Liquid
Shopify Liquid syntax for Sublime Text
Details
Installs
- Total 46K
- Win 15K
- Mac 27K
- Linux 4K
| Feb 9 | Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 2 | 0 | 1 | 5 | 3 | 0 | 0 | 1 | 1 | 1 | 1 | 0 | 0 | 1 | 1 | 0 | 2 | 3 | 2 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 1 |
| Mac | 0 | 0 | 0 | 1 | 3 | 3 | 2 | 0 | 0 | 0 | 0 | 2 | 4 | 1 | 4 | 0 | 0 | 0 | 3 | 2 | 1 | 2 | 1 | 2 | 1 | 1 | 2 | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 2 | 0 | 2 | 1 | 4 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 2 | 1 | 2 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 2 | 1 |
Readme
- Source
- raw.githubusercontent.com
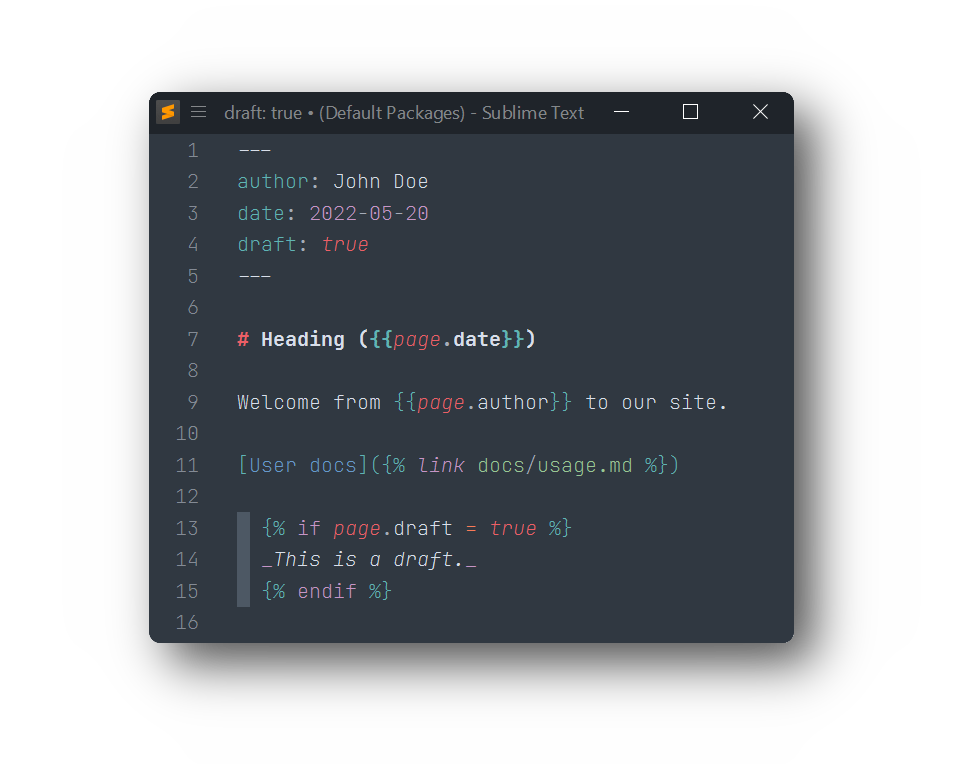
Liquid/Jekyll syntax for Sublime Text
Provides syntax highlighting for HTML and Markdown files with Shopify Liquid and Jekyll template tags.
For working with Jekyll, this package also provides proper syntax highlighting for yaml front matter.

Installation
Package Control
The easiest way to install is using Package Control. It's listed as Liquid.
- Open
Command Paletteusing ctrl+shift+P or menu itemTools → Command Palette... - Choose
Package Control: Install Package - Find
Liquidand hit Enter
Manual Install
- Download appropriate Liquid-2.0.0-st4xxx.sublime-package for your Sublime Text build.
Thest4xxxsuffix denotes the least required ST build for the sublime-package to work. - Rename it to Liquid.sublime-package
- Copy it into Installed Packages directory
To find Installed Packages…
- call Menu > Preferences > Browse Packages..
- Navigate to parent folder
Usage
To enable the syntax, select Liquid > HTML (Liquid) or Liquid > Markdown (Liquid) from syntax selection menu or via Command Palette.
To always open your templates with this syntax, use the Open all with current extension as ... option, and select the proper Liquid syntax.
Troubleshooting
Liquid extends Sublime Text's HTML, Markdown, CSS and JavaScript, syntax definitions.
If Liquid syntax highlighting doesn't work and console displays syntax errors,
- check if required bundled packages are enabled.
- remove any out-dated syntax override.
Enable bundled packages
- Open
Command Paletteusing ctrl+shift+P or menu itemTools → Command Palette... - Choose
Package Control: Enable Packages - Find
CSSand hit Enter - Repeat the steps for
JavaScript,HTMLandMarkdown
Remove overrides
- call Menu > Preferences > Browse Packages..
- Look for CSS, HTML, JavaScript, Markdown folder
- Remove them or at least delete any syntax definition in them
