Scheme
Scheme syntax highlighting for Sublime Text 4.
Details
Installs
- Total 20K
- Win 10K
- Mac 6K
- Linux 4K
| Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 2 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 2 | 0 | 0 | 0 | 0 | 0 | 1 | 0 |
Readme
- Source
- raw.githubusercontent.com
Scheme
A Sublime Text 4 plugin for the Scheme language, with the following features: - syntactic code highlighting - code formatting - goto definition
For more information about the Scheme language, see the r6rs spec: http://www.r6rs.org/final/r6rs.pdf
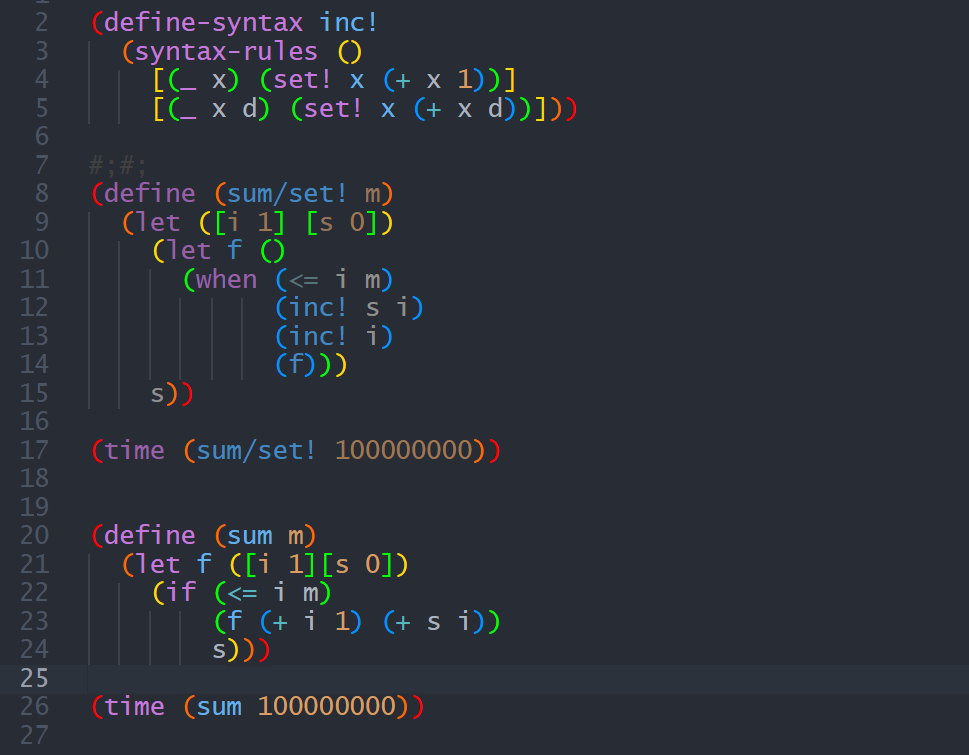
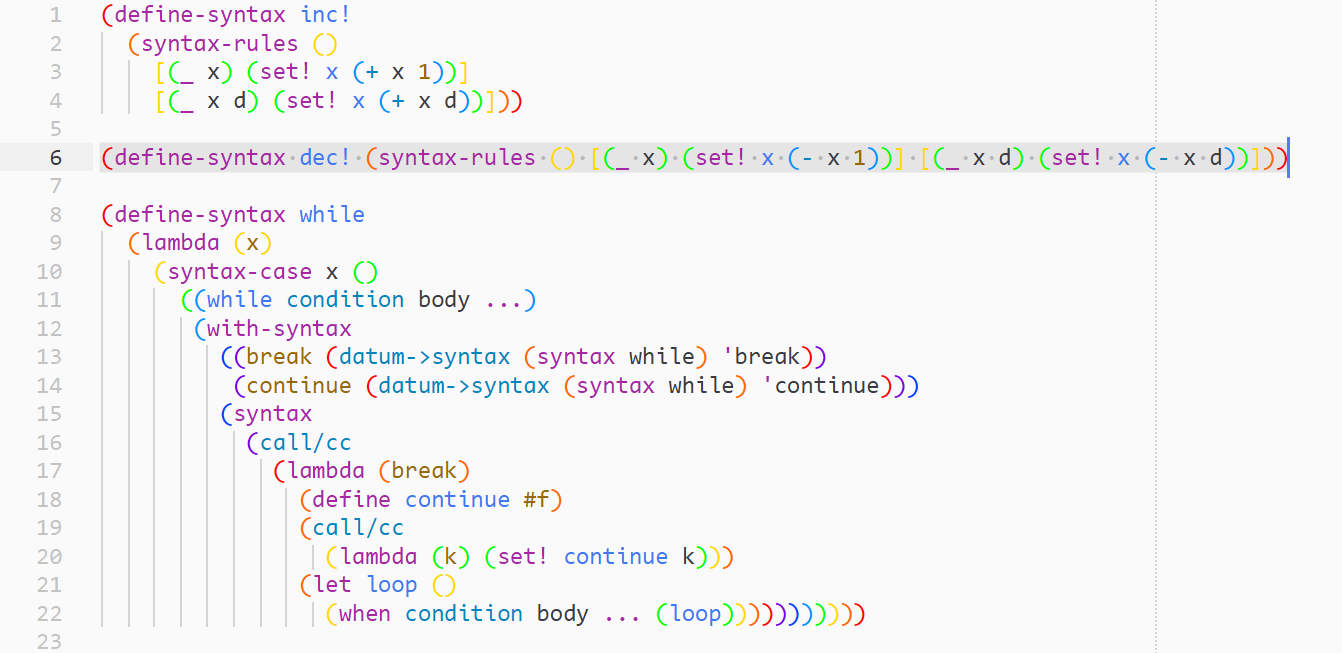
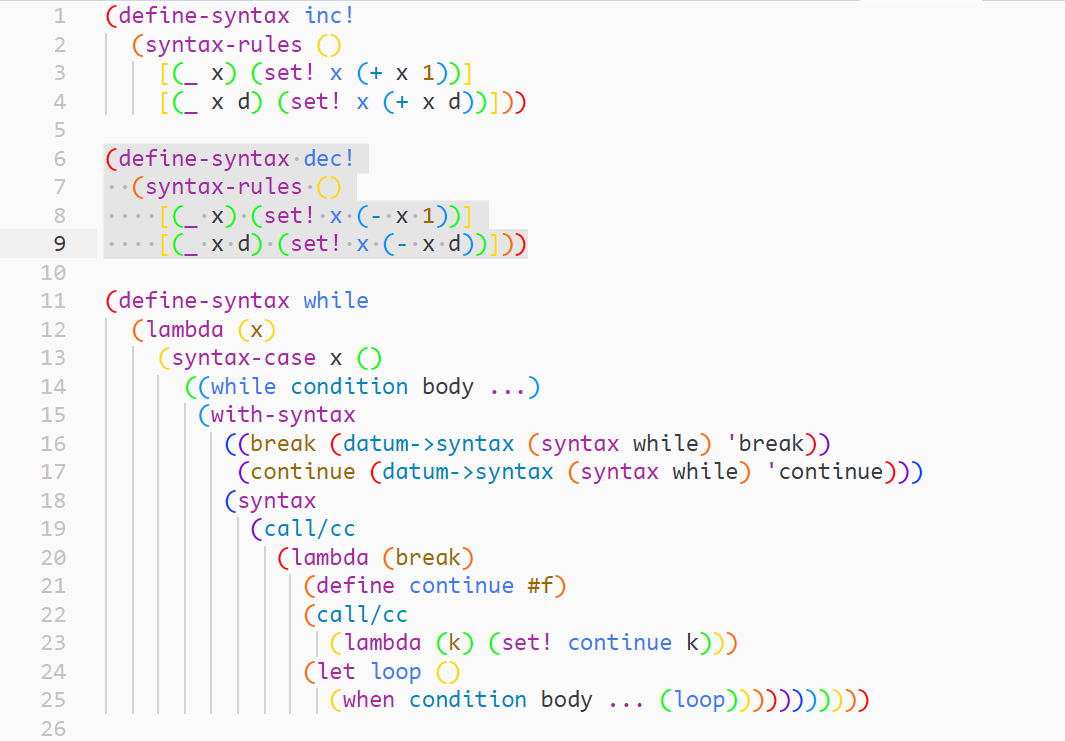
Screenshots



Usage
Syntax Highlighting
To distinguish expression commented regions from normal regions, exec the command UI: Customize Color Scheme, and merge the following code into your customized color scheme.
{
"rules":
[
{
"scope": "meta.comment",
"foreground_adjust": "l(- 15%) s(- 30%)",
"background": "var(--background)"
}
]
}
Code Formatting
Key bindings
| key | Command | Context |
|---|---|---|
| ctrl+alt+f | Format Scheme Code | source.scheme |
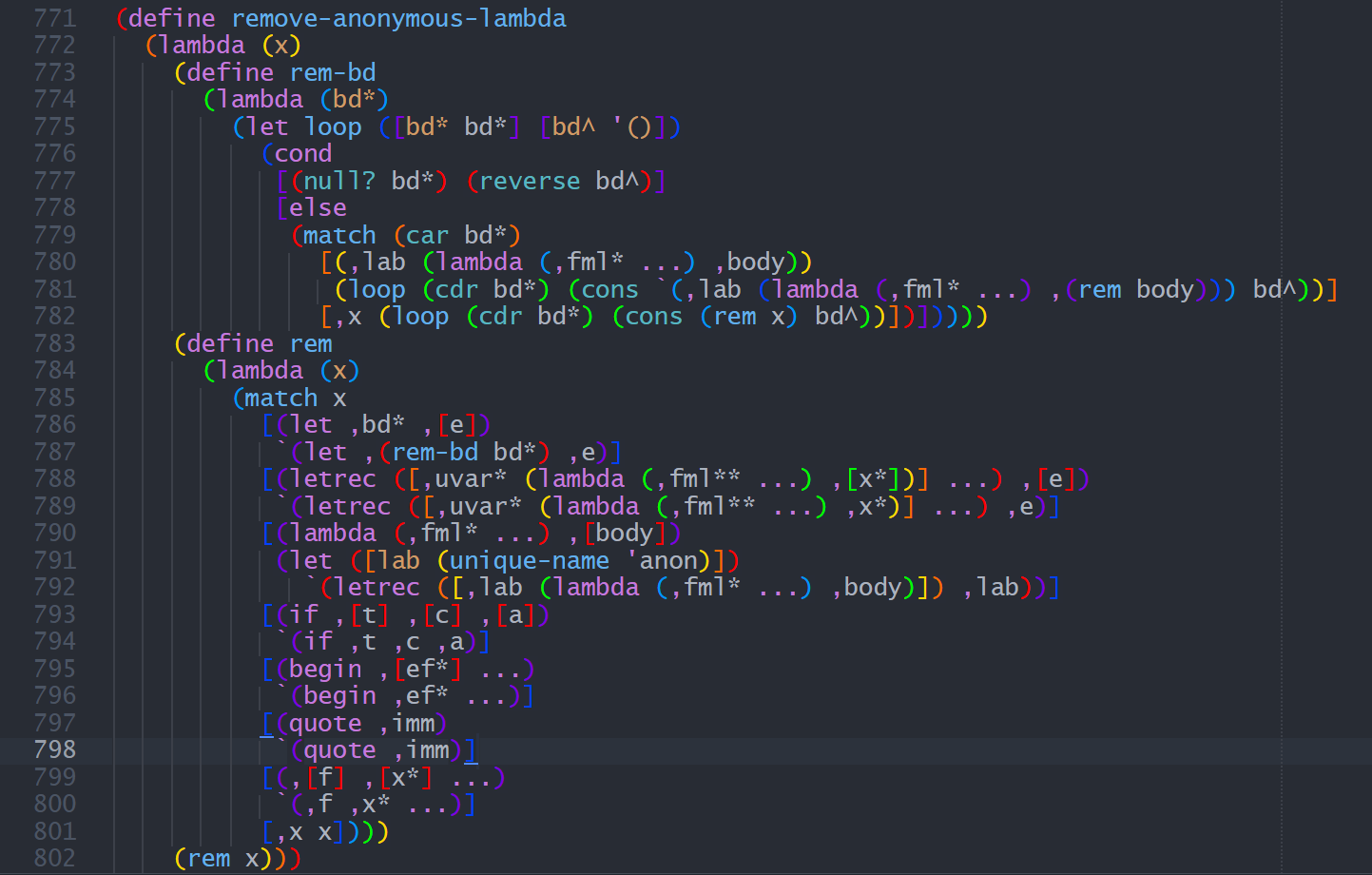
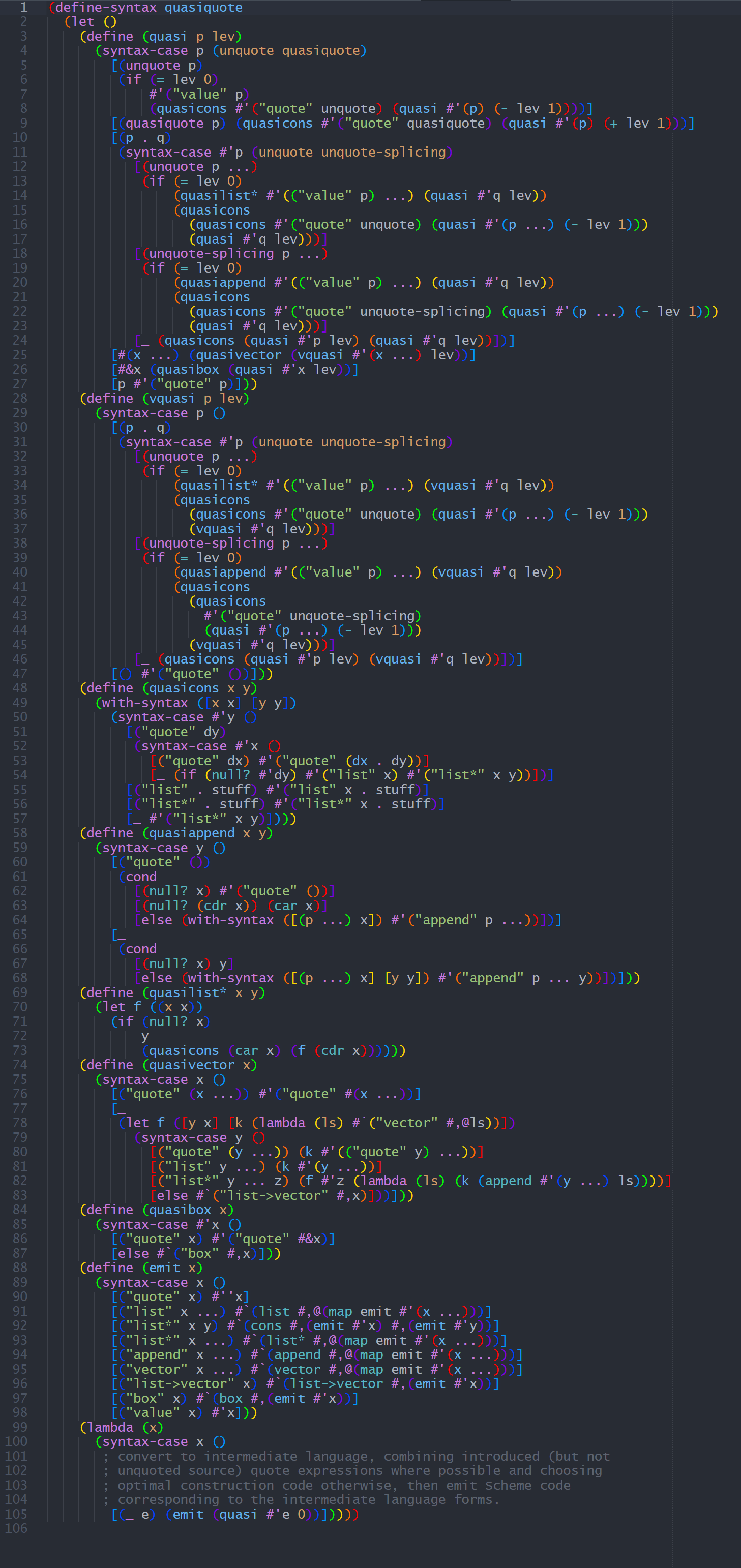
Before Formatting

After Formatting

How to Use
Select a region of code (with some expressions in it), and then press down the shortcuts ( ctrl+alt+f ).
Code Editing
In order to get a better Scheme code editor experience, you will need to install another plugin: RainbowBrackets, it gives you rainbow brackets and the ability to quickly edit brackets.
