Hyperscript
Hyperscript syntax highlighting for Sublime Text. (_hyperscript, HTMX)
Details
Installs
- Total 189
- Win 67
- Mac 56
- Linux 66
| Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Hyperscript for Sublime Text
Provides syntax highlighting for the Hyperscript (_hyperscript) language, both embedded in HTML and in a standalone file.
Hyperscript is the companion project of HTMX. A recommended alternative to Stimulus, Alpine.js, jQuery.
What is Hyperscript?
- Event-oriented language.
- Locality of Behaviour instead of verbose javascript modules.
- Async transparency.
- No long event chains / christmas trees.
- Null safe.
- Self-documenting natural syntax inspired by Hypertalk and AppleScript.
- Saves a ton of code in components.
See: A First Look at Hyperscript
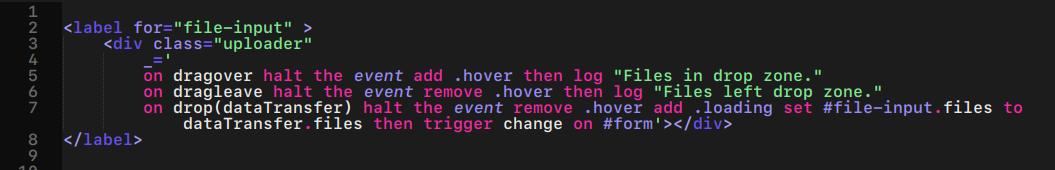
Sample Highlighting
 (Color scheme: Invader Zim)
(Color scheme: Invader Zim)
Installation
Option A (Package Control. 🙏🏻 Soon!): Preferences ➡️ Package Control ➡️ Install Package ➡️ Hyperscript ➡️ ENTER
Turn it on: View ➡️ Syntax ➡️ Hyperscript ➡️ HTML (Hyperscript)
Option B (Direct): Preferences ➡️ Browse Packages ... ➡️ cd User ➡️ Download and extract the latest.
Turn it on: View ➡️ Syntax ➡️ User or hyperscript-sublime or Hyperscript ➡️ HTML (Hyperscript)
Enjoy! 🙂 Find the community on the discord! Check out the Hyperscript Cheatsheet!
What is the relationship between HTMX and Hyperscript?
- HTMX and Hyperscript are sibling projects.
- They are designed to work well together, HTMX for server-interactions and Hyperscript for pure front-end interactions, but neither requires the other.
Highlighting enabled for…
Tag attributes supported:
_=""hs=""data-hs=""
Script tag:
<script type="text/hyperscript"></script>
Suggested Sublime Color Schemes
- Invader Zim 🛸
- Mariana (Built-in)
- Monokai (Built-in)
Special Thanks
- Carson Gross, creator of hyperscript and HTMX.
- Deniz Akşimşek (dz4k) for the original syntax highlighter for VS Code / VS Codium.
- deathaxe and jfcherng for ensuring a smooth launch to Sublime Package Control.
- The hyperscript and HTMX community.