LSP-vue
Vue support for Sublime's LSP plugin
Details
Installs
- Total 11K
- Win 5K
- Mac 4K
- Linux 3K
| Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | Dec 25 | Dec 24 | Dec 23 | Dec 22 | Dec 21 | Dec 20 | Dec 19 | Dec 18 | Dec 17 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 2 | 1 | 4 | 3 | 3 | 3 | 2 | 0 | 3 | 3 | 1 | 2 | 4 | 1 | 0 | 1 | 4 | 3 | 1 | 0 | 2 | 3 | 3 | 5 | 0 | 1 | 1 | 1 | 2 | 0 | 3 | 2 | 0 | 0 | 0 | 1 | 0 | 2 | 0 | 1 | 4 | 2 | 0 | 0 | 0 | 2 |
| Mac | 0 | 3 | 0 | 1 | 5 | 1 | 0 | 2 | 1 | 1 | 2 | 0 | 1 | 0 | 0 | 2 | 2 | 2 | 1 | 3 | 0 | 1 | 1 | 1 | 0 | 2 | 0 | 0 | 0 | 1 | 0 | 0 | 2 | 0 | 0 | 0 | 1 | 1 | 0 | 1 | 2 | 0 | 1 | 1 | 1 | 3 |
| Linux | 1 | 3 | 0 | 1 | 3 | 1 | 1 | 1 | 1 | 0 | 2 | 3 | 4 | 1 | 1 | 0 | 2 | 3 | 1 | 1 | 1 | 1 | 1 | 4 | 0 | 3 | 2 | 4 | 1 | 1 | 1 | 1 | 1 | 2 | 0 | 0 | 3 | 0 | 1 | 2 | 2 | 0 | 1 | 2 | 2 | 2 |
Readme
- Source
- raw.githubusercontent.com
LSP-vue
This is a helper package that automatically installs and updates the Vue Language Server (formerly Volar) for you.
Table of Contents
Installation
- Install from Package Control:
- Restart Sublime.
[!NOTE] Make sure that
LSP-typescriptis installed - it's a required dependency.
Configuration
Open the configuration file using Command Palette with Preferences: LSP-vue Settings command or opening it from the Sublime menu (Preferences > Package Settings > LSP > Servers > LSP-vue).
Semantic Tokens
Server assigns a dedicated entity.name.tag.vue scope to component tags which allows one to customize their color. To customize, select UI: Customize Color Scheme from the Command Palette and add a rule like the following (with your chosen color):
{
// ...
"rules": [
// ...
{
"scope": "entity.name.tag.vue",
"foreground": "color(var(blue))",
},
],
}
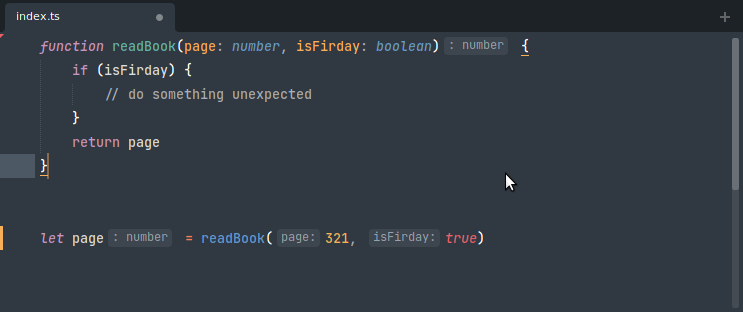
Inlay hints
Inlay hints are short textual annotations that show parameter names, type hints.

To enable inlay hints:
1. Open the command palette and select Preferences: LSP Settings, then enable show_inlay_hints:
“js
{
"show_inlay_hints”: true
}
2. Modify the following settings through `Preferences: LSP-vue Settings`:
```js
{
"settings": {
// javascript inlay hints options.
"javascript.inlayHints.enumMemberValues.enabled": false,
"javascript.inlayHints.functionLikeReturnTypes.enabled": false,
"javascript.inlayHints.parameterNames.enabled": "none",
"javascript.inlayHints.parameterNames.suppressWhenArgumentMatchesName": false,
"javascript.inlayHints.parameterTypes.enabled": false,
"javascript.inlayHints.propertyDeclarationTypes.enabled": false,
"javascript.inlayHints.variableTypes.enabled": false,
// typescript inlay hints options.
"typescript.inlayHints.enumMemberValues.enabled": false,
"typescript.inlayHints.functionLikeReturnTypes.enabled": false,
"typescript.inlayHints.parameterNames.enabled": "none",
"typescript.inlayHints.parameterNames.suppressWhenArgumentMatchesName": false,
"typescript.inlayHints.parameterTypes.enabled": false,
"typescript.inlayHints.propertyDeclarationTypes.enabled": false,
"typescript.inlayHints.variableTypes.enabled": false,
}
}
NOTE: Inlay hints require TypeScript 4.4+.
