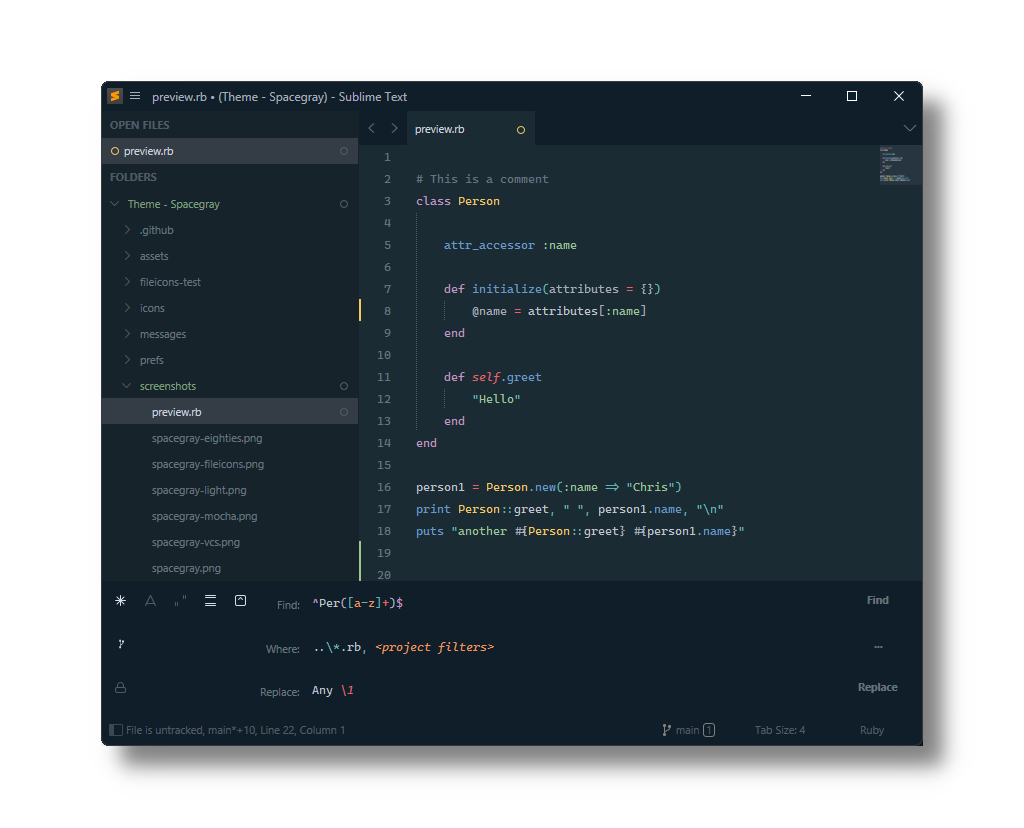
Theme - Spacegray
A Hyperminimal UI Theme for Sublime Text
Details
Installs
- Total 517K
- Win 256K
- Mac 172K
- Linux 89K
| Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 3 | 4 | 4 | 5 | 11 | 8 | 6 | 5 | 4 | 7 | 3 | 7 | 5 | 4 | 11 | 3 | 3 | 5 | 8 | 5 | 6 | 1 | 3 | 7 | 0 | 7 | 2 | 3 | 4 | 2 | 4 | 0 | 9 | 5 | 7 | 5 | 8 | 2 | 8 | 6 | 5 | 2 | 3 | 3 | 6 | 1 |
| Mac | 2 | 1 | 1 | 3 | 4 | 6 | 1 | 3 | 3 | 4 | 5 | 6 | 1 | 5 | 1 | 3 | 2 | 2 | 1 | 4 | 4 | 5 | 2 | 6 | 10 | 5 | 1 | 6 | 2 | 3 | 3 | 2 | 6 | 0 | 3 | 2 | 3 | 4 | 2 | 4 | 3 | 3 | 2 | 6 | 1 | 4 |
| Linux | 1 | 1 | 3 | 5 | 5 | 5 | 3 | 4 | 2 | 5 | 2 | 5 | 2 | 2 | 1 | 1 | 4 | 3 | 2 | 1 | 1 | 2 | 3 | 2 | 1 | 4 | 4 | 5 | 0 | 3 | 4 | 2 | 2 | 1 | 1 | 2 | 3 | 3 | 2 | 0 | 3 | 6 | 2 | 5 | 4 | 3 |
Readme
- Source
- raw.githubusercontent.com
Spacegray
A set of custom UI themes for Sublime Text. It's all about hype and minimal. Comes in different flavors with accompanying Base16 color schemes.
Themes
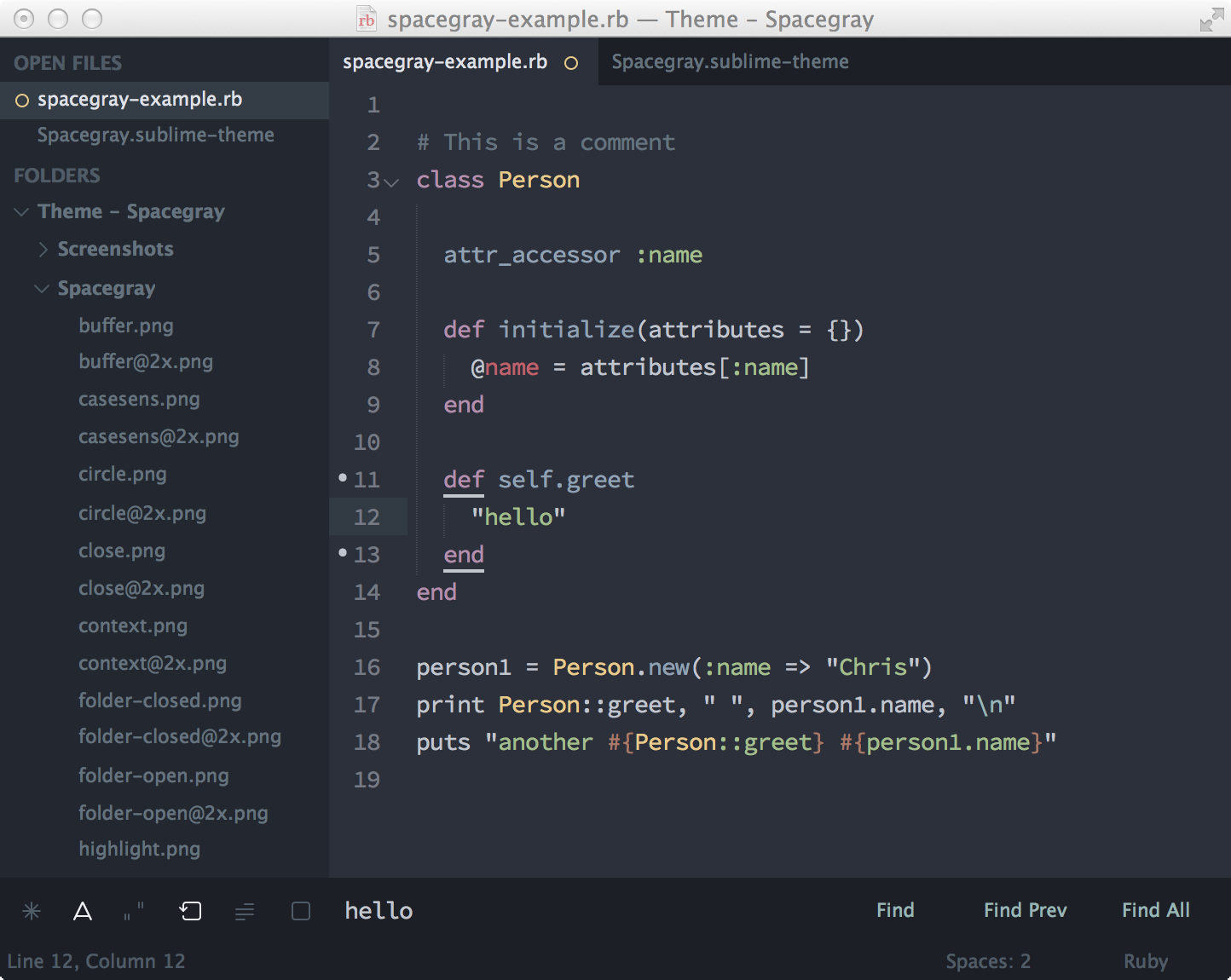
Spacegray
Default flavor based on Base16 Ocean Dark color scheme.

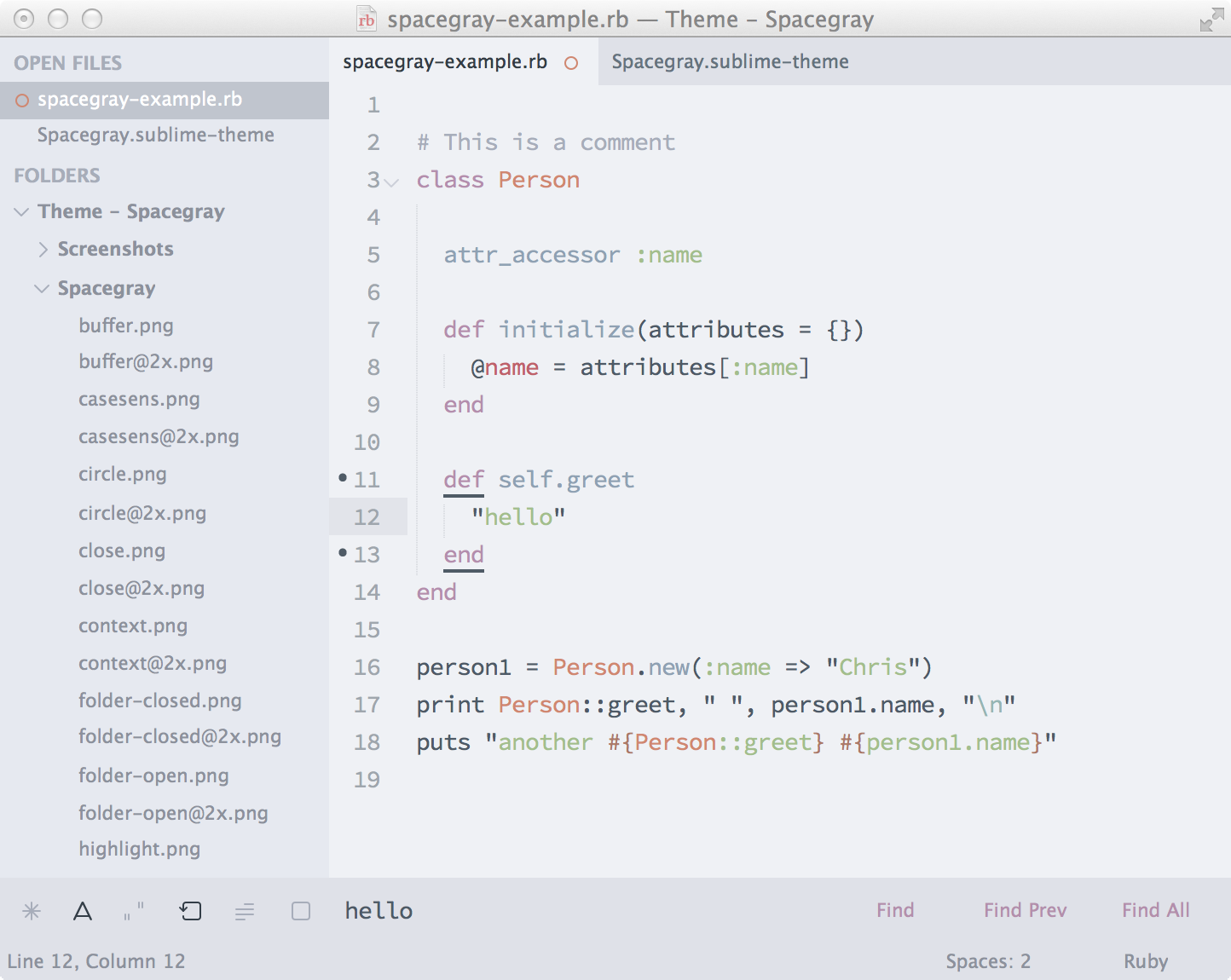
Spacegray Light
Light variation based on Base16 Ocean Light color scheme.

Spacegray Eighties
A variation based on Base16 Eighties Dark color scheme.

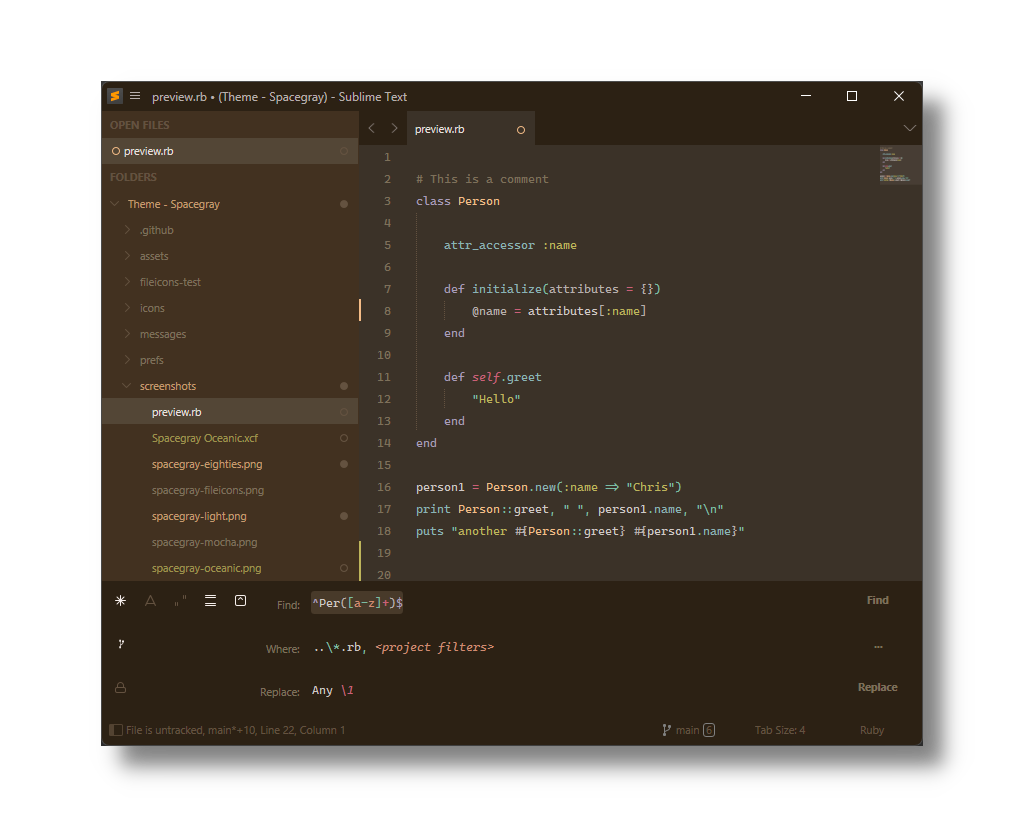
Spacegray Mocha
A variation based on Base16 Mocha Dark color scheme.

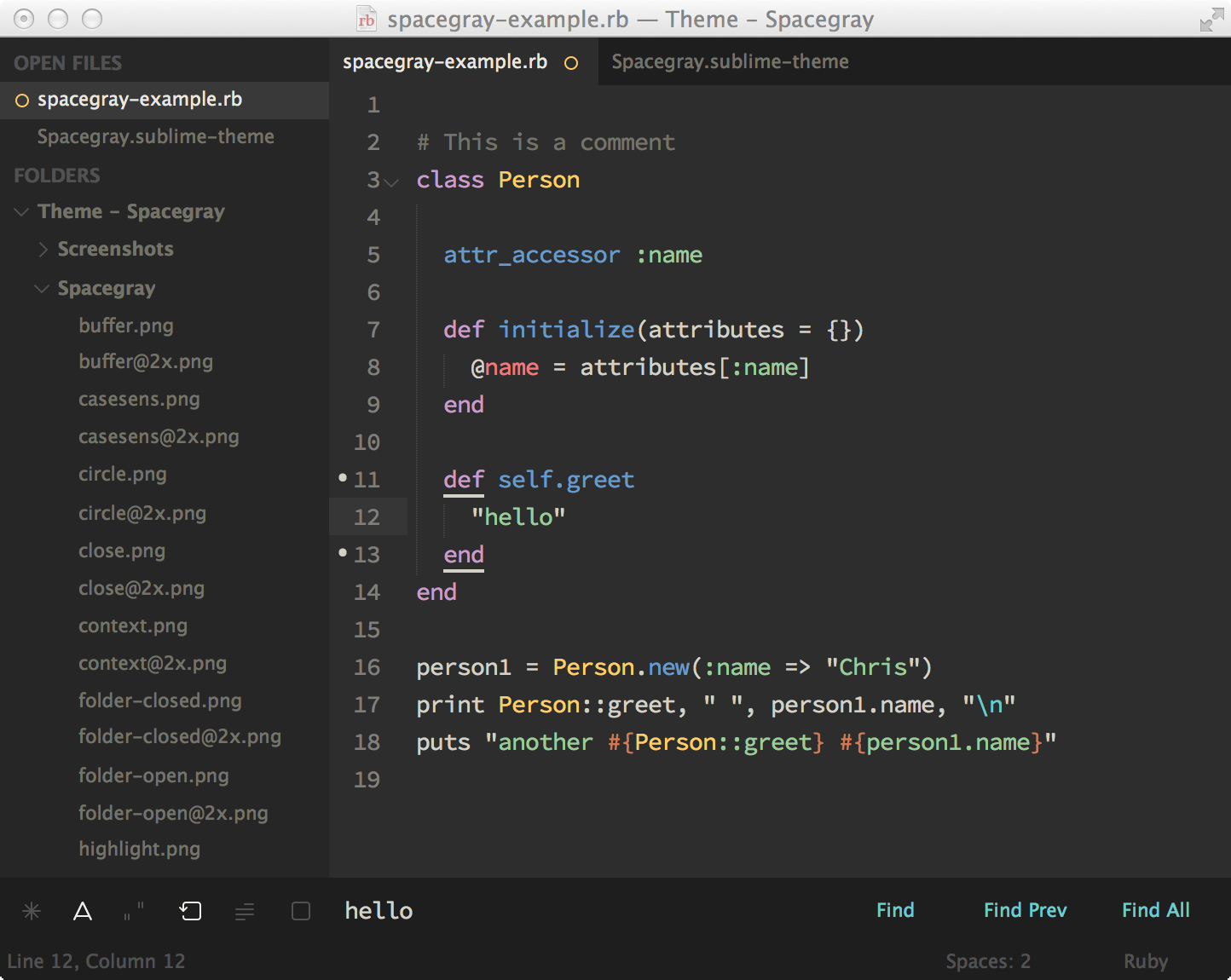
Spacegray Oceanic
A variation based on Base16 Oceanic Dark color scheme.

The font used in the screenshots is Cascadia Code.
Installation
Via Package Control
The easiest way to install is using Sublime Package Control, where Spacegray is listed as Theme - Spacegray.
- Open Command Palette using menu item Tools > Command Palette… (⇧⌘P on Mac)
- Choose Package Control: Install Package
- Find
Theme - Spacegrayand hit Enter
Manual
You can also install the theme manually:
- Download the .zip
- Unzip and rename the folder to
Theme - Spacegray - Copy the folder into
Packagesdirectory, which you can find using the menu itemSublime Text -> Preferences -> Browse Packages...
Activate Theme
To select a theme call UI: Select Theme from Command Palette.
To select a color scheme call UI: Select Color Scheme from Command Palette.
Alternatively ajdust Preferences.sublime-settings by calling Preferences: Settings from Command Palette to one of the following pairs.
Settings for Spacegray
{
"theme": "Spacegray.sublime-theme",
"color_scheme": "Base16 Ocean Dark.sublime-color-scheme"
}
Settings for Spacegray Light
{
"theme": "Spacegray Light.sublime-theme",
"color_scheme": "Base16 Ocean Light.sublime-color-scheme"
}
Settings for Spacegray Eighties
{
"theme": "Spacegray Eighties.sublime-theme",
"color_scheme": "Base16 Eighties Dark.sublime-color-scheme"
}
Settings for Spacegray Mocha
{
"theme": "Spacegray Mocha.sublime-theme",
"color_scheme": "Base16 Mocha Dark.sublime-color-scheme"
}
Settings for Spacegray Oceanic
{
"theme": "Spacegray Oceanic.sublime-theme",
"color_scheme": "Base16 Oceanic.sublime-color-scheme"
}
Theme Customization
Themes are customized either by adjusting predefined settings or by modifying global theme variables or rules.
Open Command Palette and call one of:
- Preferences: Settings
- UI: Customize Theme
Theme Variables
Font Face
Global font face is set to "system".
To customize font face,
- open Command Palette
- call UI: Customize Theme
- modify
"font_face"variable
Font Size
Global font size is derived from Preferences.sublime-settings > “font_size” by default.
To customize font size,
- open Command Palette
- call UI: Customize Theme
- modify
"font_size"variable
Global Theme Settings
To customize theme settings,
- open Command Palette
- call Preferences: Settings
Themed Title Bar
Useful if you're using native OSX tabs since custom title bar breaks the native tabs.
"themed_title_bar": false,
Tabs Navigation Icons
"enable_tab_scrolling": false,
Tabs Close Buttons
Hide tab close buttons:
"show_tab_close_buttons": false,
Display tab close buttons on the left:
"show_tab_close_buttons_on_left": true,
Spacegray Theme Settings
To customize theme settings,
- open Command Palette
- call Preferences: Settings
Tabs Size
Tabs height:
"theme.spacegray.tabs.height": "small"
"theme.spacegray.tabs.height": "normal"
"theme.spacegray.tabs.height": "large"
"theme.spacegray.tabs.height": "xlarge"
Tabs width:
"theme.spacegray.tabs.auto_width": true
Sidebar Tree Row Height
"theme.spacegray.sidebar.row_height": "xsmall"
"theme.spacegray.sidebar.row_height": "small"
"theme.spacegray.sidebar.row_height": "normal"
"theme.spacegray.sidebar.row_height": "large"
"theme.spacegray.sidebar.row_height": "xlarge"
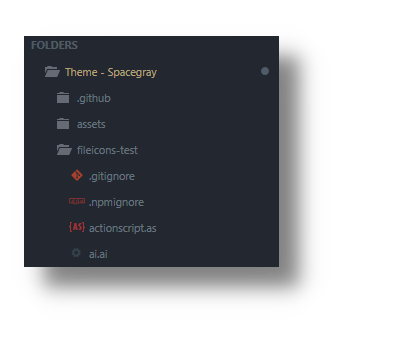
Sidebar File Icons
"theme.spacegray.sidebar.show_icons": true,

Sidebar Item Label VCS Coloring
"theme.spacegray.sidebar.vcs_color_labels": true,
To also color expanded folders:
"theme.spacegray.sidebar.vcs_color_expanded": true,
Originally implemented in Toxin by @p3lim.
Thanks
The Spacegray Eighties variation is contributed by Yoshua Wuyts.
