Console Wrap
This plugin helps you to work easily with log statements
Details
Installs
- Total 80K
- Win 63K
- Mac 9K
- Linux 8K
| Jul 18 | Jul 17 | Jul 16 | Jul 15 | Jul 14 | Jul 13 | Jul 12 | Jul 11 | Jul 10 | Jul 9 | Jul 8 | Jul 7 | Jul 6 | Jul 5 | Jul 4 | Jul 3 | Jul 2 | Jul 1 | Jun 30 | Jun 29 | Jun 28 | Jun 27 | Jun 26 | Jun 25 | Jun 24 | Jun 23 | Jun 22 | Jun 21 | Jun 20 | Jun 19 | Jun 18 | Jun 17 | Jun 16 | Jun 15 | Jun 14 | Jun 13 | Jun 12 | Jun 11 | Jun 10 | Jun 9 | Jun 8 | Jun 7 | Jun 6 | Jun 5 | Jun 4 | Jun 3 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 4 | 6 | 4 | 6 | 1 | 1 | 3 | 3 | 9 | 3 | 3 | 5 | 2 | 3 | 3 | 7 | 5 | 1 | 2 | 3 | 3 | 6 | 5 | 3 | 3 | 5 | 2 | 1 | 3 | 3 | 5 | 6 | 2 | 2 | 7 | 2 | 7 | 3 | 4 | 3 | 2 | 3 | 3 | 5 | 3 | 2 |
| Mac | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 2 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 |
| Linux | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
Console Wrap




This plugin helps you easily create (comment, remove, show all) log statements (console.log, print etc.)
It places selected variable in log statement like console.log(“variable”, variable);
This is not a snippet.
Supported languages
- Javascript
- Python
- Php
- Go
Usage
First you need to select a variable (or put cursor on it) and press "ctrl+shift+q". The log line will appear on the next line. Press "ctrl+shift+q" again to change wrapping (info,warn etc.)
You can Also remove, comment or remove commented log statements from your selsection or from all document you can find that functionality in context menu (right click) or Command Palette (command+shift+p on OS X, control+shift+p on Linux/Windows).
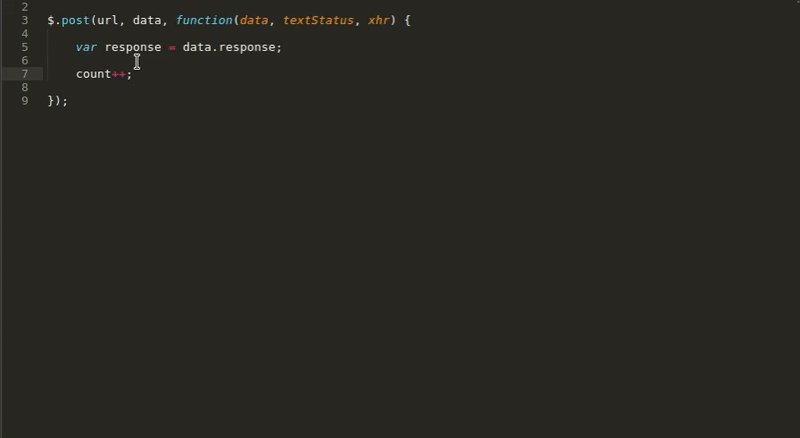
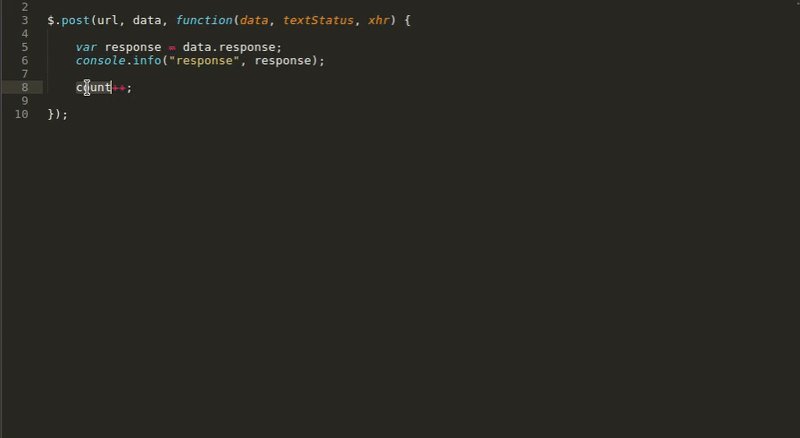
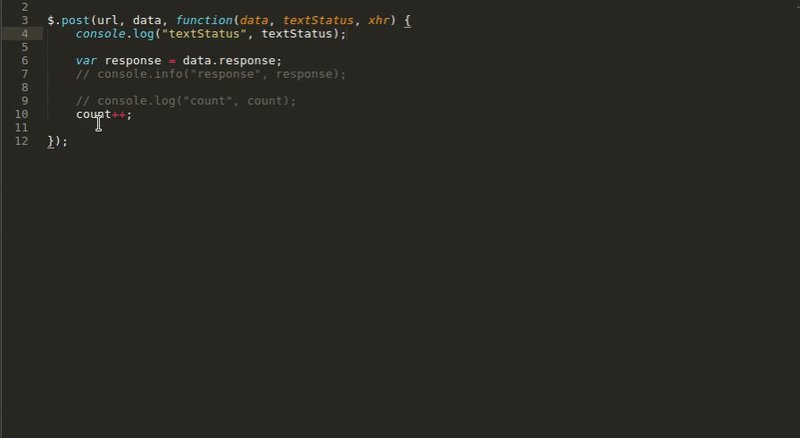
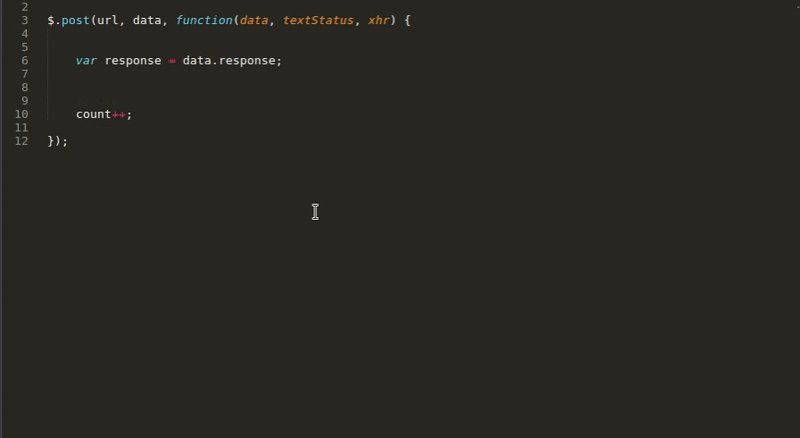
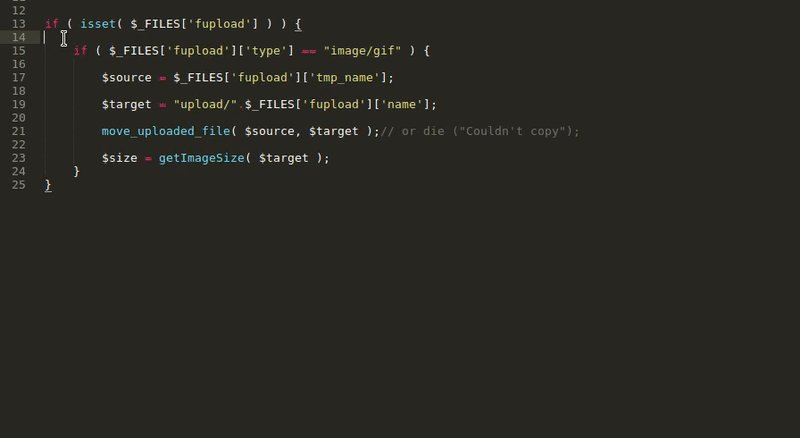
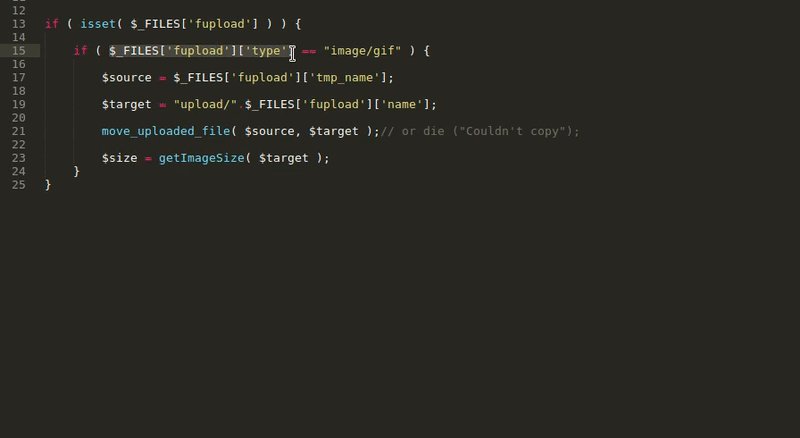
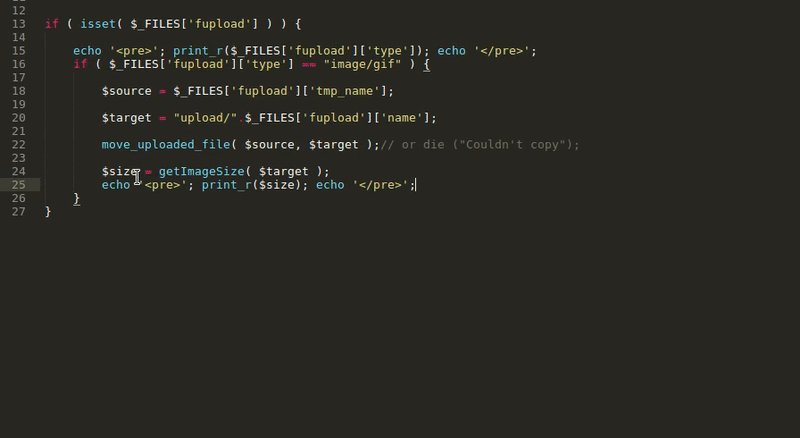
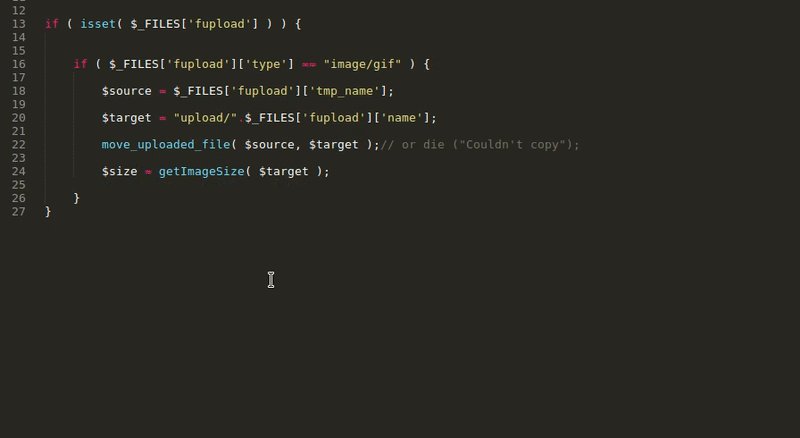
Screenshots
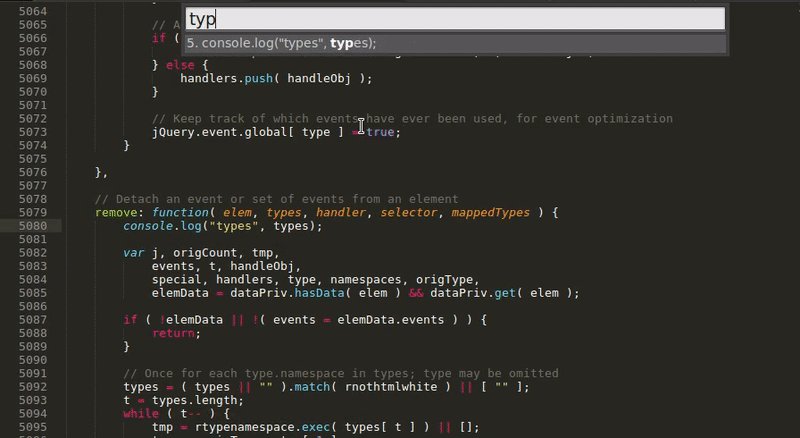
| Javascript |
|---|
 |
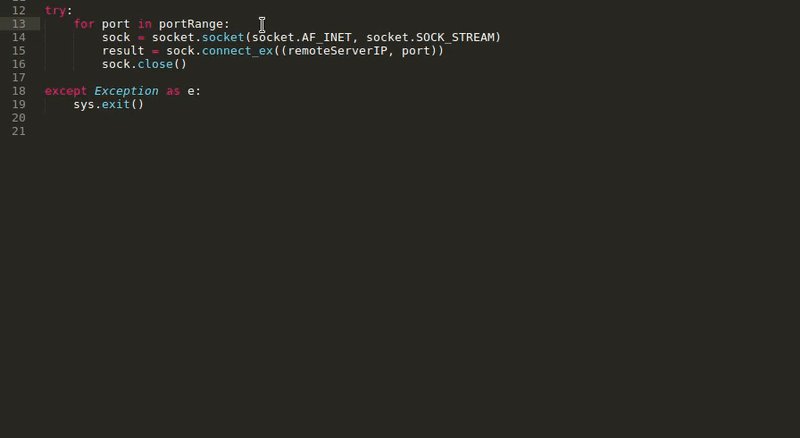
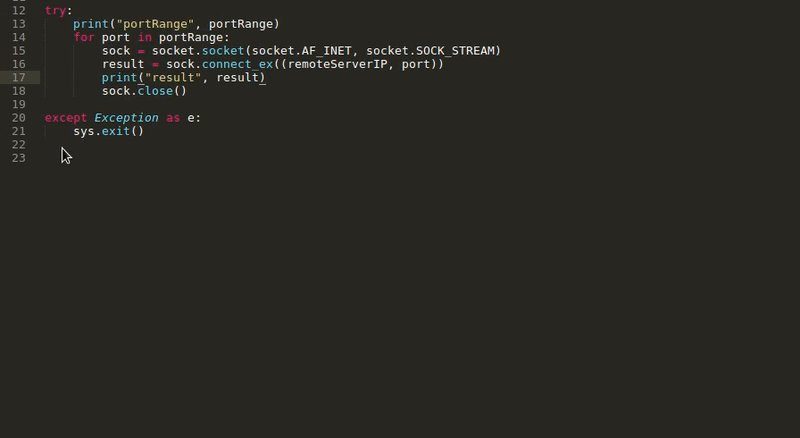
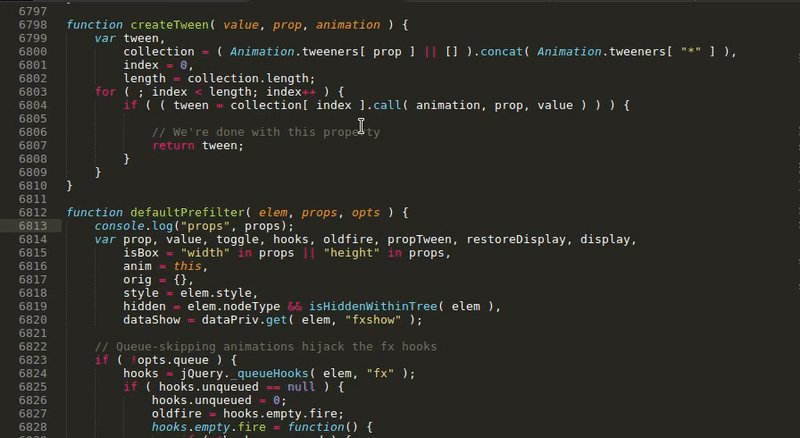
| Python |
|---|
 |
| Php |
|---|
 |
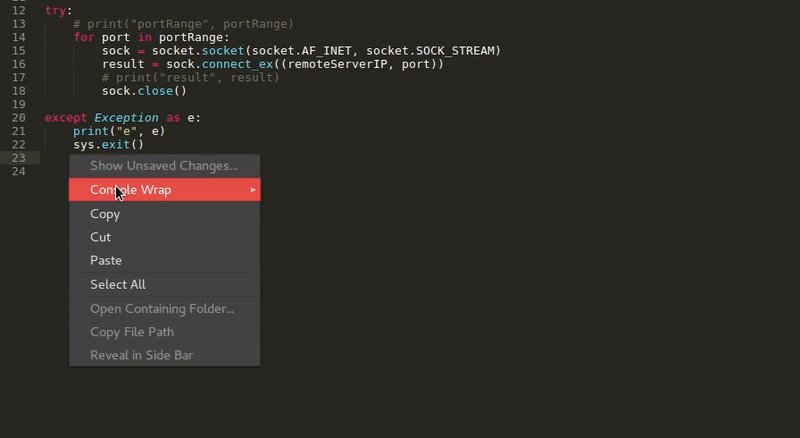
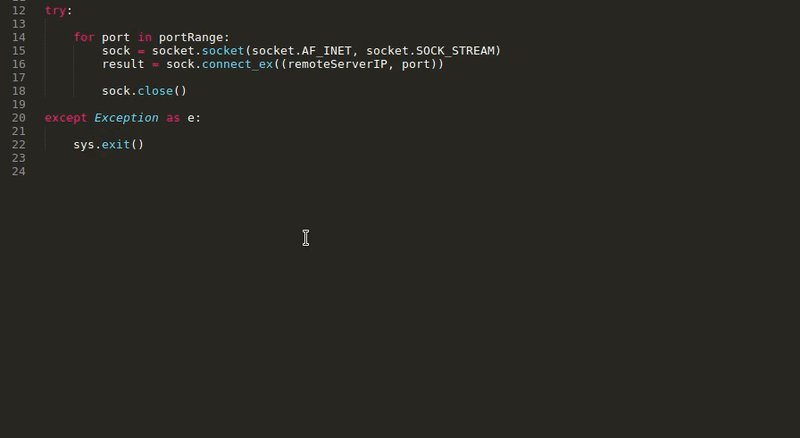
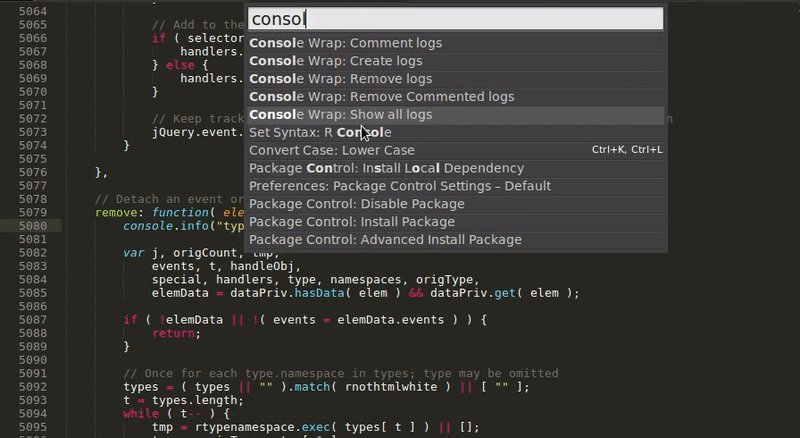
| All Logs |
|---|
 |
Key Binding
The default key binding is "ctrl+shift+q" and "ctrl+shift+alt+q" (insert before selection).
{
"keys": ["ctrl+shift+q"],
"command": "console_wrap",
"args": {"insert_before": false}
},
{
"keys": ["ctrl+shift+alt+q"],
"command": "console_wrap",
"args": {"insert_before": true}
}
Commands
{
"caption": "Console Wrap: Create logs",
"command": "console_wrap"
}, {
"caption": "Console Wrap: Remove logs",
"command": "console_action",
"args": {"action": "remove"}
}, {
"caption": "Console Wrap: Remove Commented logs",
"command": "console_action",
"args": {"action": "remove_commented"}
}, {
"caption": "Console Wrap: Comment logs",
"command": "console_action",
"args": {"action": "comment"}
}, {
"caption": "Console Wrap: Show all logs",
"command": "console_action",
"args": {"action": "show_quick_nav"}
}
Settings
{
"js": {
"consoleStr" : "{title}, {variable}", // "{title}, tmpVal = {variable}" to assigne value to temporary parameter output: console.log('title', tmpVal = variable);
"consoleFunc" : ["console", "log"], // You can change default log statement for example ["logger", "info"] output: logger.info('title', variable);
"single_quotes": false, // If true output: console.log('title', variable);
"semicolon" : true, // If false, will not add semicolon at end of line
"log_types" : ["log", "info", "warn", "error"]
},
"py": {
"consoleStr" : "{title}, {variable}",
"consoleFunc" : ["print"],
"single_quotes": false
},
"php": {
"consoleFunc" : ["print_r"], // var_dump or if you have custom logger ["$logger", "debug"] output: $logger->debug($variable);
"preTag" : true, // Put log in pre tag like echo '<pre>'; print_r($variable); echo '</pre>';
"dieAfterLog" : false // echo '<pre>'; print_r($variable); echo '</pre>'; die();
},
"go": {
"consoleStr" : "{title}, {variable}",
"consoleFunc" : ["fmt", "Println"],
"single_quotes": false,
"log_types" : ["Print", "Printf"]
},
"fileTypeMap" : { // Maps file type to wrapper. For example "text.html.vue": "js" means use js wrapper in vue js files
"text.html.vue" : "js", // php,python,js is included by dafault ("embedding.php": "php", "source.js": "js", "source.python": "py")
"source.ts" : "js",
"source.tsx" : "js",
"source.coffee" : "js",
"text.html.basic": "js",
"text.html.blade": "js",
"text.html.twig" : "js"
}
}
How to install
With Package Control:
- Run “Package Control: Install Package” command, find and install
Console Wrapplugin. - Restart Sublime Text editor (if required)
Manually:
- Clone or download git repo into your packages folder (in Sublime Text, find Browse Packages… menu item to open this folder)
- Restart Sublime Text editor (if required)
