LSP-volar
Vue support for Sublime's LSP plugin
Details
Installs
- Total 7K
- Win 3K
- Mac 2K
- Linux 2K
| Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 1 | 1 | 0 | 1 | 3 | 0 | 4 | 5 | 1 | 1 | 0 | 1 | 0 | 0 | 2 | 1 | 2 | 2 | 0 | 1 | 1 | 1 | 0 | 0 | 1 | 1 | 1 | 0 | 0 | 0 | 2 | 0 | 1 | 0 | 0 | 2 | 0 | 0 | 0 | 1 | 1 | 1 | 1 | 1 | 2 |
| Mac | 0 | 1 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 4 | 2 | 0 | 1 | 0 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 1 | 2 | 1 | 0 | 0 | 1 | 3 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 1 | 0 | 2 | 1 | 1 | 1 |
| Linux | 0 | 0 | 1 | 1 | 0 | 0 | 0 | 0 | 3 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 2 | 0 | 1 | 0 | 1 | 1 | 0 | 1 | 2 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 0 | 2 | 0 | 2 | 1 | 1 |
Readme
- Source
- raw.githubusercontent.com
LSP-volar
This is a helper package that automatically installs and updates the Volar Language Server for you.
Warning This package integrates with the legacy 1.x version of the Vue Language Features (formerly Volar). To use the latest version of Vue Language Features migrate to
LSP-vue.
Table of Contents
Installation
- Install LSP, Vue Syntax Highlight and LSP-volar from Package Control.
- Restart Sublime.
Configuration
Open the configuration file using Command Palette with Preferences: LSP-volar Settings command or opening it from the Sublime menu (Preferences > Package Settings > LSP > Servers > LSP-volar).
Enable for non-Vue files
Allow LSP-volar to start in *.ts | *.tsx | *.js | *.jsx files.
Warning Don't use this unless you really have a specific reason. It provides worse experience than
LSP-typescriptin.js/.tsfiles due to not receiving diagnostic updates on modifying related files. Also it's missing some features ofLSP-typescript. See related issue: https://github.com/vuejs/language-tools/issues/3229
Per project:
Create a sublime project file with the following contents:
{
"folders":
[
{
"path": "."
}
],
"settings": {
"LSP": {
"LSP-volar": {
"selector": "text.html.vue | source.ts | source.tsx | source.js | source.jsx"
},
"LSP-typescript": {
"enabled": false
}
}
}
}
Globally:
From the Command Palette select Preferences: LSP-volar Settings and paste the following:
// Settings in here override those in "LSP-volar/LSP-volar.sublime-settings"
{
"selector": "text.html.vue | source.ts | source.tsx | source.js | source.jsx"
}
NOTE: When enabling LSP-volar for non-Vue files, it is advisable to disable the
LSP-typescriptpackage to avoid showing duplicate results.
Commands
Package provides a few commands in the Command Palette that can be useful for debugging Volar issues.
LSP-volar (Debug): Show Virtual Files
Shows a tree view of all internal virtual files associated with the currently opened vue file and allows for seeing their contents.
LSP-volar (Debug): Write Virtual Files
Writes all internal virtual files to disk. The files will be created alongside the original vue files that Volar has loaded internally. This can also include vue files within node_modules. Those files can be useful in figuring out why there are type issues in vue files that maybe are due to a Volar bug.
Note Type-checking those genearated
.tsfiles usingLSP-typescriptis not equivalent to whatLSP-volardoes as Volar does some internal Vue type augmentations thatLSP-typescriptdoes not do. To get a more relevant type checking when inspecting those files it's recommended to disableLSP-typescriptand enableLSP-volarfor TS files instead. Check Enable for non-Vue files section.Note If there are many
vuefiles in the project then a lot of files can be created by this command and those could be a bit tiresome to clean up later. In a git-tracked project you might want to usegit clean -fxto remove all untracked files. Just make sure you don't have any useful untracked files.
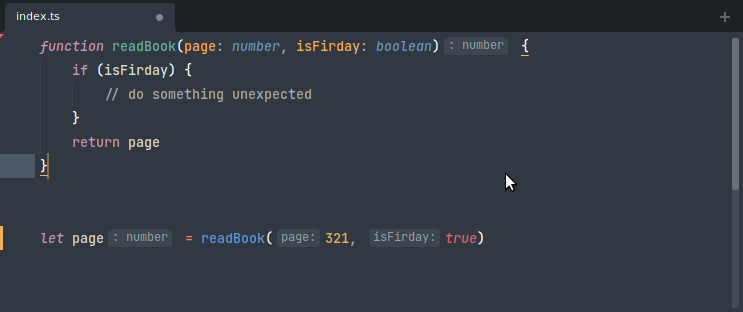
Inlay hints
Inlay hints are short textual annotations that show parameter names, type hints.

To enable inlay hints:
1. Open the command palette and select Preferences: LSP Settings, then enable show_inlay_hints:
“js
{
"show_inlay_hints”: true
}
2. Modify the following settings through `Preferences: LSP-volar Settings`:
```js
{
"settings": {
// javascript inlay hints options.
"javascript.inlayHints.enumMemberValues.enabled": false,
"javascript.inlayHints.functionLikeReturnTypes.enabled": false,
"javascript.inlayHints.parameterNames.enabled": "none",
"javascript.inlayHints.parameterNames.suppressWhenArgumentMatchesName": false,
"javascript.inlayHints.parameterTypes.enabled": false,
"javascript.inlayHints.propertyDeclarationTypes.enabled": false,
"javascript.inlayHints.variableTypes.enabled": false,
// typescript inlay hints options.
"typescript.inlayHints.enumMemberValues.enabled": false,
"typescript.inlayHints.functionLikeReturnTypes.enabled": false,
"typescript.inlayHints.parameterNames.enabled": "none",
"typescript.inlayHints.parameterNames.suppressWhenArgumentMatchesName": false,
"typescript.inlayHints.parameterTypes.enabled": false,
"typescript.inlayHints.propertyDeclarationTypes.enabled": false,
"typescript.inlayHints.variableTypes.enabled": false,
}
}
NOTE: Inlay hints require TypeScript 4.4+.
