Invader Zim Color Scheme
🛸 Dark Color Theme for Sublime Text 4
Details
Installs
- Total 673
- Win 383
- Mac 153
- Linux 137
| Feb 10 | Feb 9 | Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 1 | 0 | 2 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 1 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
🛸 Invader Zim • Dark Color Scheme for Sublime Text
- Perfection for people who enjoy themes of minty greens 🎄 deep purples and neon pink.
- Great separation of Javascript / Hyperscript and other languages embedded in HTML!
- Similar to: Dracula, SynthWave 84, One Monokai, Monokai Dark, 80's, Synth, Space, Night, Black, Dark, Neon.
 (art by Quarter-Virus)
(art by Quarter-Virus)
Screenshots
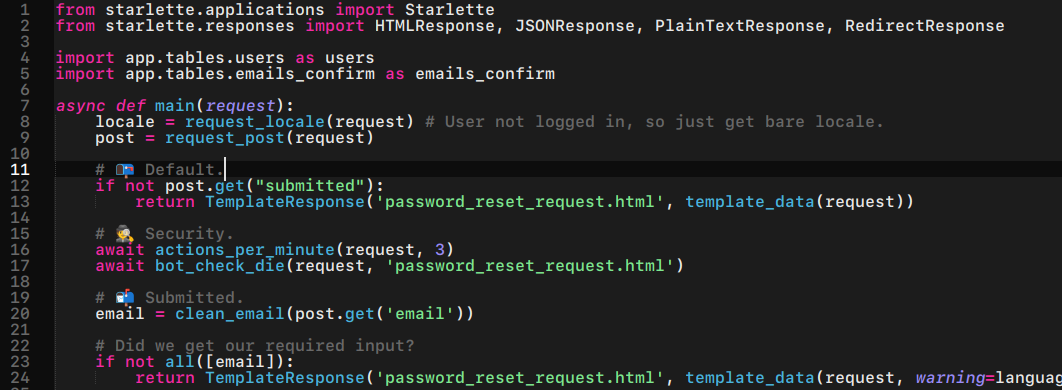
Python 🐍

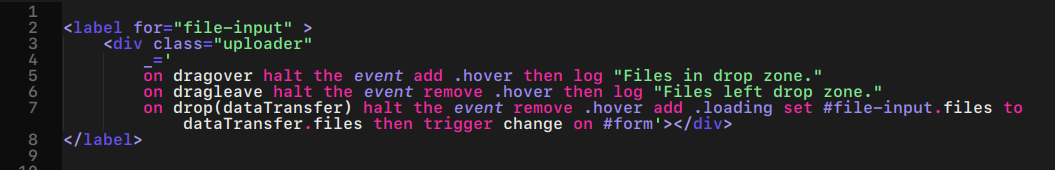
HTML + Hyperscript (Get the plugin!)

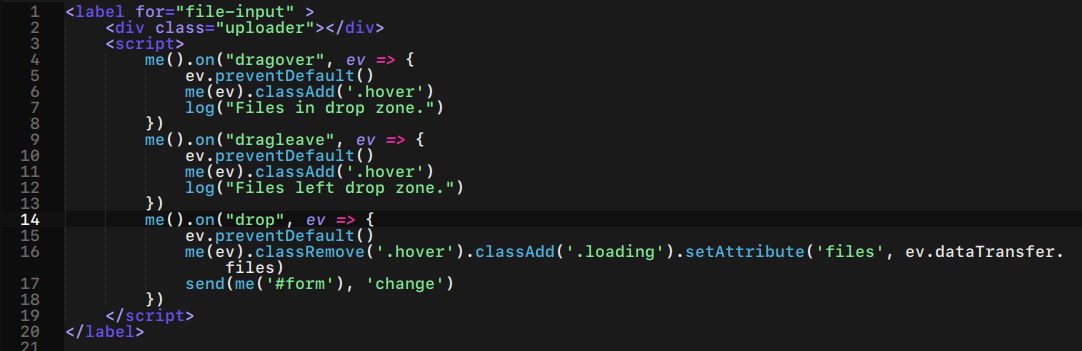
HTML + Javascript

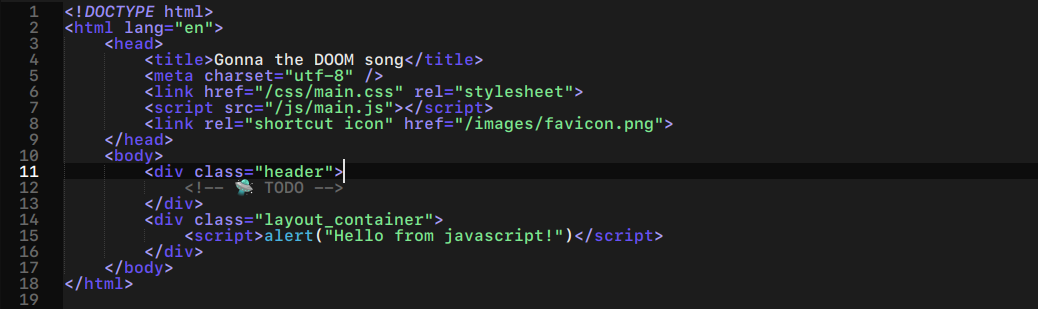
HTML

Markdown

🚨 Install Instructions
Direct: Preferences ➡️ Browse Packages ... ➡️ cd User ➡️ Download and extract the latest.
Use it: Preferences ➡️ Select Color Scheme... ➡️ Invader Zim
Special Features
First class support for:
- hyperscript and htmx. (Get the plugin!)
- Python.
- Javascript.
- HTML, CSS.
- YAML.
- Markdown.
- And many many more!
Enjoy!

Settings used for Screenshots
- Theme: Adaptive (Built-in)
- Font: SF Mono SemiBold
line_padding_bottomandline_padding_topset to-2
What is Ghostbusters?
Invader Zim succeeded it. You can find the old version in the /legacy folder. Installation instructions are in the theme.
After the big HTML upgrade, a rebrand as necessary as we use purple heavily for HTML integrations.



