Icon Fonts
Completions for popular icon fonts such as Font Awesome, Glyphicons and many more!
Details
Installs
- Total 86K
- Win 57K
- Mac 12K
- Linux 16K
| Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | Dec 16 | Dec 15 | Dec 14 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 6 | 1 | 2 | 5 | 1 | 1 | 2 | 2 | 2 | 3 | 5 | 1 | 3 | 2 | 1 | 1 | 2 | 1 | 0 | 0 | 2 | 1 | 2 | 3 | 4 | 1 | 1 | 1 | 2 | 2 | 1 | 0 | 2 | 0 | 1 | 0 | 3 | 1 | 0 | 4 | 2 | 3 | 0 | 1 | 3 |
| Mac | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 0 | 0 | 0 | 3 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 2 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 1 | 0 | 2 | 0 | 0 | 0 | 1 | 0 | 0 | 2 | 2 | 1 | 0 |
| Linux | 0 | 1 | 4 | 2 | 2 | 0 | 2 | 3 | 0 | 3 | 0 | 2 | 3 | 2 | 2 | 1 | 1 | 1 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 1 | 3 | 0 | 2 | 1 | 0 | 2 | 0 | 2 | 1 | 2 | 0 | 2 | 0 | 0 | 2 | 0 | 1 | 3 |
Readme
- Source
- raw.githubusercontent.com
sublime-icon-fonts
Sublime Text snippets for several popular icon fonts (see details).
This package is also available for Atom and Visual Studio Code.

Screenshot using the Hopscotch color scheme
Installation
Package Control
- Make sure you already have Package Control installed
- Choose “Install Package” from the Command Palette (Super+Shift+P)
- Select “Icon Fonts” and press Enter
GitHub
- Change to your Sublime Text
Packagesdirectory - Clone repository
git clone https://github.com/idleberg/sublime-icon-fonts "Icon Fonts"
Usage
Snippets are limited to the html and css|less|sass|scss|stylus scopes, which might not be activated in your auto_complete_selector user preferences by default. However, you can still force the completion popup to show by pressing Ctrl+Space.
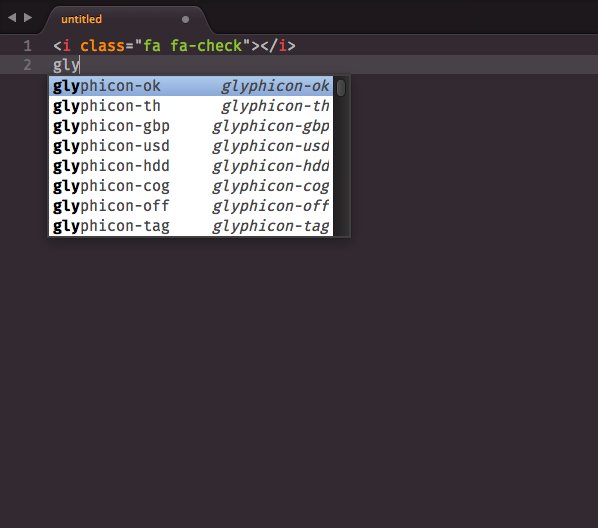
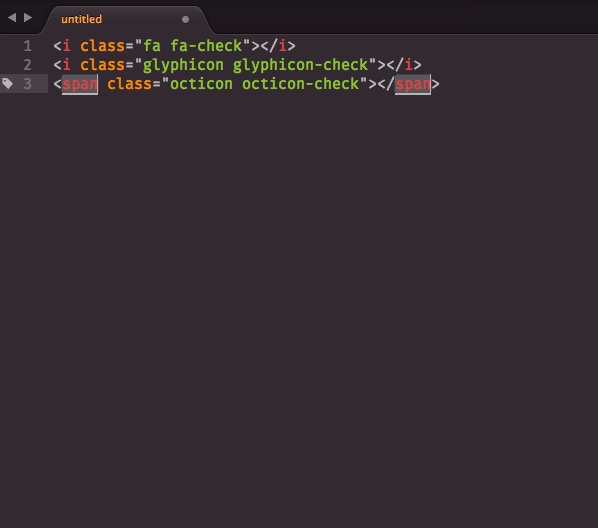
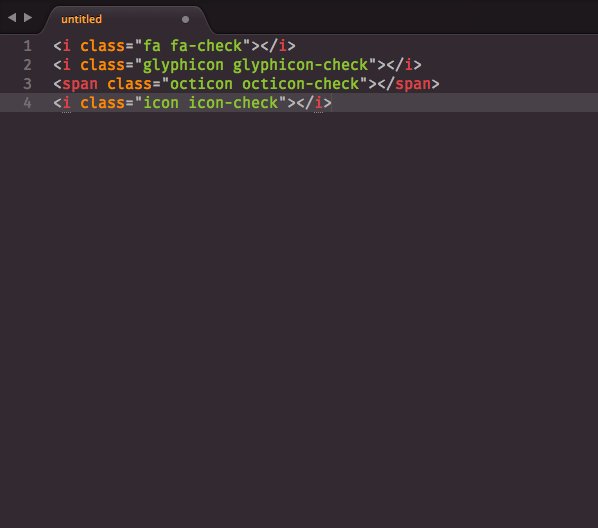
Typing the class name of an icon using the designated prefix will complete to a tag containing the icon class. Exceptions are fa-layers, fa-layers-counter, fa-layers-text and fa-layers (<span>).
Prefixes
| Prefix | Icon Font | Version |
|---|---|---|
ai |
Android Icons | 1.0.0 |
cc |
Creative Commons Icon Font | 1.2.1 |
bx |
BoxIcons | - |
dashicons |
WordPress Dashicons | – |
devicons |
Devicons | 1.8.0 |
el |
Elusive Icons | 2.0.0 |
fas,far,fab |
Font Awesome Pro | 5.15.4 |
fl |
Font Logos | 0.18 |
glyphicon |
Bootstrap Glyphicons | 3.3.7 |
icono |
Icono | 1.3.0 |
ion |
Ionicons | 2.0.1 |
mdi |
Material Design Icons | 6.7.96 |
mfg |
MFG Labs Iconset | – |
mfizz |
Font Mfizz | 2.4.1 |
mio |
Material Design Icons (Official) | 3.0.1 |
octicon |
GitHub Octicons | 4.1.0 |
oi |
Open Iconic | 1.1.0 |
openwebicons |
OpenWeb Icons | 1.6.3 |
pf |
PaymentFont | 1.2.5 |
ri |
RemixIcon | 2.5.0 |
st |
Stack Icons | 1.0.0 |
typcn |
Typicons | 2.1.2 |
wi |
Weather Icons | 2.0.12 |
zmdi |
Material Design Iconic Font | 2.2.0 |
⚠️ Several previously supported fonts have been removed and are now available in the SVG Icon Snippets package or the icon fonts legacy package.
Examples:
fa-check+Tab completes to<i class="fa fa-check"></i>glyphicon-check+Tab completes to<span class="glyphicon glyphicons-check"></span>- well, you get the idea
Snippets also work in the text.css scope, where they complete to the Unicode value of an icon.
Example:
fa-check+Tab completes to'\f00c'
These snippets also work for Less, SCSS and Stylus files!
License
This work is licensed under the The MIT License.



