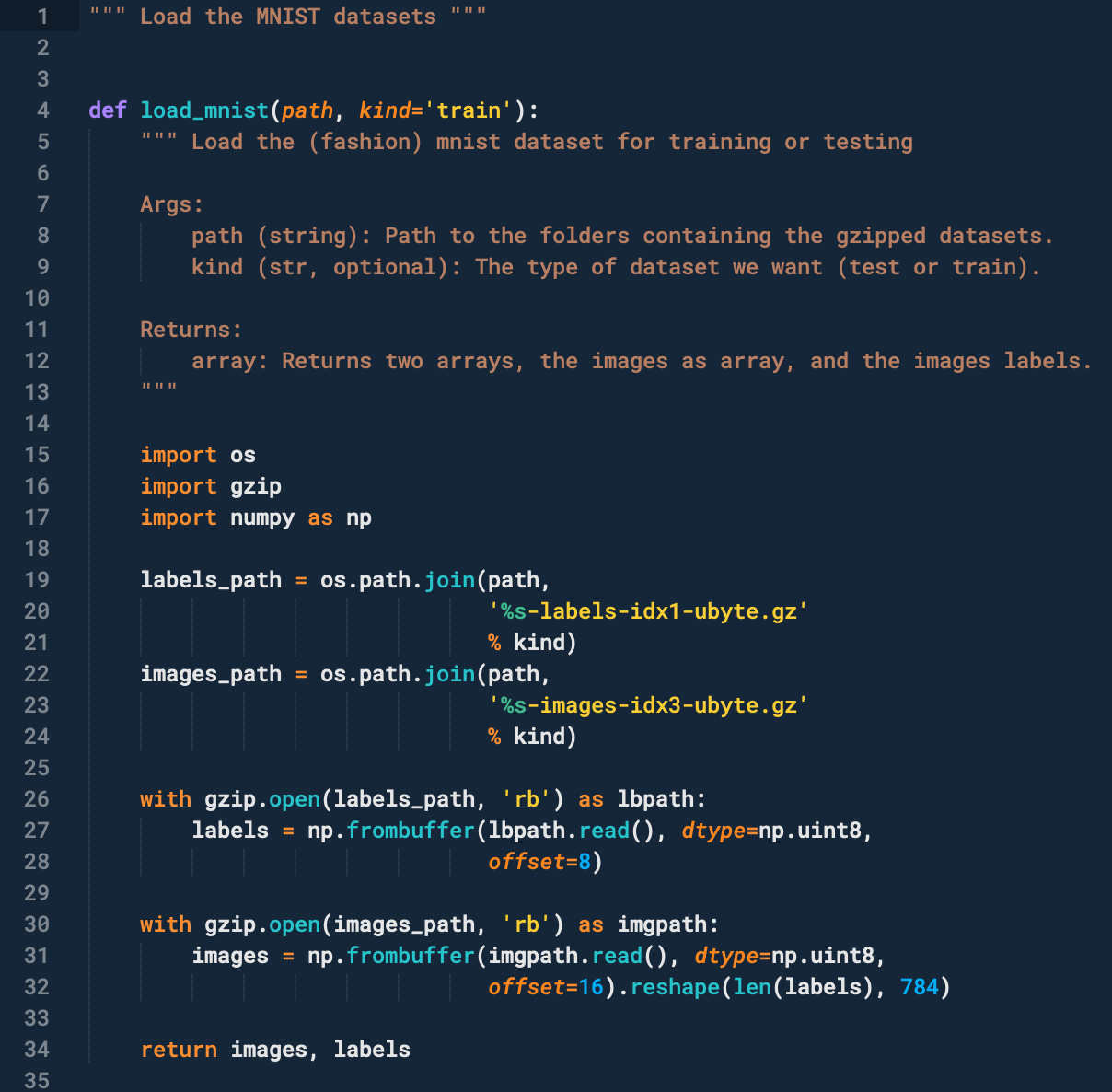
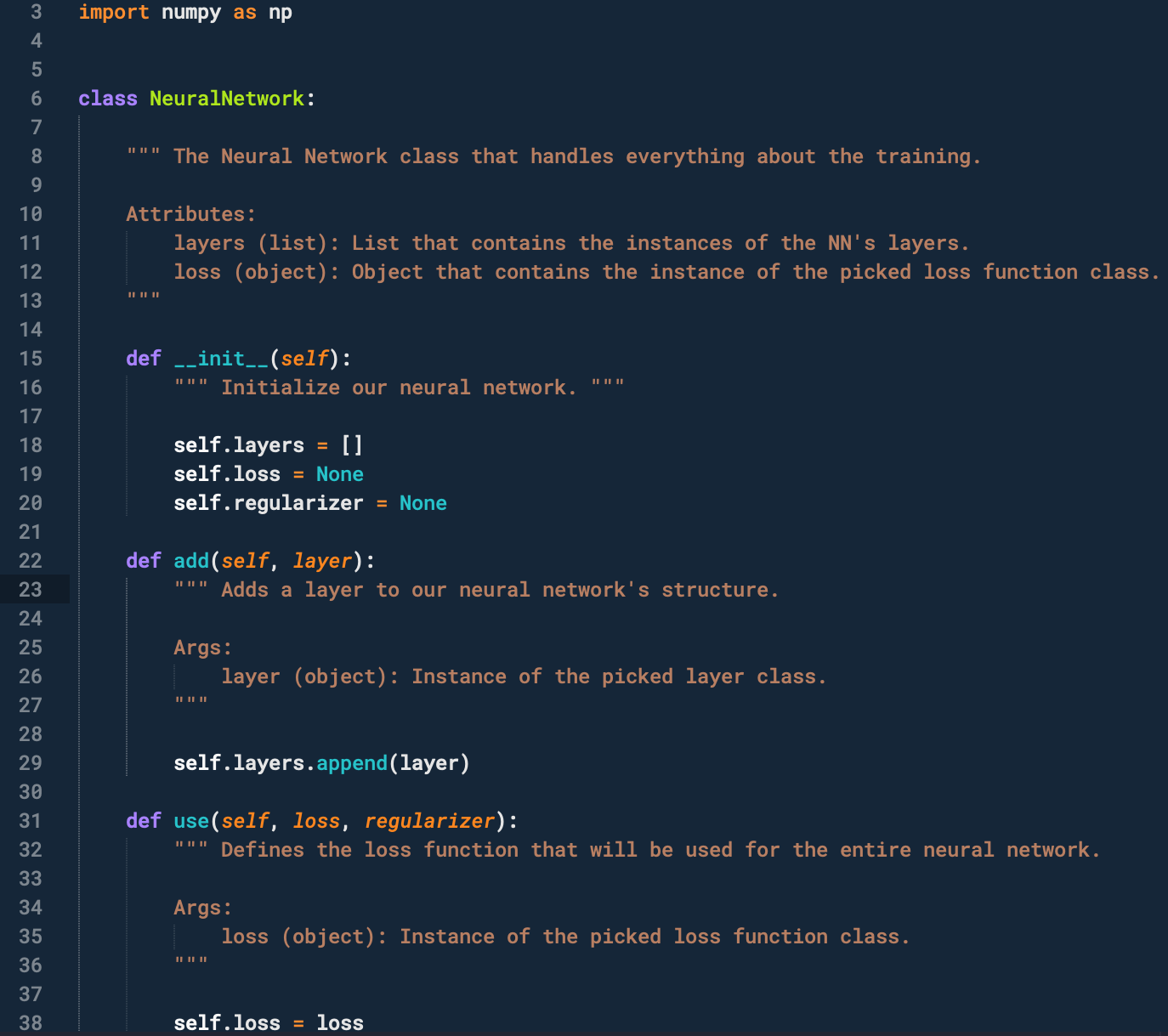
Here are some examples of how the color scheme treats popular languages.
Python



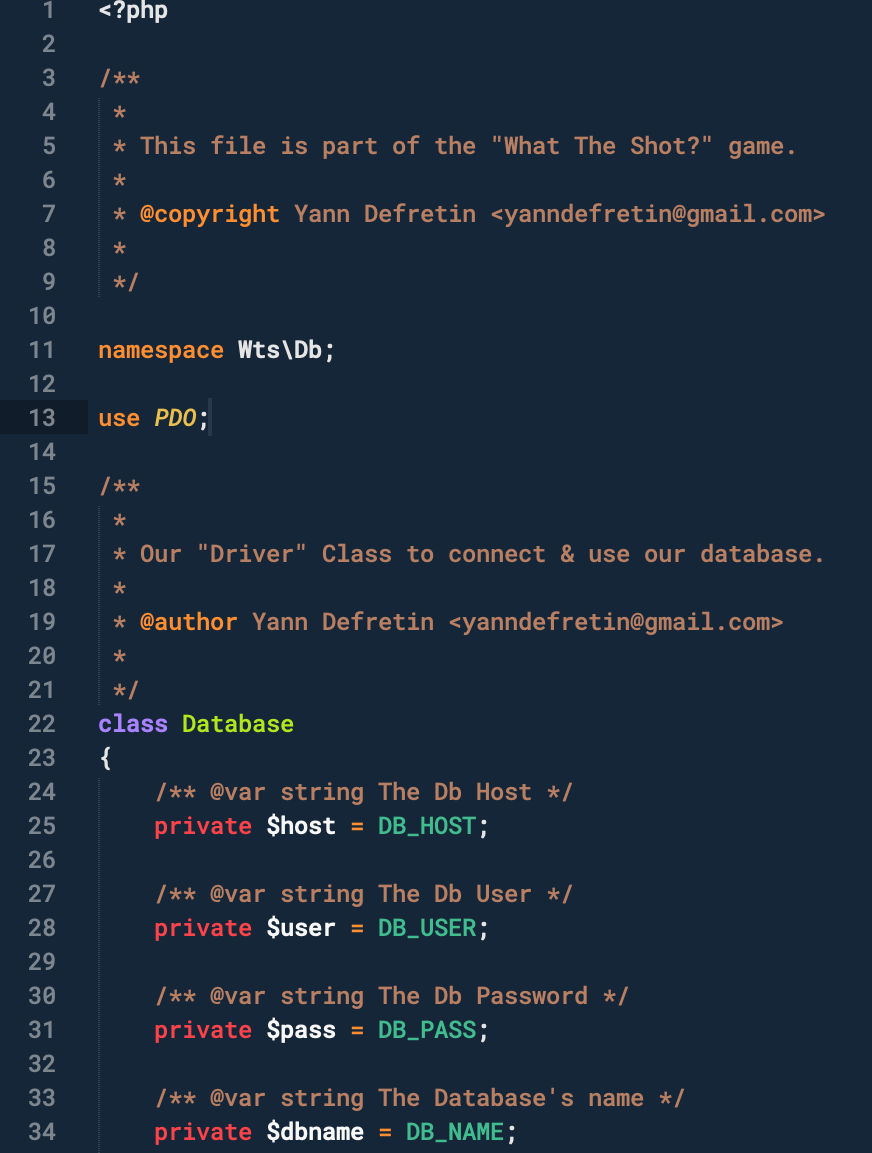
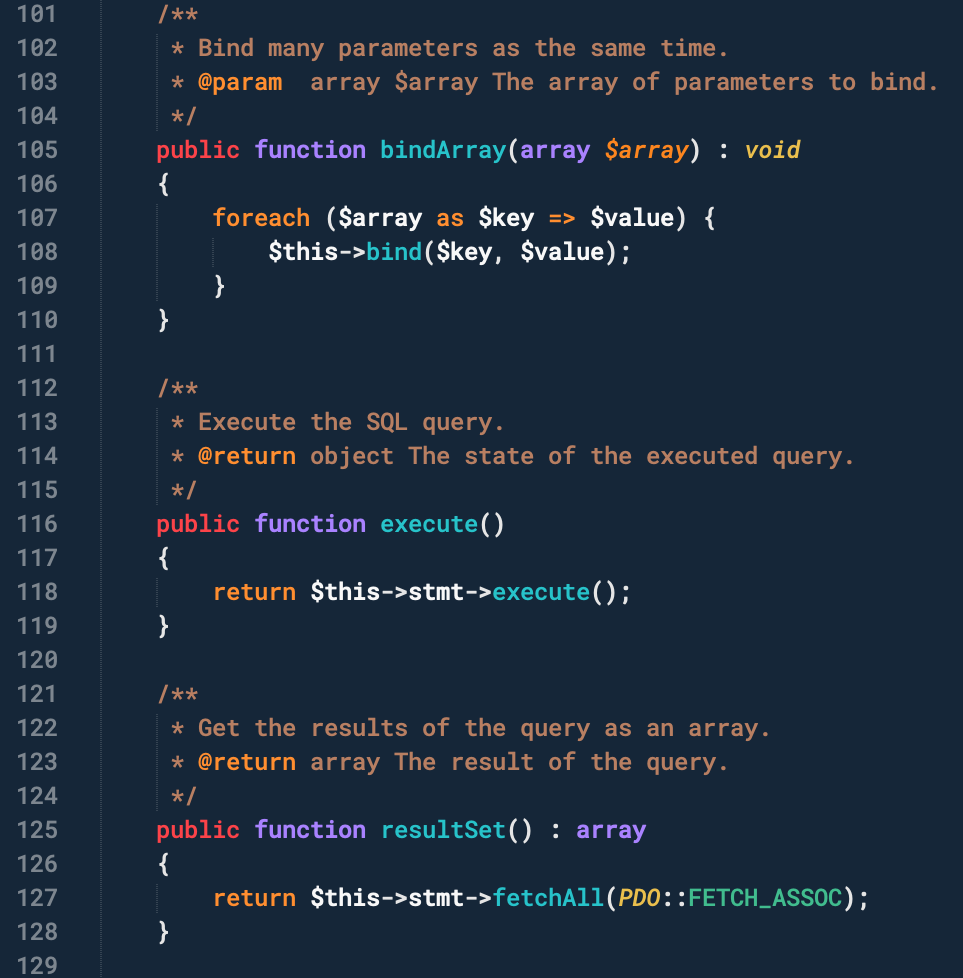
PHP


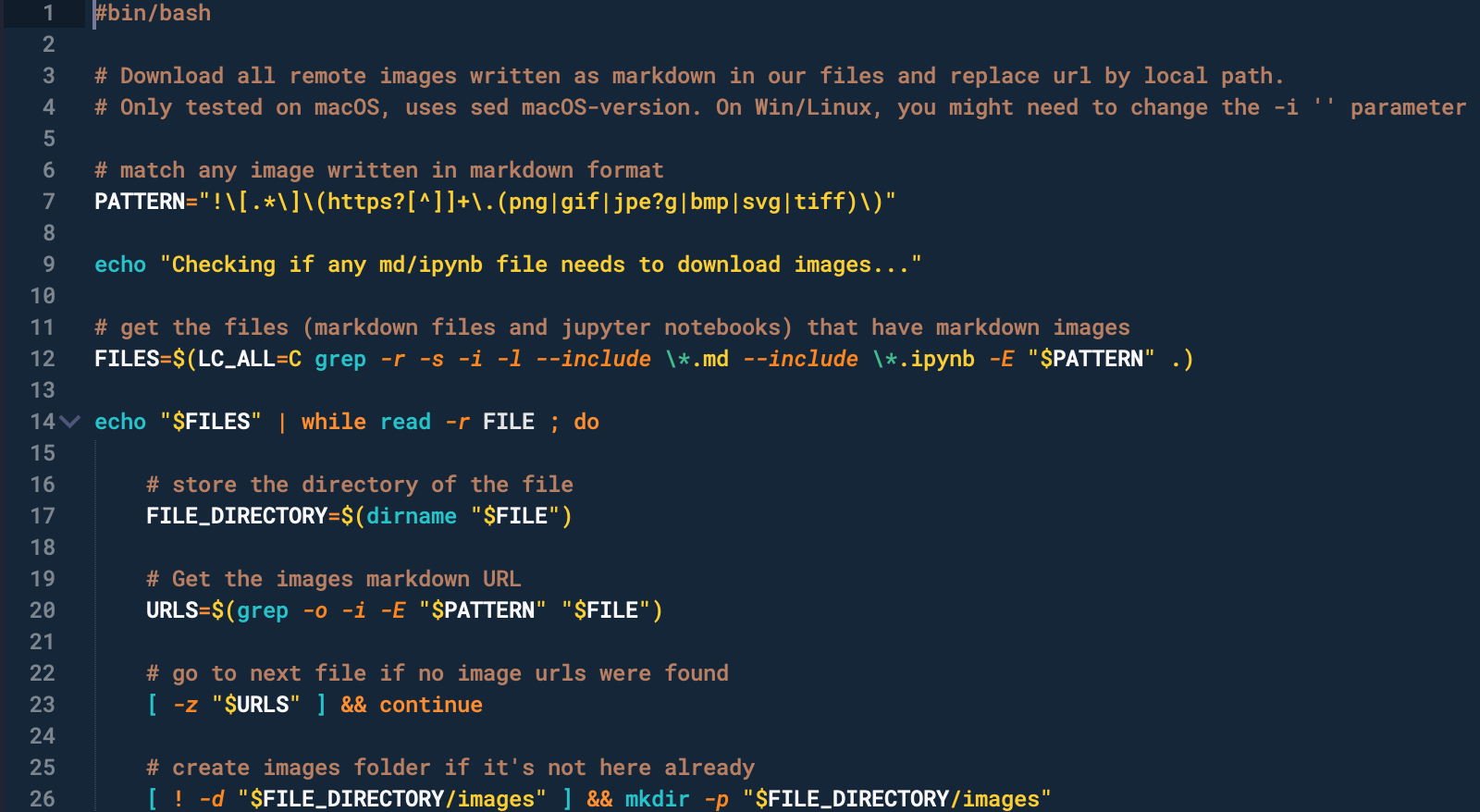
Bash

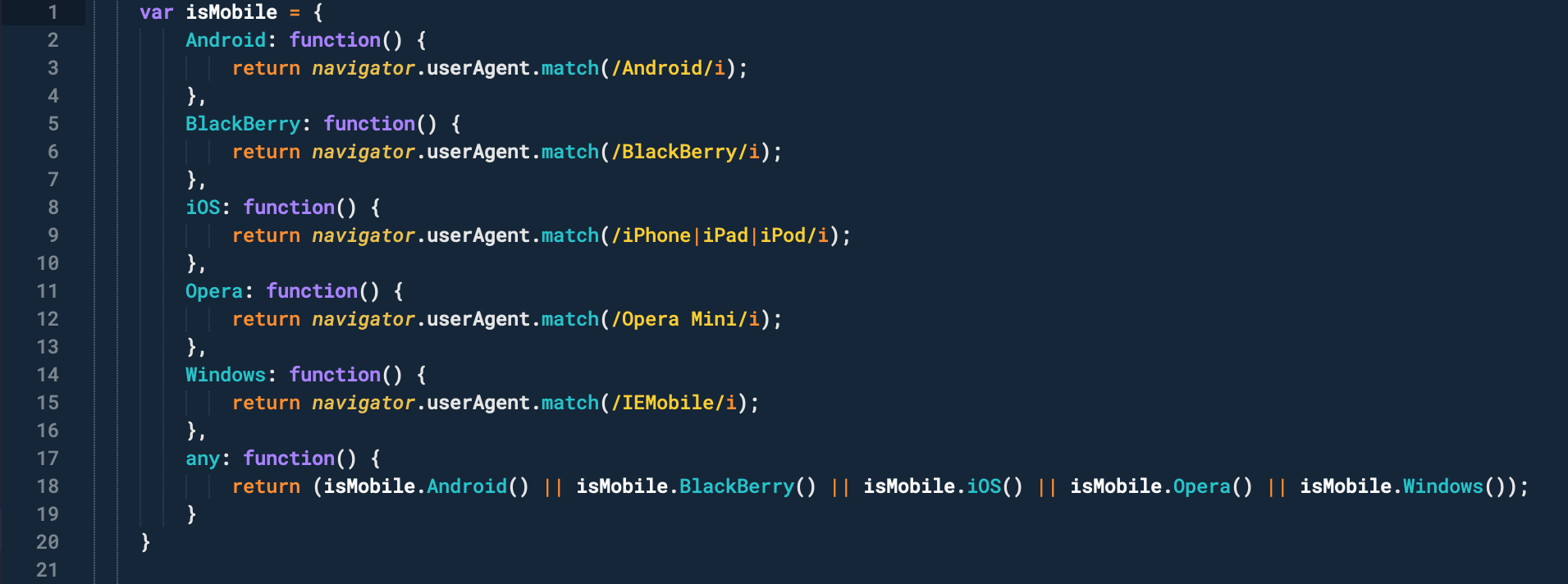
JS

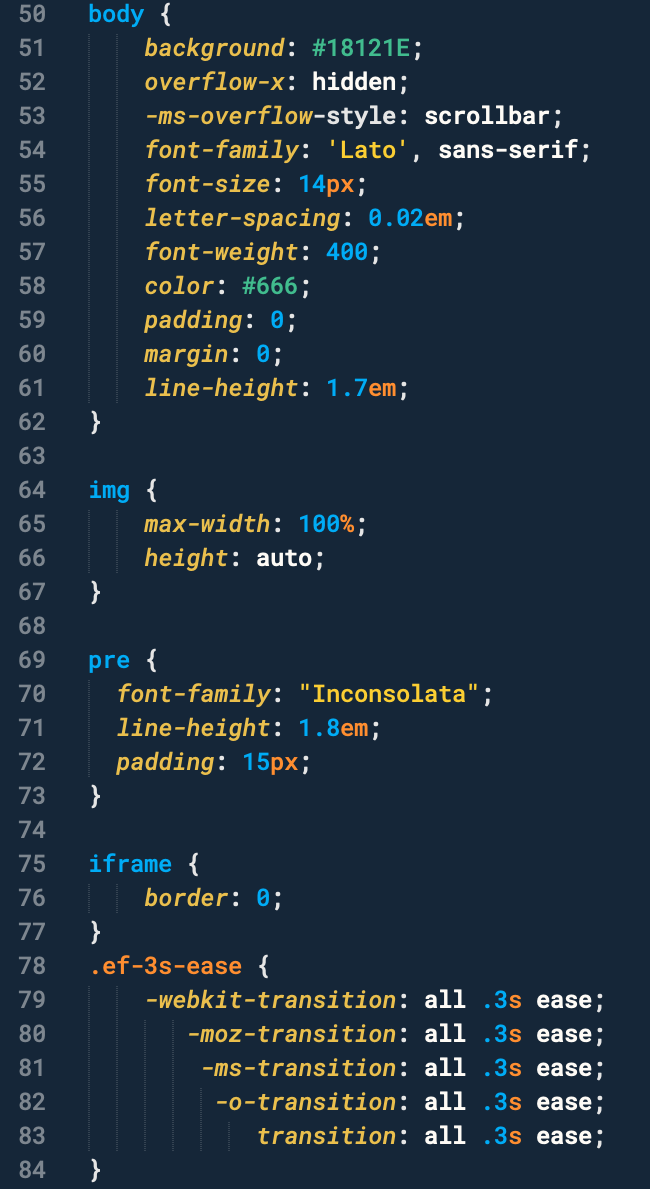
CSS

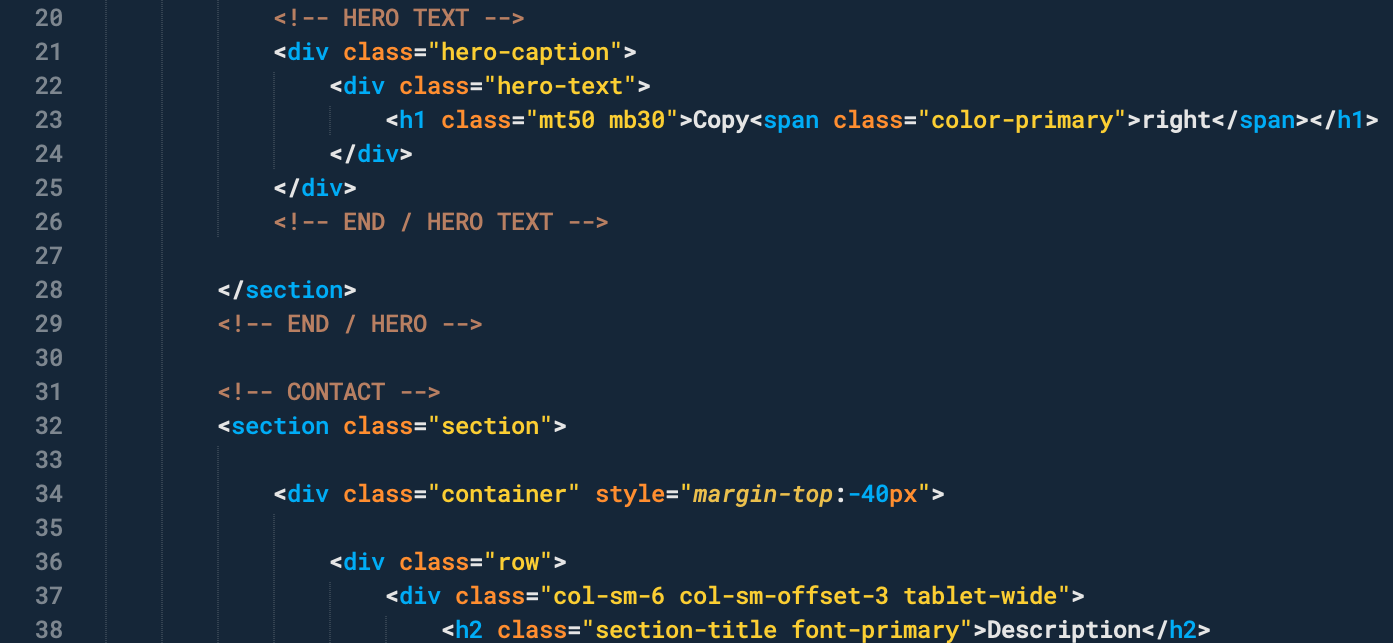
HTML

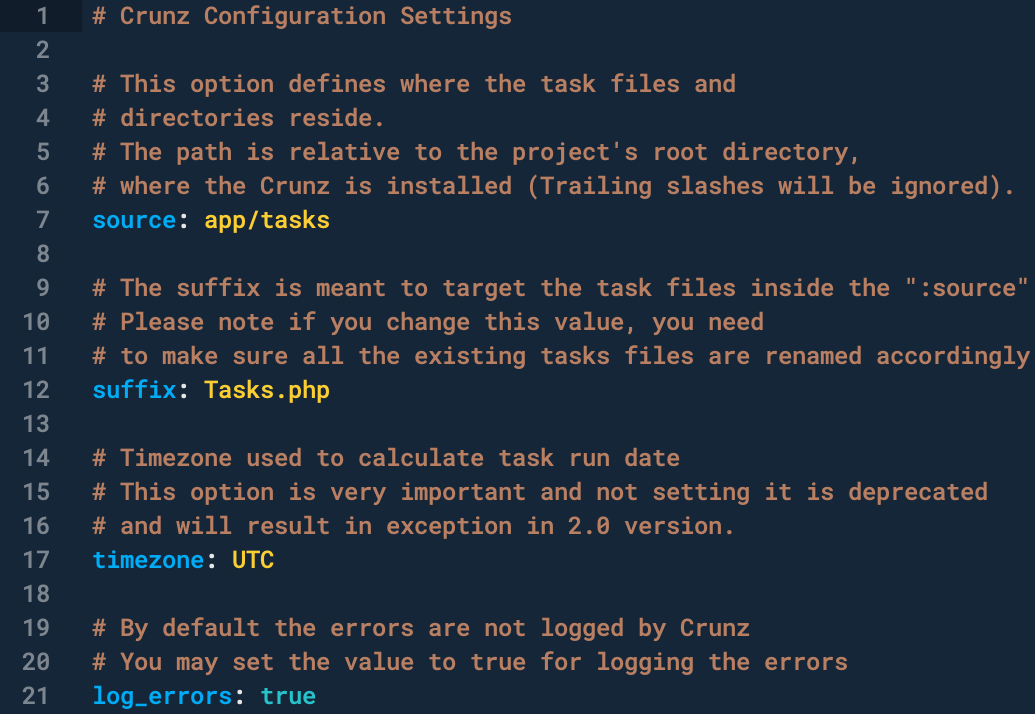
YML

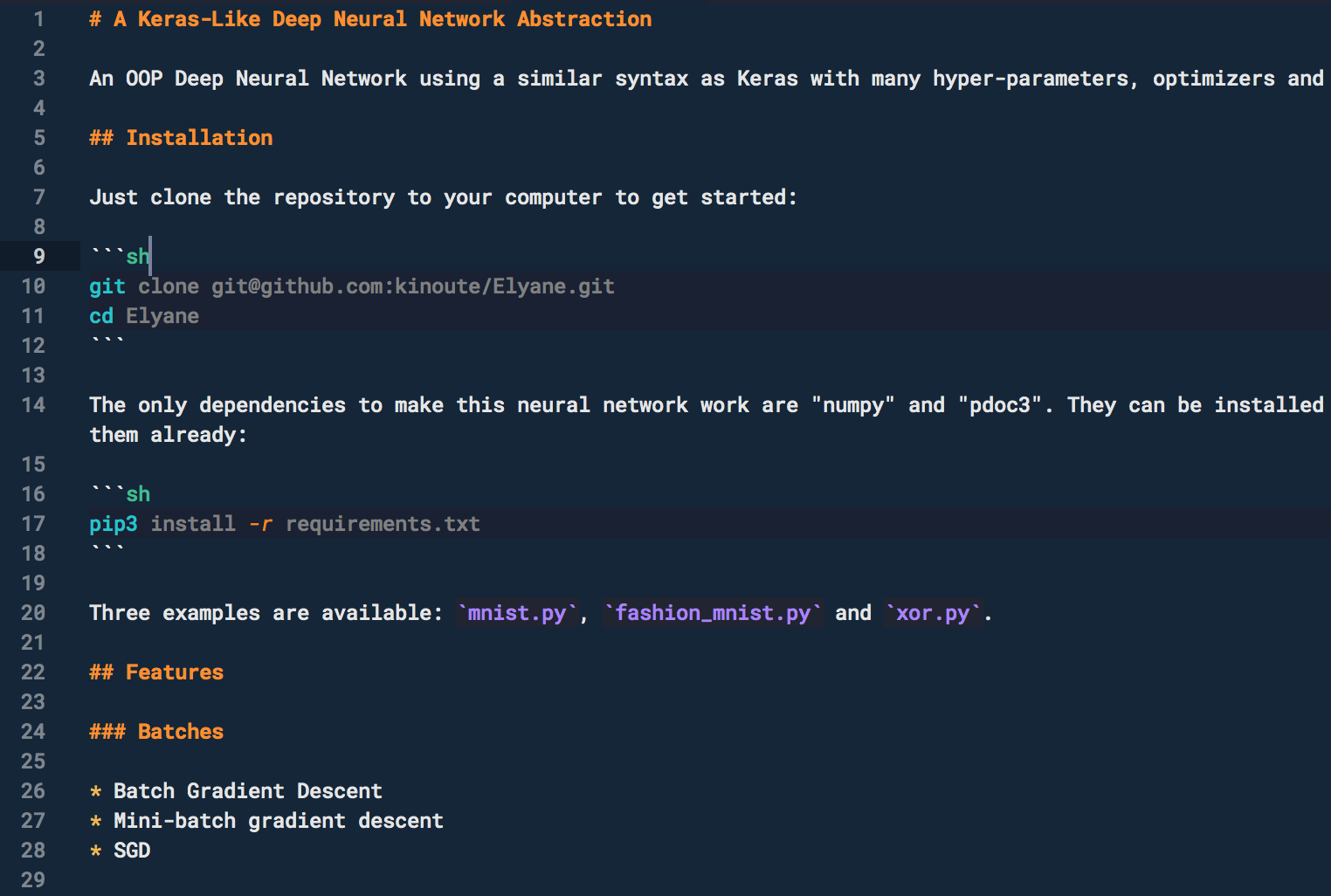
Markdown

## Same theme in other apps
I made similar themes with the same colours for different applications. Here there are:
- Typora Theme: https://github.com/kinoute/typora-hivacruz-theme
- Vim Theme: https://github.com/kinoute/vim-hivacruz-theme
- VSCode Theme: https://github.com/kinoute/vscode-hivacruz-theme
- iTerm2: https://github.com/kinoute/hivacruz-itermcolor
- Nova: https://github.com/kinoute/hivacruz-nova-theme
- Zed: https://github.com/kinoute/zed-hivacruz-theme
Credits
- Created by Yann Defretin.
- Inspired by Coda 2.5's Panic Palette written by Cabel Sasser.
- The File Icons come from the Mooon Light Theme by Samir Ansari.
