LogMagic
Javascript console.log statements at the tip of your fingers
Details
Installs
- Total 2K
- Win 893
- Mac 683
- Linux 295
| Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
SublimeLogMagic
Easily log JavaScript variables and parameters with keyboard shortcuts.
Now with CoffeeScript support!
Installing
Simply look for “Log Magic” in Package Control.
Usage
Simply press cmd+alt+j (ctrl+alt+j) to produce magic downwards or cmd+alt+k (ctrl+alt+k) to produce magic upwards.
When you're done press cmd+alt+l (ctrl+alt+l) to remove all magic.
You can also run these commands manually:
- LogMagic Statement (down)
- LogMagic Statement (up)
- LogMagic Remove all
Features
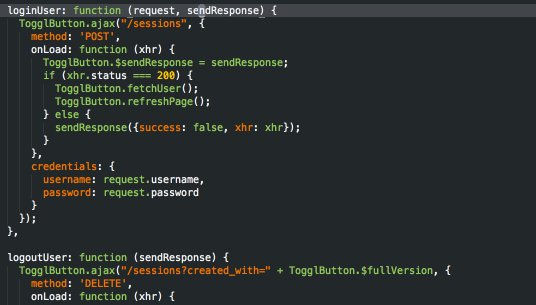
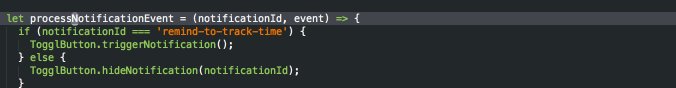
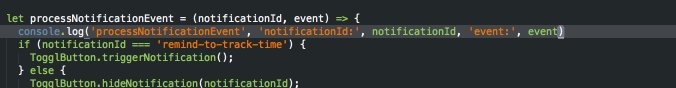
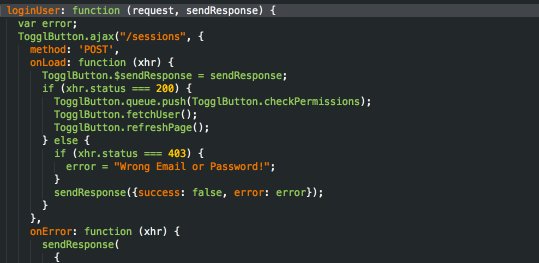
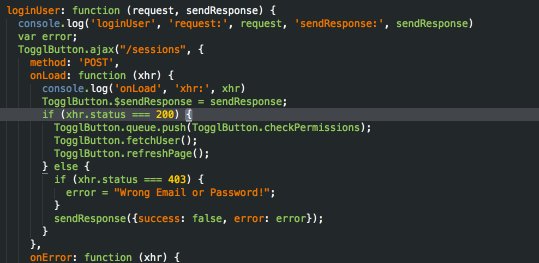
Log quickly
Any log statement is just a keyboard shortuct away

Log anything
LogMagic inspects the current line and tries to extract interesting information from it:
- variable assignments
- function parameters in a function definition
- parameters in a function call
- supports ES6 destructuring
- supports ES6 optional parameters
- supports flowtype (to some extent)
- ignores known values such as numbers, true, false, null and undefined
- falls back to printing L<line number> if it fails to parse anything meaningful
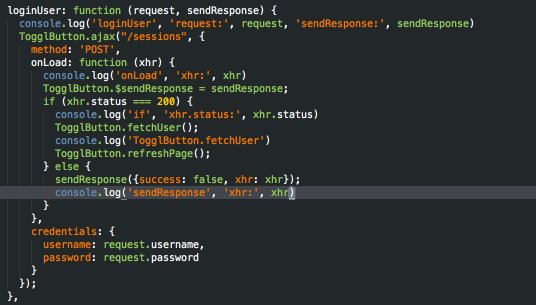
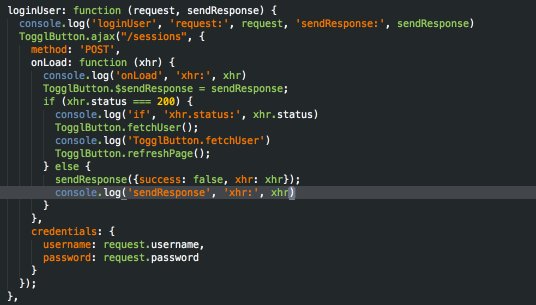
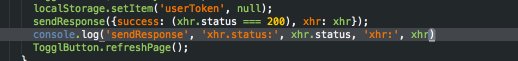
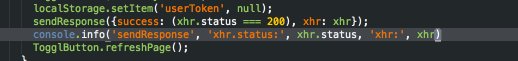
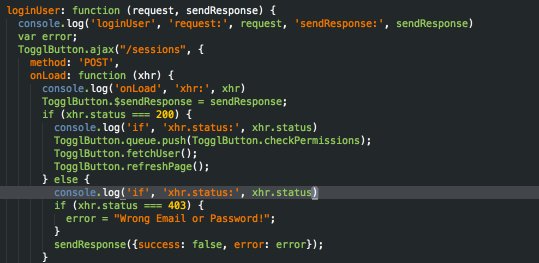
Cycle through log types
Press the same keyboard shortcuts when already on a log statement to cycle through log,
info, warn and error.

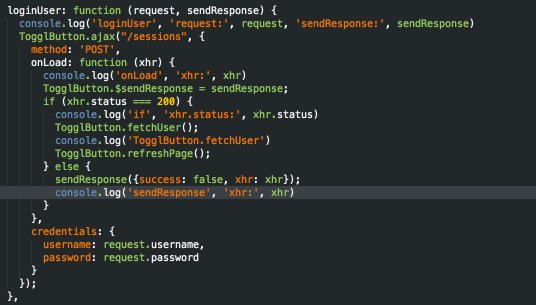
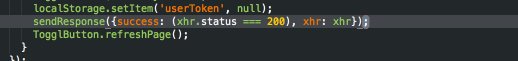
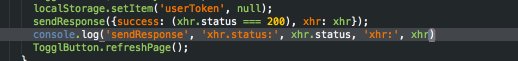
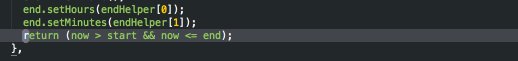
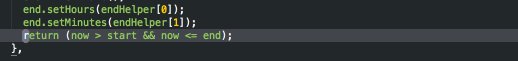
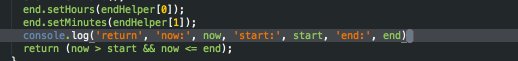
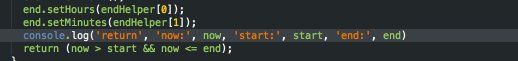
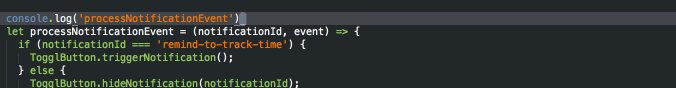
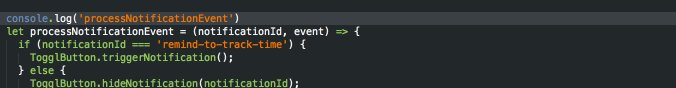
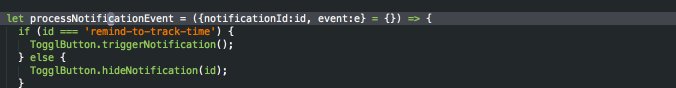
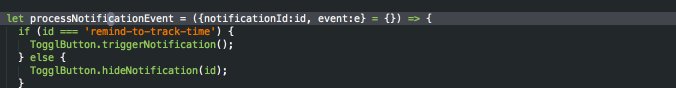
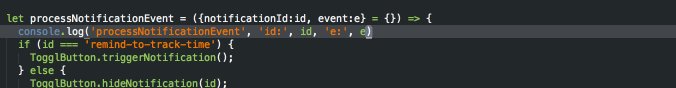
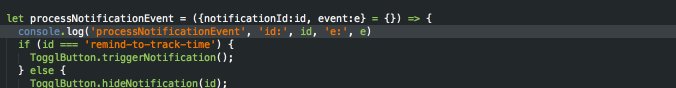
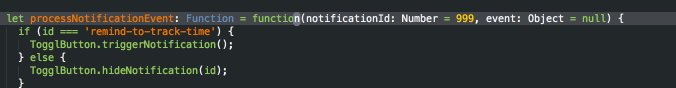
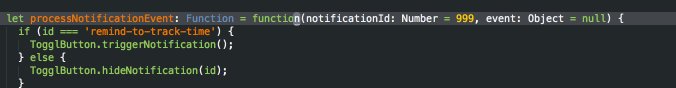
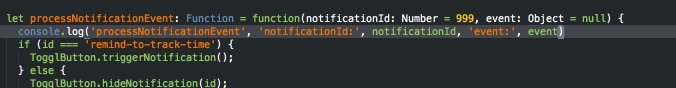
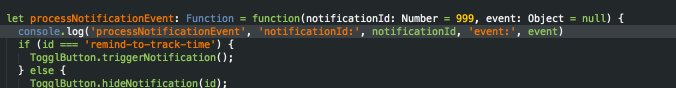
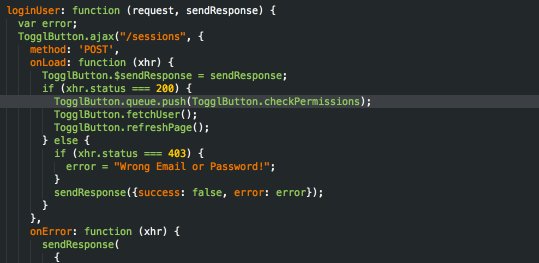
Up / Down support
You can add the log statement on the previous or the next line. This is especially helpful in case of return statements.

Logging upwards can also change what's logged. Eg in the following case we're more interested in the arguments passed to the callback than the variable assignment.

ES6 destructuring support
LogMagic can parse destructuring and extract the necessary variable names from it (even in case of renamed properties)

Flowtype support
Flowtype is cool. Best effort has been made to ignore flowtype's annotations and still produce a meaningful log statement (but expect kinks and bugs here).

Remove all log statements
With one command you can remove all log statements from the current file.

CoffeeScript support
Logs stuff from coffeescript code. Even tries to understand function calls without parenthesis. Support for this is limited but 90% of the time it should work all the time.
Customizing
Default configuration:
{
"always_log_filename": false,
"default_log_level": "log",
"max_identifier_length": 21,
"print_trailing_semicolon": false
}
Configuration options:
always_log_filename- iftrue, always prependsfilename:linenoto the log messagesdefault_log_level- specify the method name used for logging. Can belog,info,warn,erroror even a custom method namemax_identifier_length- specify how long the identifier names can be before they start to be shortened. Also applies to thefilenameof the buffer (if outputted)print_trailing_semicolons- iftrueadds a;at the end of the log statement
You can override the custom keyboard shortcuts by adding this to your personal keyboard shortcuts file:
[
{ "keys": ["super+alt+j"], "command": "log_magic_down", "context":
[
{ "operand": "source.js", "operator": "equal", "match_all": true, "key": "selector" }
]
},
{ "keys": ["super+alt+k"], "command": "log_magic_up", "context":
[
{ "operand": "source.js", "operator": "equal", "match_all": true, "key": "selector" }
]
},
{ "keys": ["super+alt+l"], "command": "log_magic_remove_all", "context":
[
{ "operand": "source.js", "operator": "equal", "match_all": true, "key": "selector" }
]
},
{ "keys": ["super+alt+j"], "command": "log_magic_down", "context":
[
{ "operand": "source.coffee", "operator": "equal", "match_all": true, "key": "selector" }
]
},
{ "keys": ["super+alt+k"], "command": "log_magic_up", "context":
[
{ "operand": "source.coffee", "operator": "equal", "match_all": true, "key": "selector" }
]
},
{ "keys": ["super+alt+l"], "command": "log_magic_remove_all", "context":
[
{ "operand": "source.coffee", "operator": "equal", "match_all": true, "key": "selector" }
]
}
]
Contributing
Issues are welcome, especially if it spits out invalid javascript.
Btw this plugin should theoretically mostly work for most C-based languages (although by default
the keyboard shortcuts are only enabled for JavaScript and it spits out console.* statements).
