Resolve Javascript Modules
This plugin for Sublime Text 3 adds completions for es modules, import file paths and browser api's.
Details
Installs
- Total 1K
- Win 774
- Mac 159
- Linux 227
| Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Resolve JS Modules
This plugin for Sublime Text 3 adds completions for es modules, import file paths and browser api's.



How to use
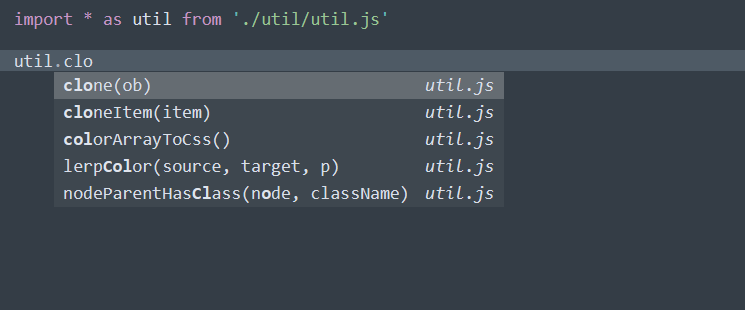
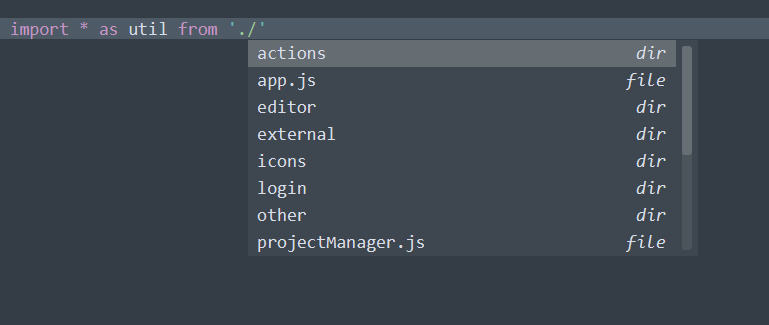
use relative imports: import * as xyz from './relative/path.js'
the import path is checked when writing xyz., if the file does not exist or could not be parsed the path is underlined. You can remove any error by fixing the problems and requesting the object again.
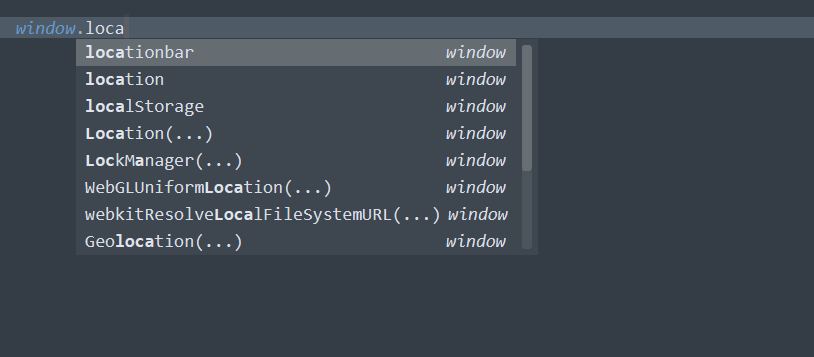
How it works
The imports are parsed from the beginning of the file, it looks at wildcard imports of the form import * as xyz from './relative/path.js'. Then the module is parsed using a python port of esprima and cached for later use. The implementation is fully written in python without external dependencies.
Why
There are other plugins available but I find that they have performance problems and bugs. This plugin focuses on performance and javascript specific functionality.
Regenerating browser completions
Open get_browser_completions.html in a browser and copy the console.log to a file browser_completions.json. You can also change the file contents to {} to disable browser completions or add your own there.
limitations
- nested objects are not completed fully
- re-exports are ignored
- parsing is done on the main thread (but is cached)
- only supports relative paths for imports
esprima
esprima python port is found at: https://github.com/Kronuz/esprima-python esprima itself is found at: https://esprima.org/
