Jaggeryjs
Snippet and syntax highlighting for jaggeryjs
Details
Installs
- Total 439
- Win 251
- Mac 108
- Linux 80
| Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Jaggeryjs SublimeText Package
This is a Sublime Text package to help with Jaggeryjs.
Overview
Jaggery is a framework to write webapps and HTTP-focused web services for all aspects of the application: front-end, communication, Server-side logic and persistence in pure Javascript. One of the intents of this framework is to reduce the gap between writing web apps and web services. Jaggery is open-source and released under Apache 2.0.
Package Includes
- Syntax highlighting
- Snippets
- Code Completion
- jaggery.conf generation
Installation
With Package Control
If you have the Package Control package installed, you can install jaggeryjs package from inside Sublime Text itself. Open the Command Palette(ctrl+shift+p or ⌘+shift+p) and select “Package Control: Install Package”, then search for Jaggeryjs .
Without Package Control
If you haven't got Package Control installed you will need to make a clone of this repository into your packages folder, like so:
git clone https://github.com/dakshika/jaggeryjs-sublime-text.git jaggeryjs
For Linux:
$ cd ~/.config/sublime-text-2/Packages/
$ git clone https://github.com/dakshika/jaggeryjs-sublime-text.git jaggeryjs
For OSX
$ cd ~/Library/Application\ Support/Sublime\ Text\ 2/Packages/
$ git clone https://github.com/dakshika/jaggeryjs-sublime-text.git jaggeryjs
For Windows
$ cd %APPDATA%/Sublime Text 2/Packages/
$ git clone https://github.com/dakshika/jaggeryjs-sublime-text.git jaggeryjs
Snippets Short Codes
jagHTML5: HTML5 page template for Jaggery.jag: escaping characters for Jaggery.jagprint: escaping characters for print out server-side data.jagconf: configuration file specifies the application specific configurations.jagXMLHTTP: functionality of server side XML HTTP communication.jagDB: Database Object used to connect to a relational database.jagSender: Add-on object allows users to send out email from their apps.jagOauth: Add-on OAuthProvider api act as an oauth client for accessing resources protected by OAuth.jagOauthRequest: Add-on OAuthRequest snippets.jagProcess: Add-on allows to access to externally defined properties and environment variables.jagi18n: Add-on provides the ability to internationalize text in webapps.
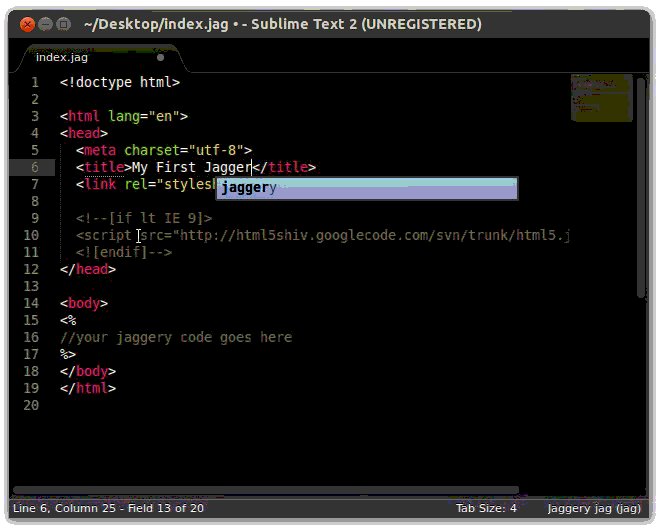
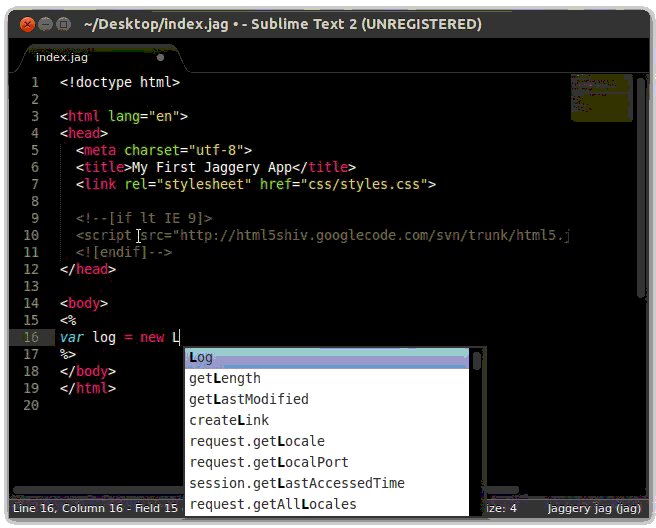
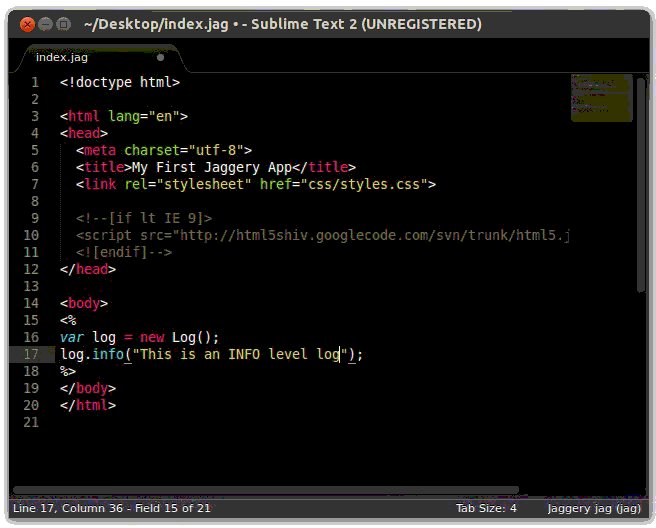
Screenshot

If you find error or whatever just fork it and send me a pull request.
