Tact
All-in-one package for Tact programming language
Details
Installs
- Total 41
- Win 20
- Mac 15
- Linux 6
| Feb 8 | Feb 7 | Feb 6 | Feb 5 | Feb 4 | Feb 3 | Feb 2 | Feb 1 | Jan 31 | Jan 30 | Jan 29 | Jan 28 | Jan 27 | Jan 26 | Jan 25 | Jan 24 | Jan 23 | Jan 22 | Jan 21 | Jan 20 | Jan 19 | Jan 18 | Jan 17 | Jan 16 | Jan 15 | Jan 14 | Jan 13 | Jan 12 | Jan 11 | Jan 10 | Jan 9 | Jan 8 | Jan 7 | Jan 6 | Jan 5 | Jan 4 | Jan 3 | Jan 2 | Jan 1 | Dec 31 | Dec 30 | Dec 29 | Dec 28 | Dec 27 | Dec 26 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Mac | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 0 |
Readme
- Source
- raw.githubusercontent.com
tact-sublime

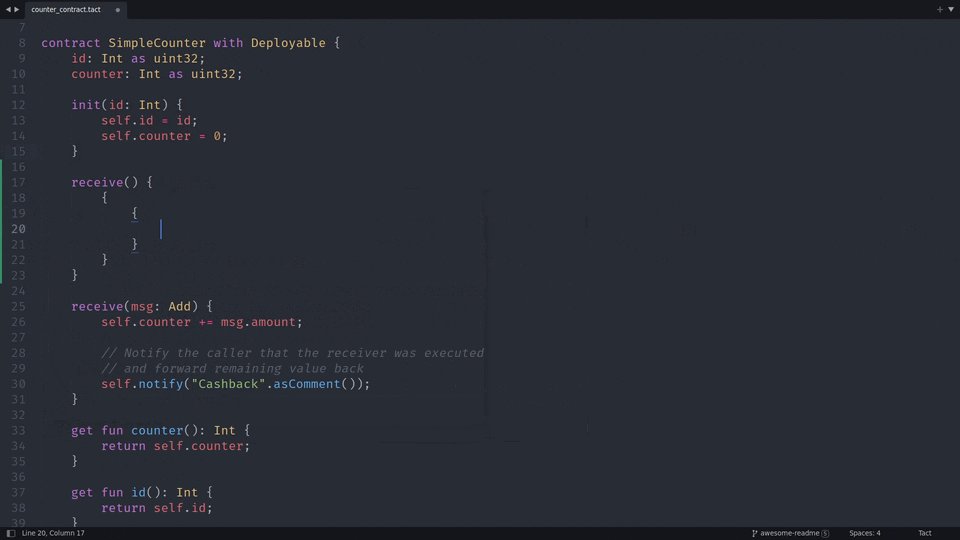
🚀 Adds syntax highlighting, folding, code snippets, and miscellaneous support for the Tact programming language to Sublime Text 3* and onward.
⚡ Tact is a fresh programming language for TON blockchain focused on efficiency and simplicity. It is designed to be easy to learn and use and a good fit for smart contracts because it is a statically typed language with a simple syntax and a powerful type system.
Features
TL;DR? Jump straight to the installation!
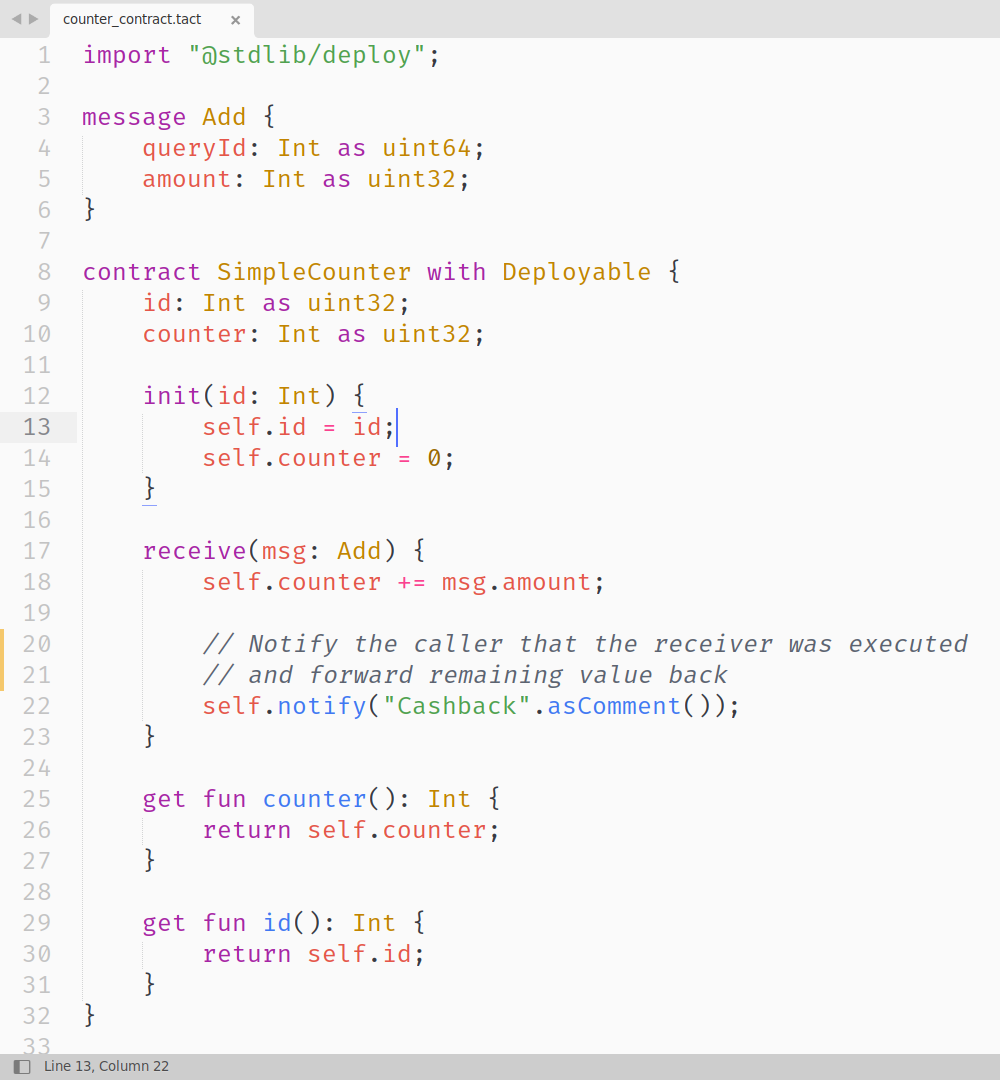
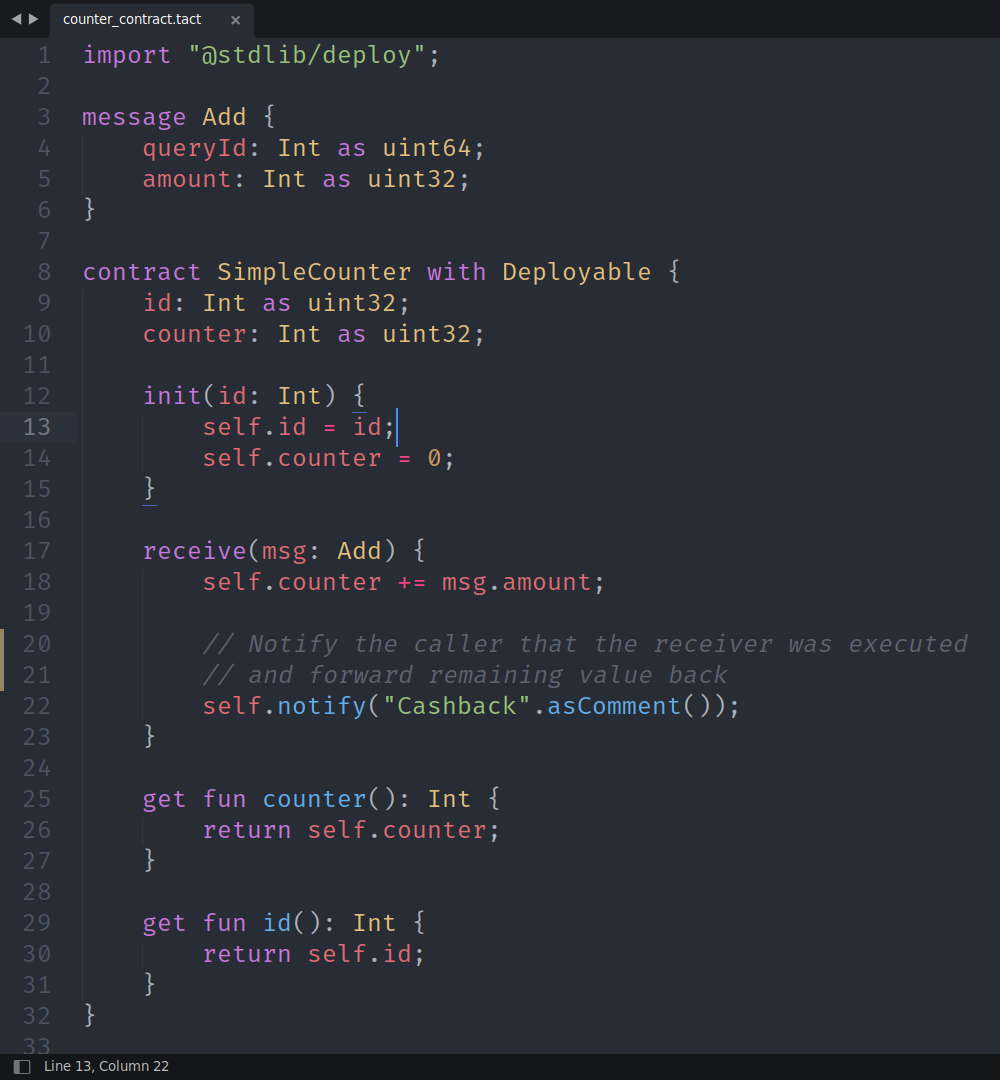
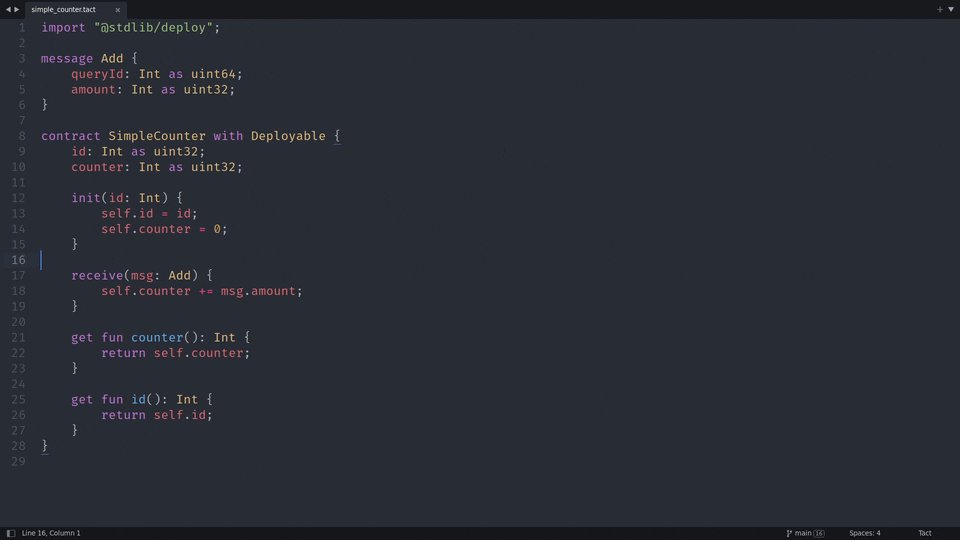
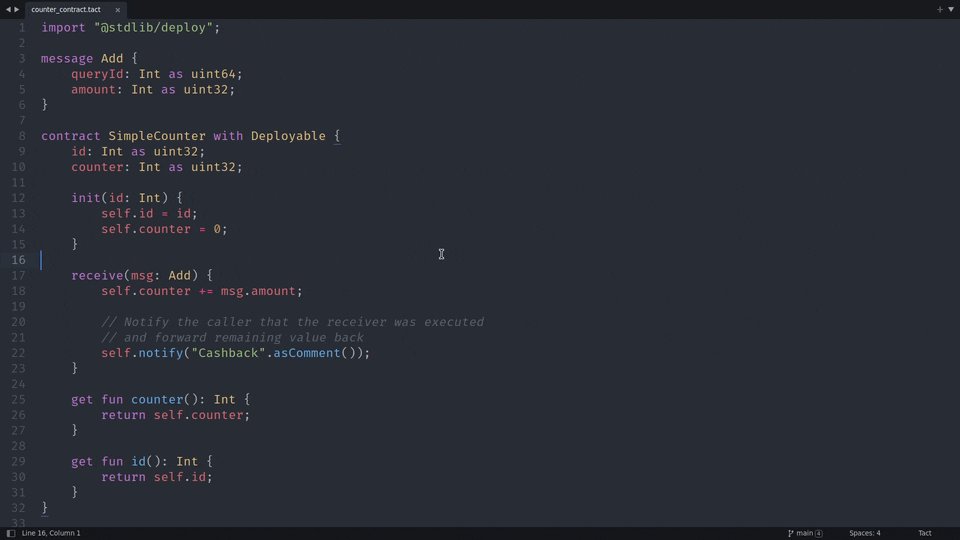
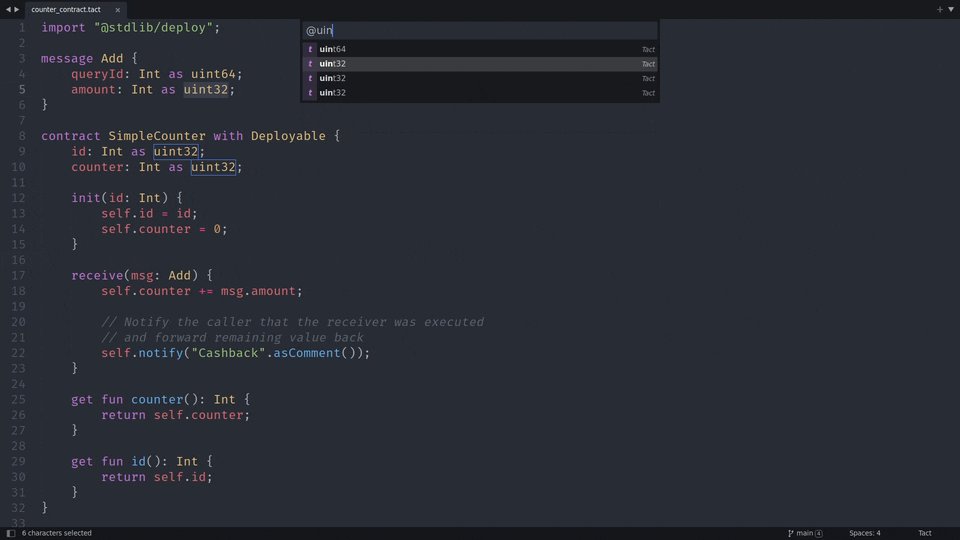
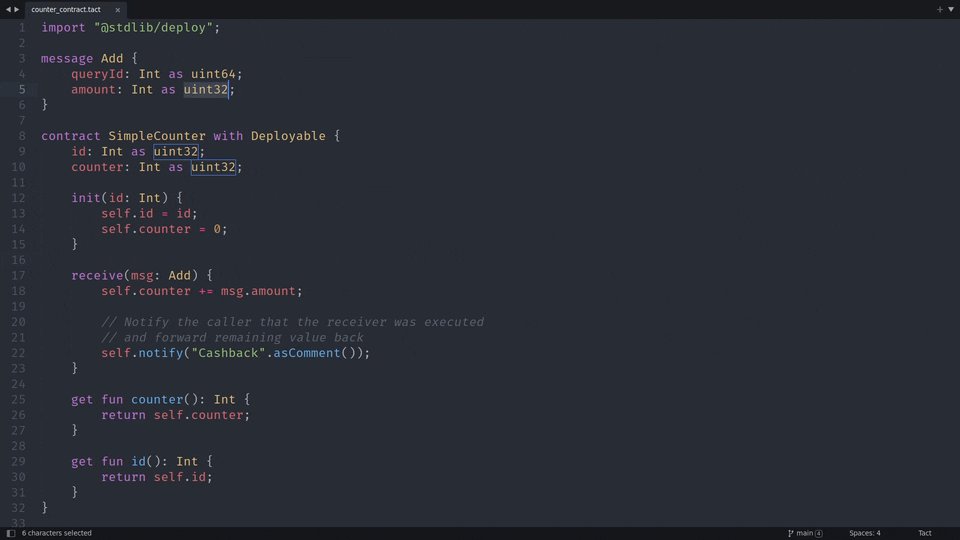
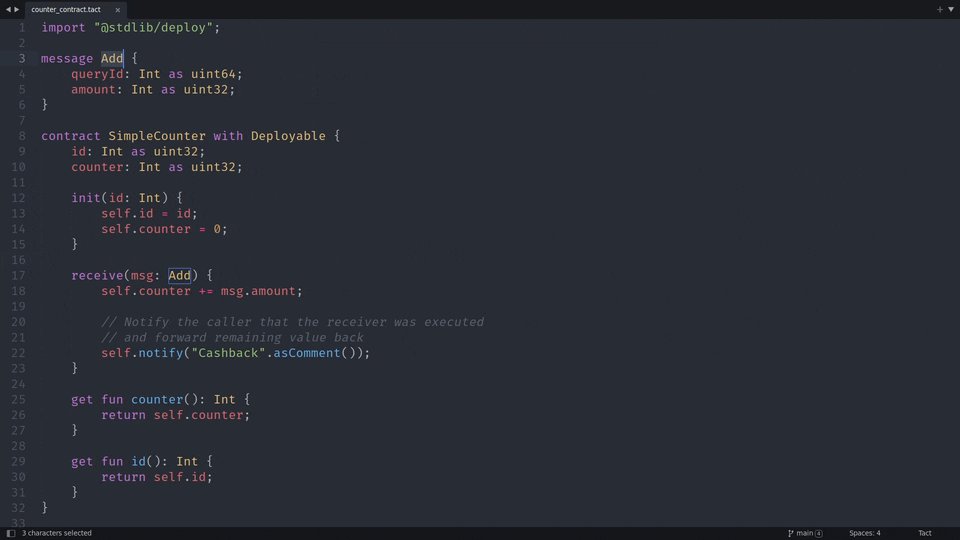
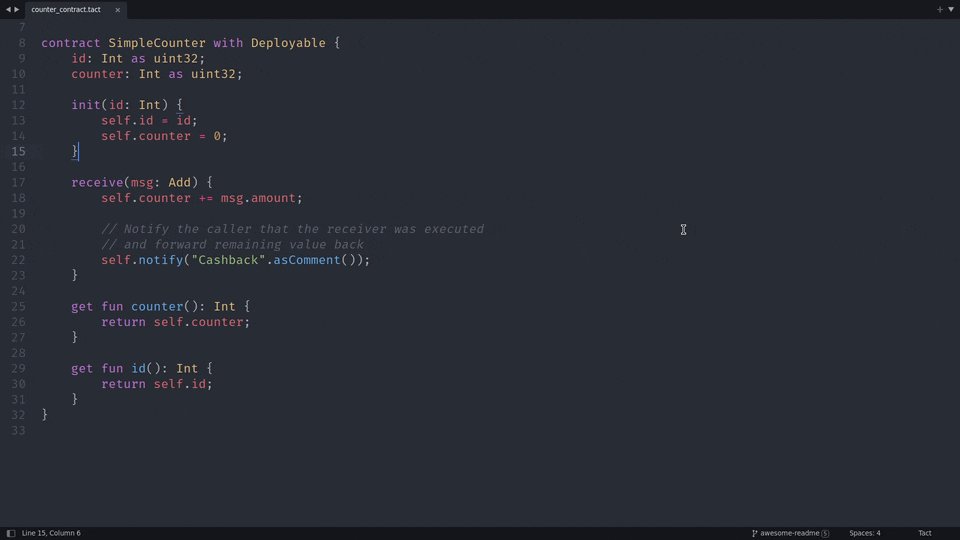
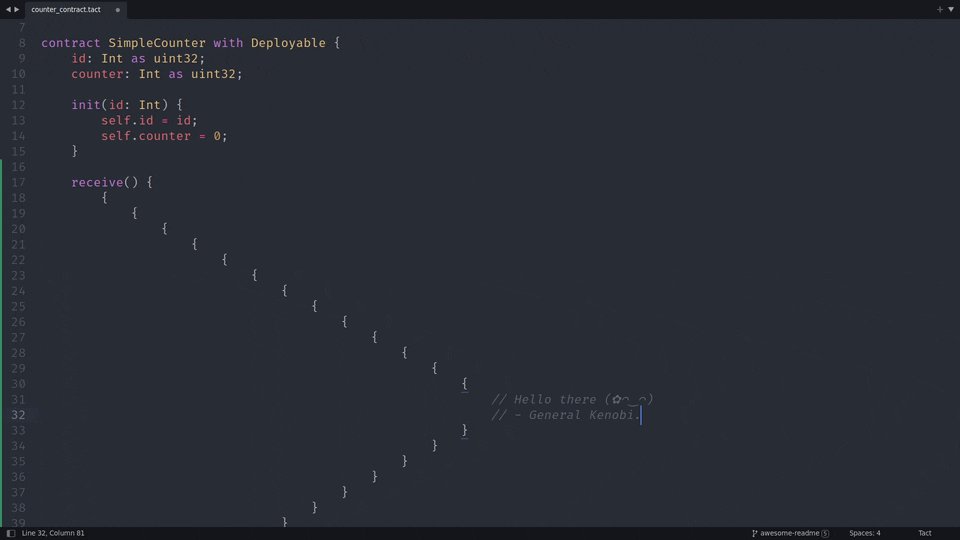
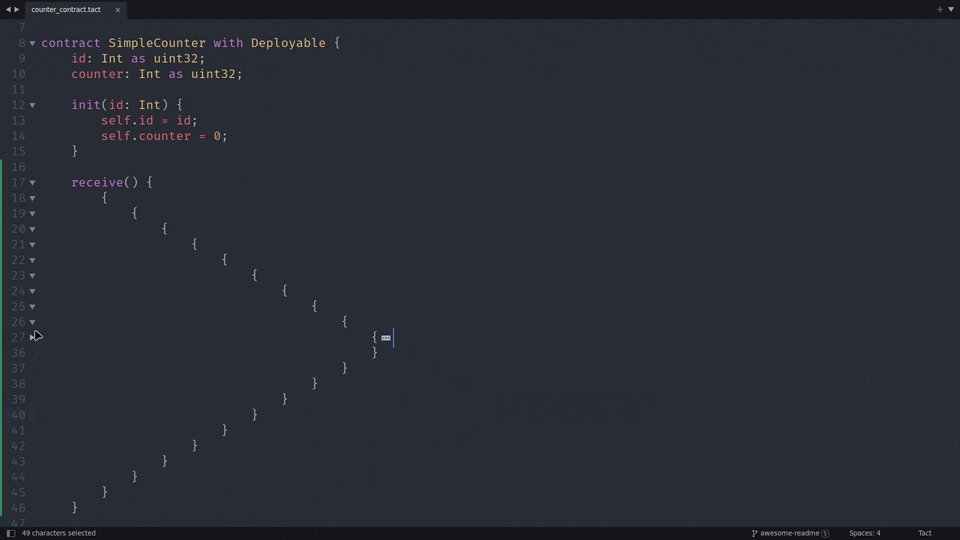
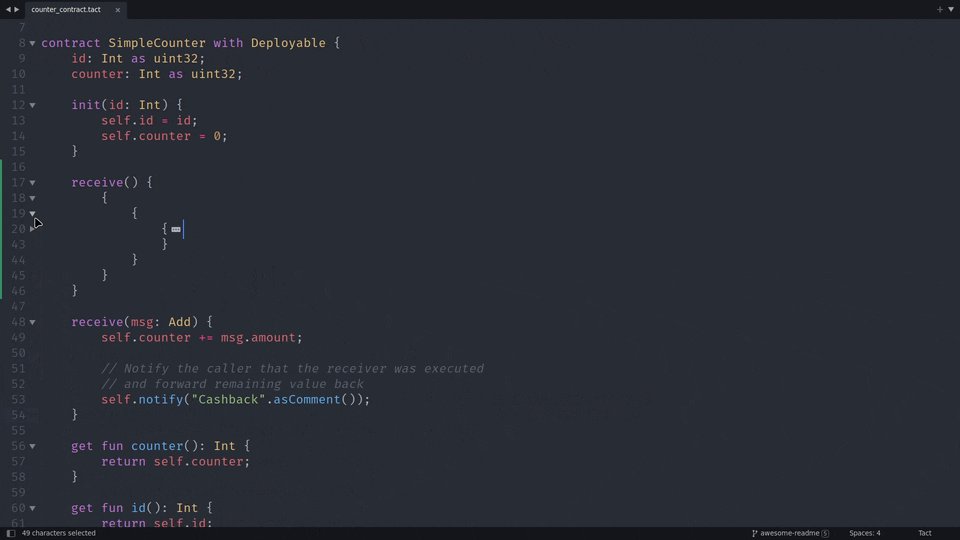
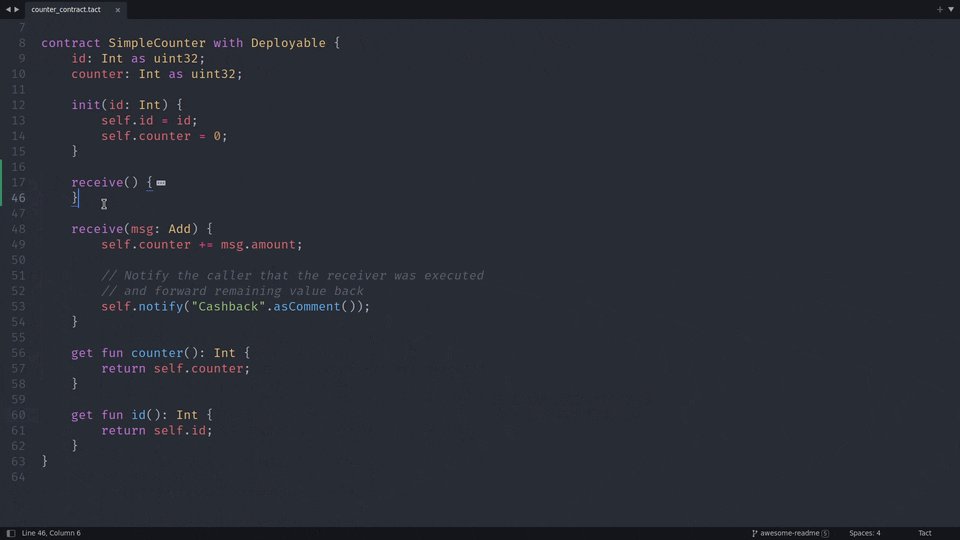
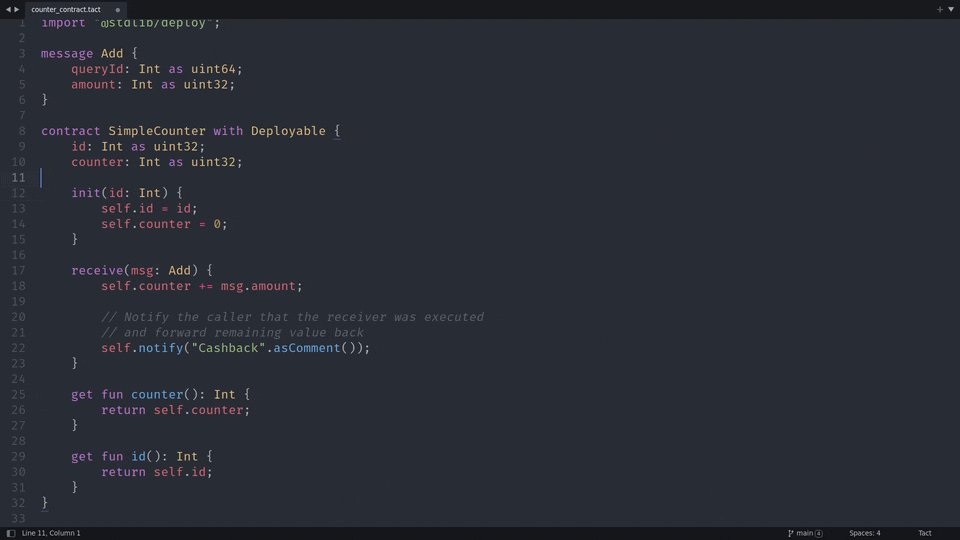
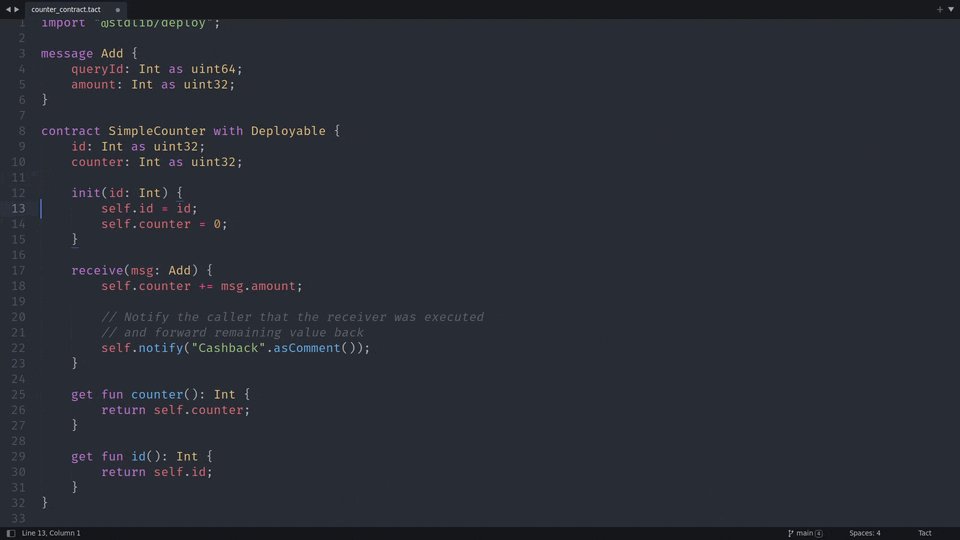
✨ Syntax highlighting


Color schemes on these screenshots: One Light | One Dark
This package features a comprehensive TextMate grammar for Tact, which is used for syntax highlighting in Sublime Text, Tact docs, TON Web IDE, and other places. It's thoroughly tested locally and in GitHub Actions CI, and it also plays well with Shiki syntax highlighter.
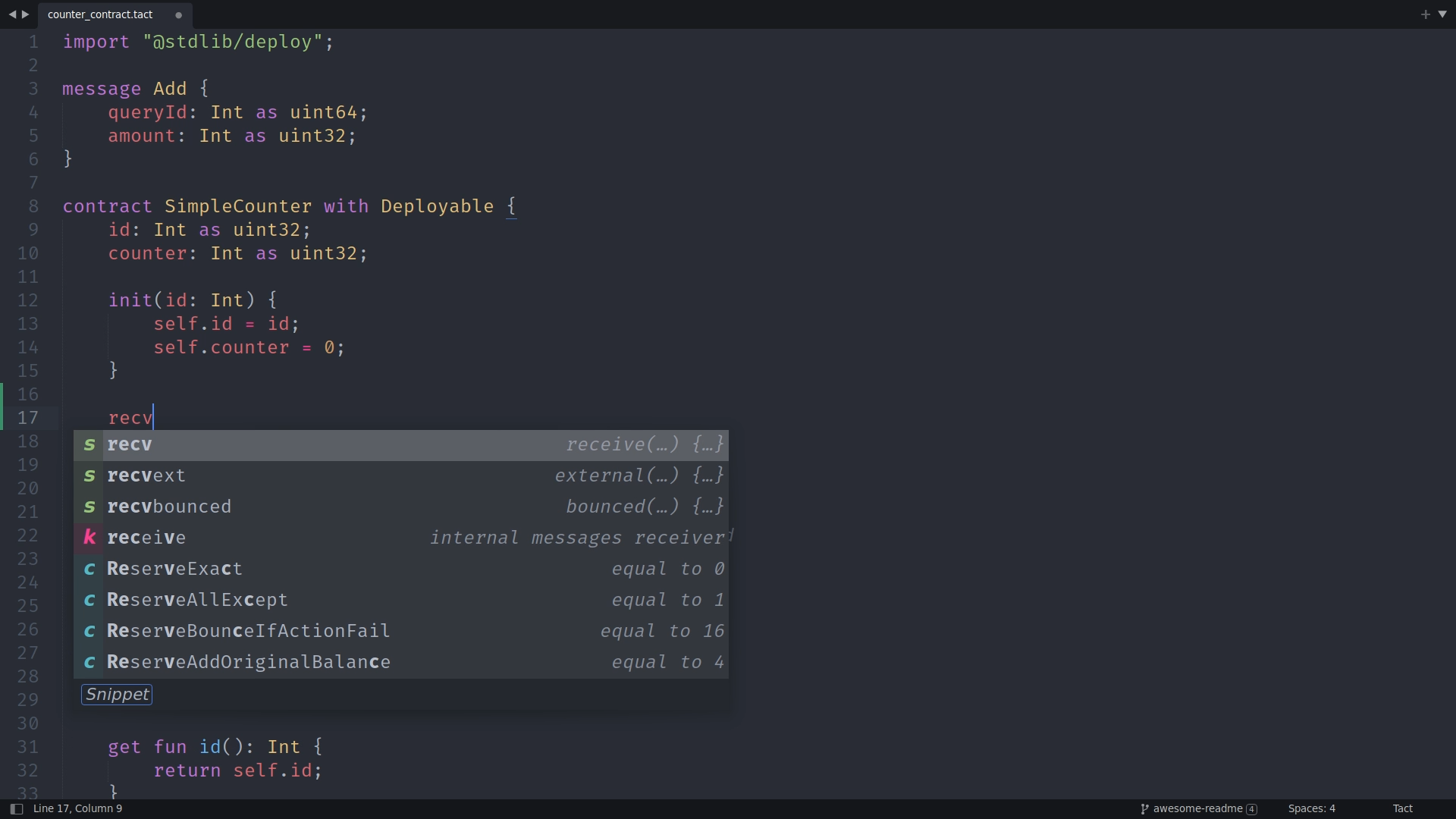
✍ Auto-completions and ⌨ Code snippets

Completions for:
- Various constants, global static functions, and structs from the core library. Note that all of the static functions are complete with their expected arguments!
- Literals, such as
trueornull - Keywords, such as
returnorwhile - Built-in types, such as
Boolormap<K, V> - Serialization types, like
uint8orcoins - …and more!
Nearly all completions have descriptive annotations and/or clickable links to corresponding explanatory pages in the documentation. Press the “Tact Docs” link at the bottom of the completions window, and it will take you straight to the docs!
Apart from completions, this package also provides a bunch of larger code snippets:
- Control flow related, like snippets for nested if-else-if or try-catch statements.
- Import related, like
impdeploy, which expands to the complete import statement for@stdlib/deploy. - Various function declaration helpers, like
natfunctionfor native functions orinit2for initialization functions with two parameters - Constant and variable declaration helpers, named
constantandvariablerespectively. - A special
sendparamssnippet expands tosend(SendParameters{…})with some values filled in for your convenience! - and more!
Note that these completions and snippets are not semantic because they're unaware of code contexts (being inside a function body or declaring a Struct, for example). See the language server setup to enable semantic completions.
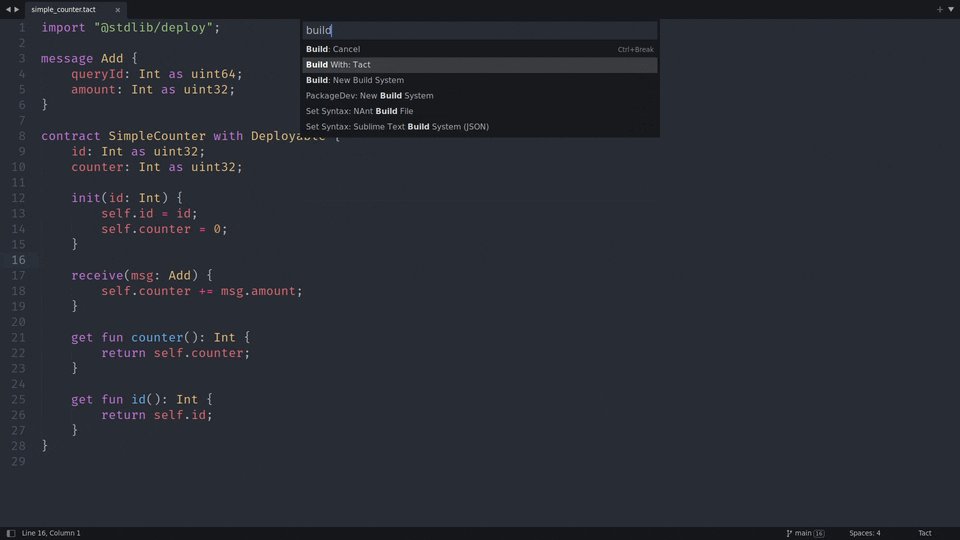
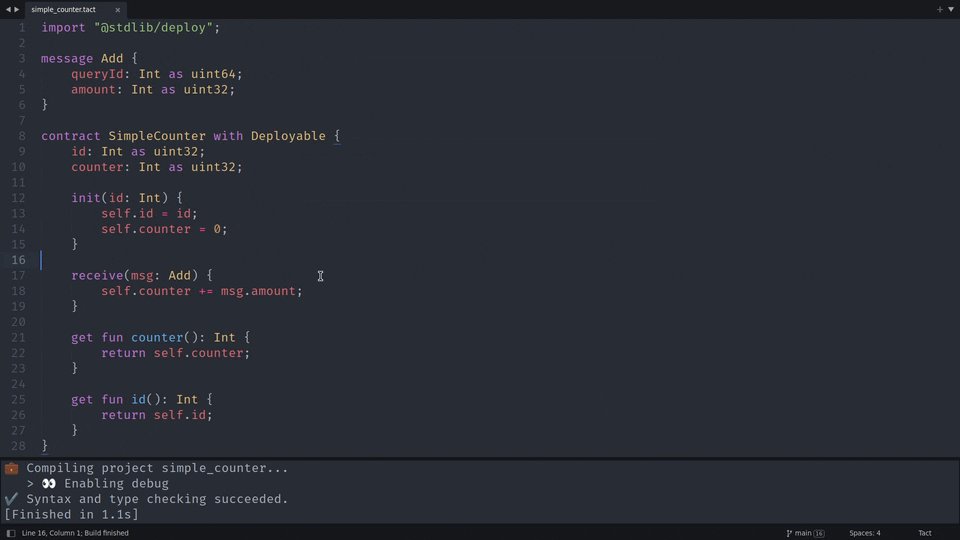
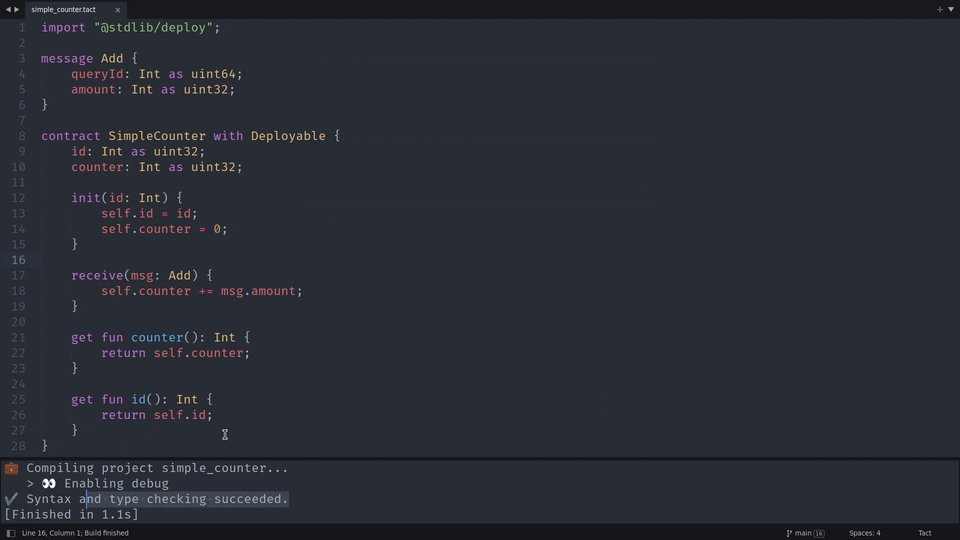
✔ Syntax checks

In any Tact project with node_modules involved, you can:
- Open the command palette (Ctrl/Cmd+Shift+P)
- Select Build With: Tact,
which will run syntax and type checking on the currently edited .tact file.
🗒 Symbol lists

Use Ctrl/Cmd+r for opening and searching symbol lists in the current file.
👉 Indentation

Mostly accurate indentation support. Although this package doesn't come with a fully-fledged formatter, it tries its utmost to deliver a pleasant editing experience nonetheless.
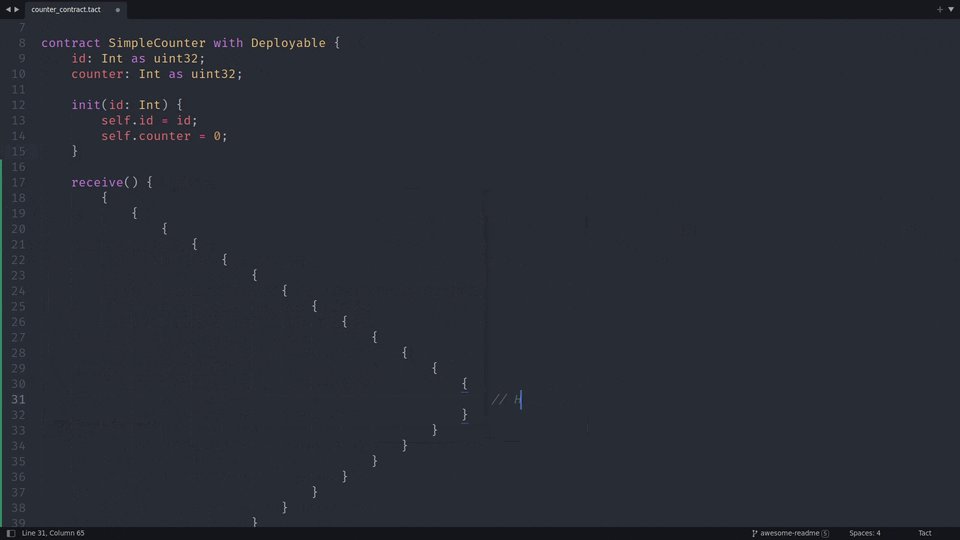
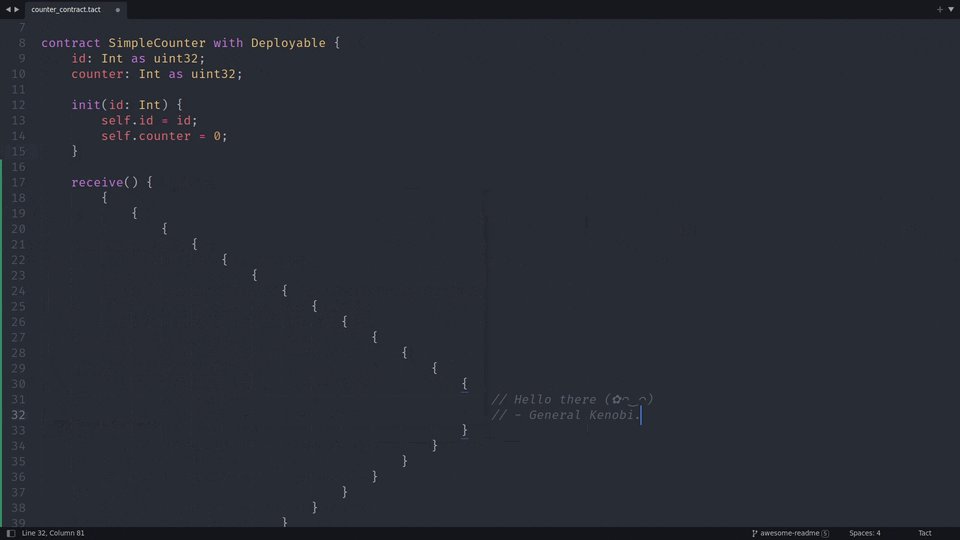
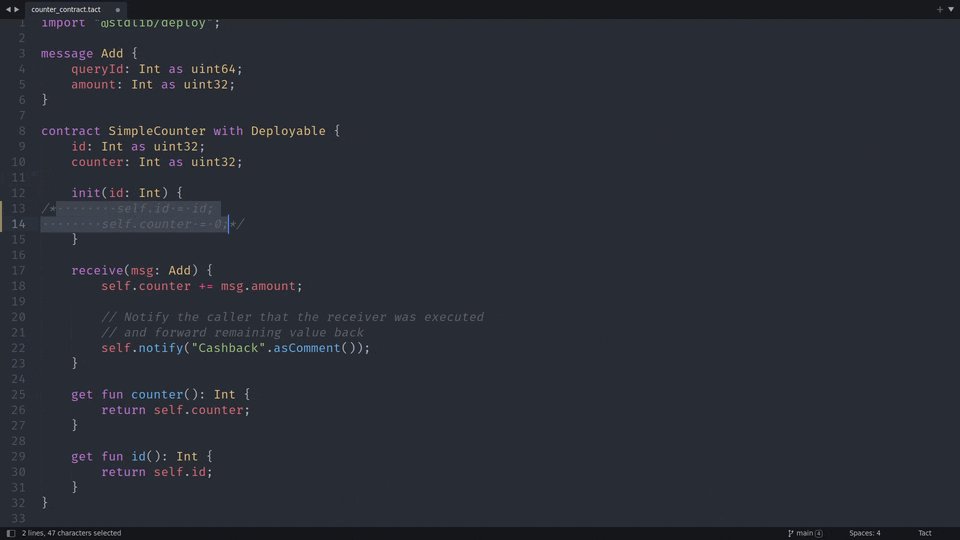
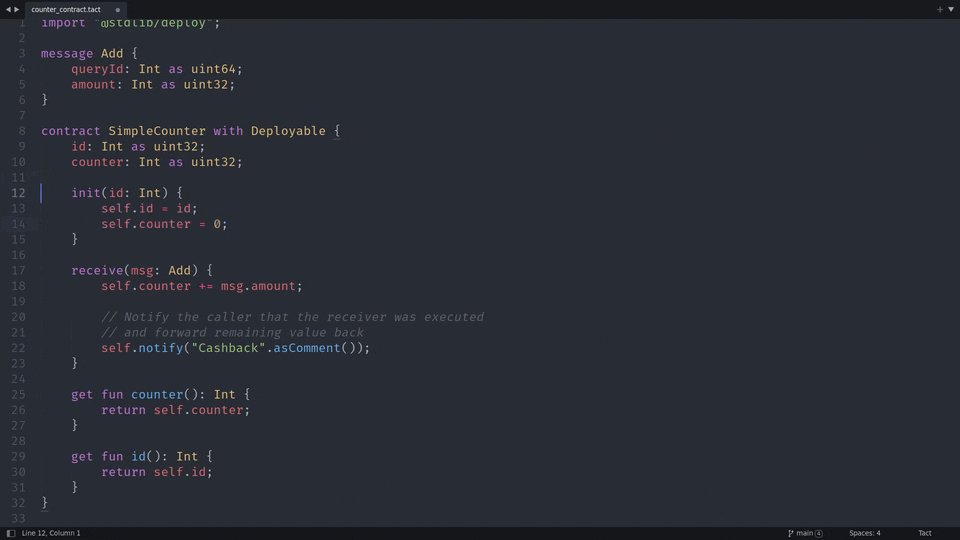
{...} Folding

Freely collapse and expand chunks of your code in-between braces {} or parentheses ().
💭 Comments

Use Ctrl/Cmd+/ for a single-line comment toggle and Ctrl/Cmd+Shift+/ for multi-line comment toggle.
Installation
Through Package Control (Recommended)
This package is available on Package Control. To install it:
- Open the command palette (Ctrl/Cmd+Shift+P)
- Select Package Control: Install Package
- Select Tact
Manual installation
- Open the command palette (Ctrl/Cmd+Shift+P)
- Select Preferences: Browse Packages. It should open the “Packages” directory in your file explorer
- Clone this repo into that directory
Don't forget to run git pull from time to time to get the latest updates of this package.
LSP integration
When the language server supports it, the LSP package enables improved autocomplete, go-to-definition, formatting, “hover docs,” compiler errors and warnings, general diagnostics, and more.
To install the base LSP package and set up the official Tact language server, refer to: Editor Setup > Sublime Text.
For additional customization of the LSP package, see its Customization page.
For example, to set up keyboard shortcuts for the language server, see Key Bindings.
Compatibility
This package's syntax highlighting capabilities target Sublime Text 3+. At the same time, the rest of the features try to target the latest Sublime Text 4+—bugs related to those features failing on any version lower than 4 will not be focused on.
Useful Tact links
- Official Website
- Tact Documentation
- Discussion Group in Telegram
- X/Twitter
Credits
Based on The Open Network.
Built with 🤍 by Novus Nota.
Contributing
When working on the grammar, do it in the JSON file. Then, convert it to Plist (XML) format using the following VSCode extension: tmLanguage.
Note that color schemes greatly affect how the grammar looks, and stick to commonly used capture names over trying to nail semantics with more specific ones.
License
MIT © Novus Nota.





