Theme - Fits
An adaptive flat theme based on 'Theme - Default/adaptive' that can adapt to almost all color schemes.
Labels theme
Details
Installs
- Total 3K
- Win 2K
- Mac 521
- Linux 612
| Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | Dec 13 | Dec 12 | Dec 11 | Dec 10 | Dec 9 | Dec 8 | Dec 7 | Dec 6 | Dec 5 | Dec 4 | Dec 3 | Dec 2 | Dec 1 | Nov 30 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 1 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Theme - Fits
An adaptive flat theme based on 'Theme - Default/adaptive' that can adapt to almost all color schemes.
Version 2.0
This theme is now based on the default adaptive theme.
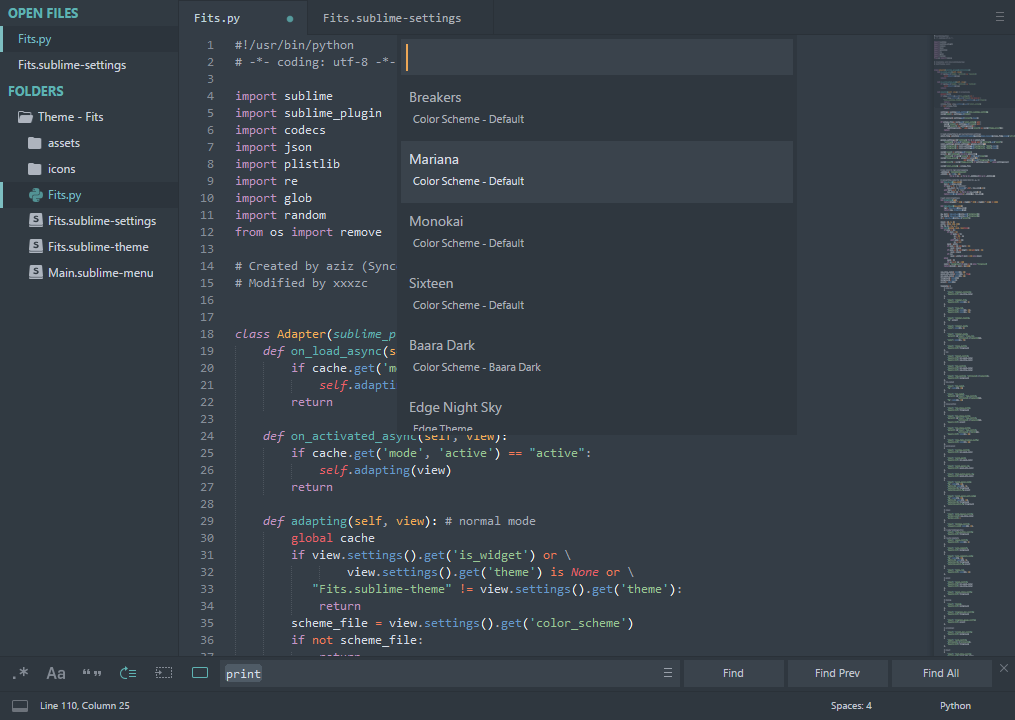
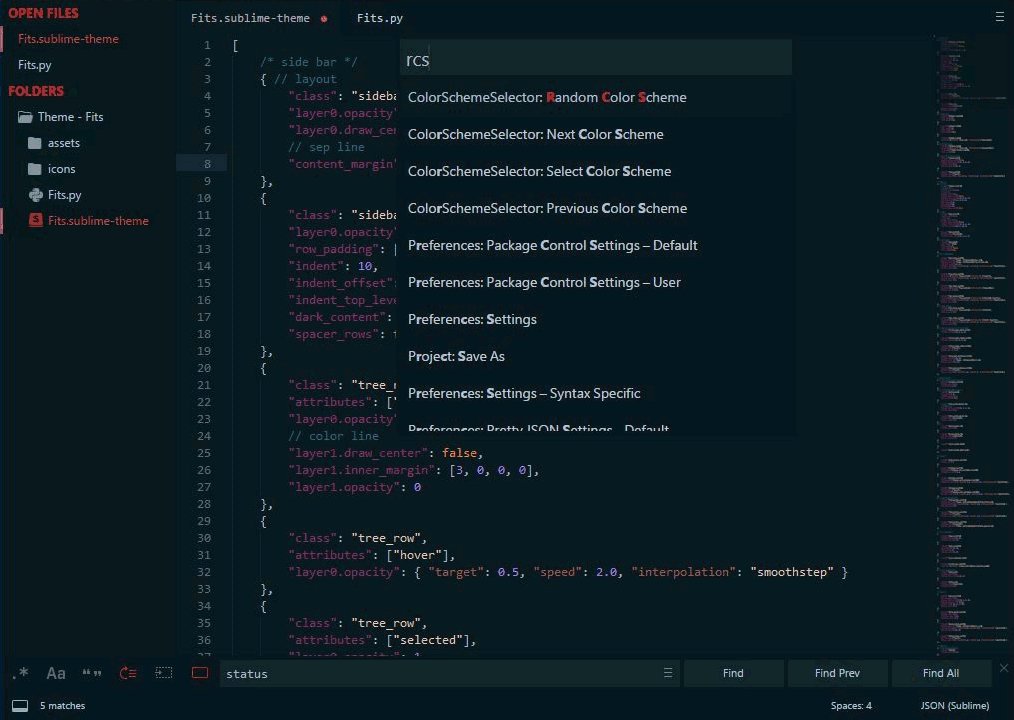
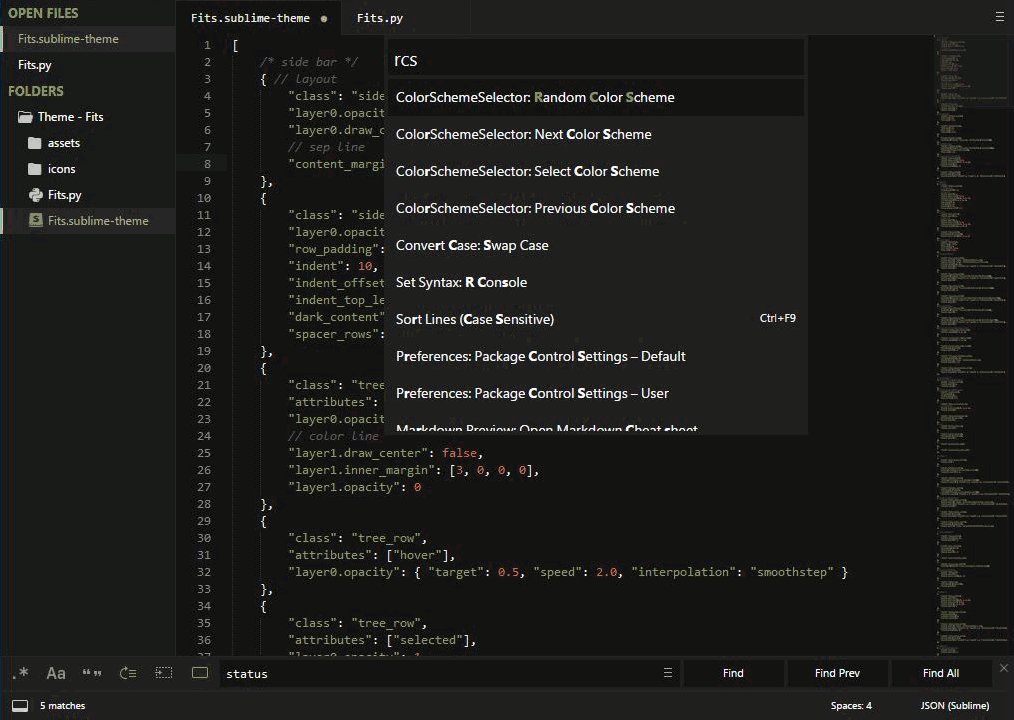
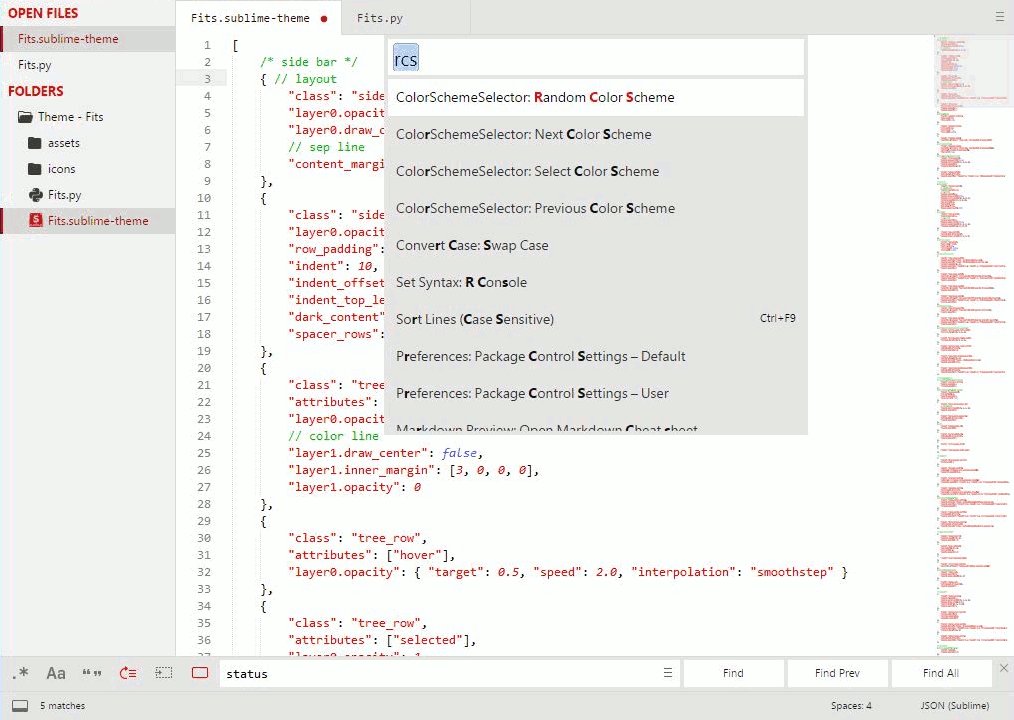
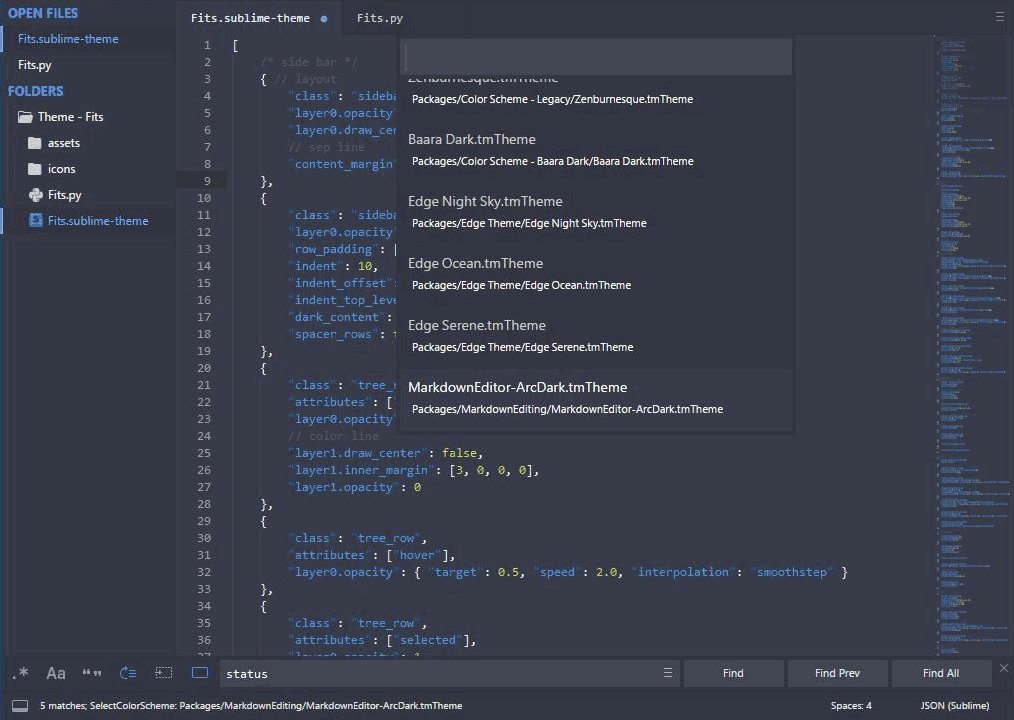
Preview


Installation
Download
Using Package Control: search “Theme - Fits” \
or Downloading from Github:
- open Preferences -> Browse Packages...
- create new folder named Theme - Fits
- download package and unzip into this folder
Customization
File Icons
Please install A File Icon to get more file-specific icons.
Modify Theme
- install PackageResourceViewer
- open
quick panel, searchopen resource, enter - search
theme - fits, enter - select
Fits.sublime-theme, it will open this file - now you can modify it by yourself.
You can check the official docs -> Documentation Themes
Credits
Based on SyncedSidebarBg by aziz and Theme - Default.
Contact Me
- Github: Issues
- Gmail: xiuscong@gmail.com
Sorry for my poor English.
