EJS
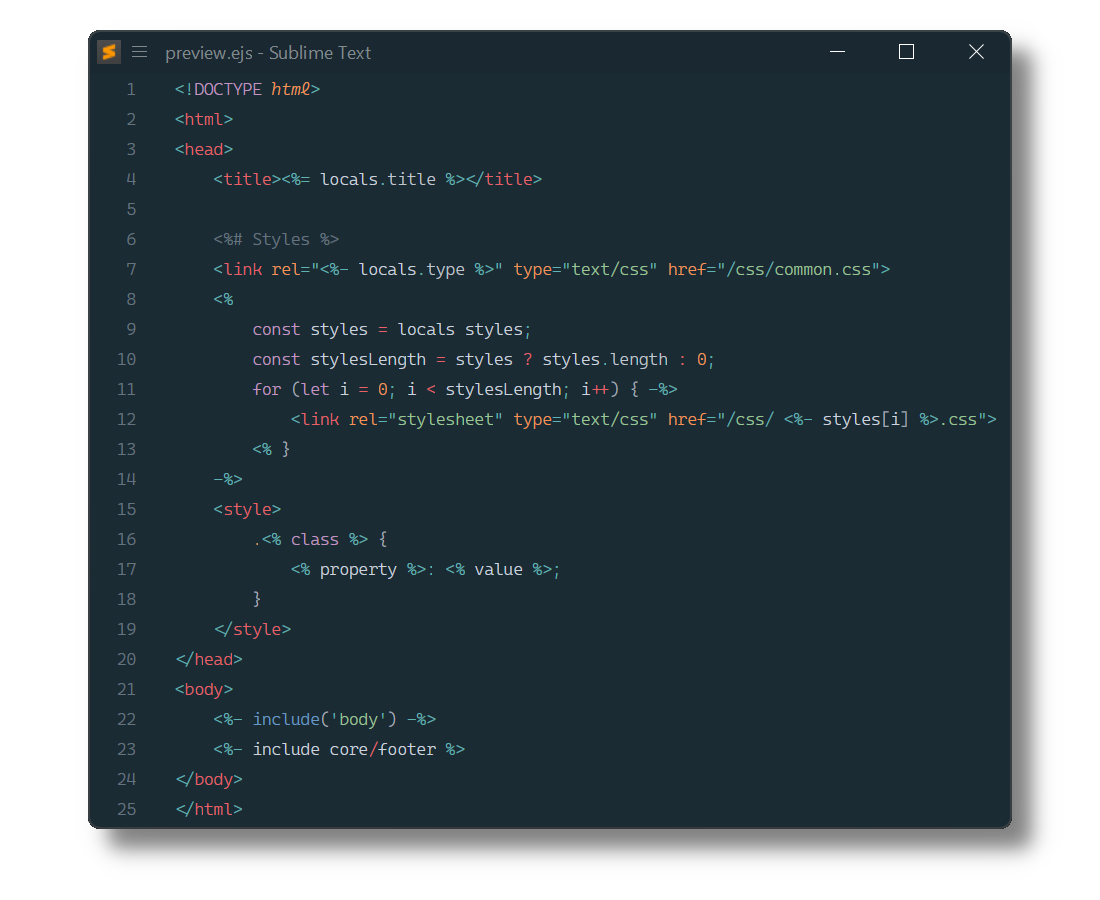
EJS syntax for Sublime Text
Details
Installs
- Total 112K
- Win 46K
- Mac 45K
- Linux 21K
| Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 1 | 0 | 3 | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 2 | 1 | 0 | 0 | 2 | 0 | 0 | 1 | 1 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 0 | 1 | 0 | 0 | 1 | 2 | 0 |
| Mac | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 1 | 1 | 1 | 1 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 |
| Linux | 2 | 2 | 1 | 0 | 0 | 2 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 1 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 |
Readme
- Source
- raw.githubusercontent.com
EJS
EJS syntax definition for Sublime Text based on its HTML, CSS and JavaScript syntax definitions.
Supported template tag variants are: <% %>. <? ?>.

Installation
Package Control
The easiest way to install is using Package Control. It's listed as EJS.
- Open
Command Paletteusing ctrl+shift+P or menu itemTools → Command Palette... - Choose
Package Control: Install Package - Find
EJSand hit Enter
Manual Install
- Download appropriate EJS.sublime-package for your Sublime Text build.
- Copy it into Installed Packages directory
[!NOTE]
To find Installed Packages…
- call Menu > Preferences > Browse Packages..
- Navigate to parent folder
Setting the default syntax
By default, files with the extension .ejs are opened with the EJS (<% %>) syntax.
To open files with a different extension as EJS, or to use delimiters other than <% %>, follow these steps to set the default EJS syntax for a file extension:
- Open an EJS file
- Select
Viewfrom the menu bar - Then select:
Syntax→Open all with current extension as...→EJS→EJS (<delimiter>) - Repeat for each extension you want to open as EJS
Snippets
In the HTML scope:
if+TAB- Inserts EJSifstatementfor+TAB- Inserts EJSforloop
Troubleshooting
§1 Syntax Definition Parse Errors
EJS extends Sublime Text's HTML, CSS and JavaScript syntax definition.
If EJS syntax highlighting doesn't work and console displays syntax errors in EJS.sublime-syntax, please make sure to remove any out-dated syntax override.
Steps:
- call Menu > Preferences > Browse Packages..
- Look for HTML, CSS or JavaScript folder
- Remove them or at least delete any syntax definition in it.
§2 Scripts are not correctly highlighted
EJS relies on JavaScript (source.js)
to scope script blocks and inline scripts.
Make sure to remove related out-dated syntax packages, which don't meet least compatibility requirements.
They can be identified by calling
e.g. sublime.find_syntax_by_scope("source.js") in ST's console.
Known candidates are:
Contributing
Most problems are best addressed by opening an issue.
